4 مرحله ضد شکست برای هر سایت


این به این بستگی دارد که آیا تم قدیمی شما از قالب های صفحه سفارشی یا انواع محتوا استفاده می کند. یک موضوع جدید ممکن است روش متفاوتی برای کار با این عناصر داشته باشد و نمونه های قدیمی شما ممکن است منسوخ شده باشند.
صرف نظر از این، حتی اگر هنوز هم میخواهید از آنها استفاده کنید، احتمالاً باید تغییراتی ایجاد کنید تا با تنظیمات تم جدید خود سازگار شوید. با این حال، این نباید آنقدرها هم که فکر می کنید سخت باشد، زیرا توسعه دهندگان وردپرس اغلب کدهای زیر را استاندارد می کنند.
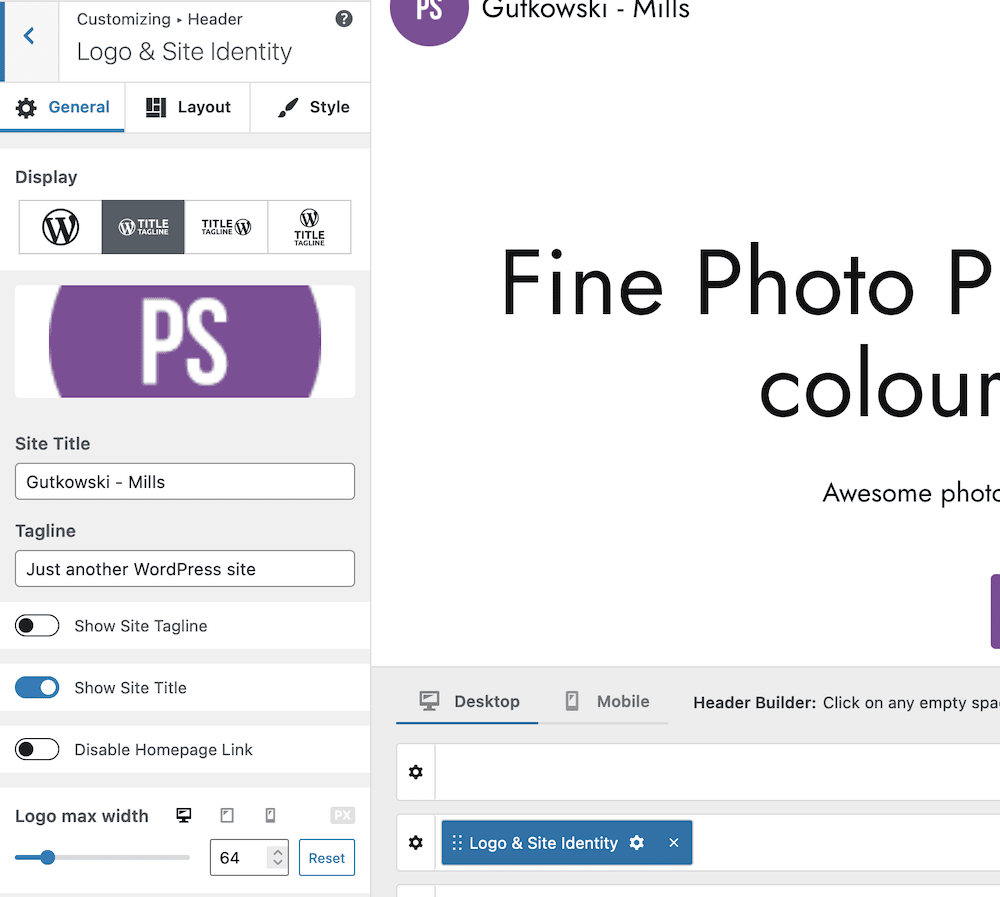
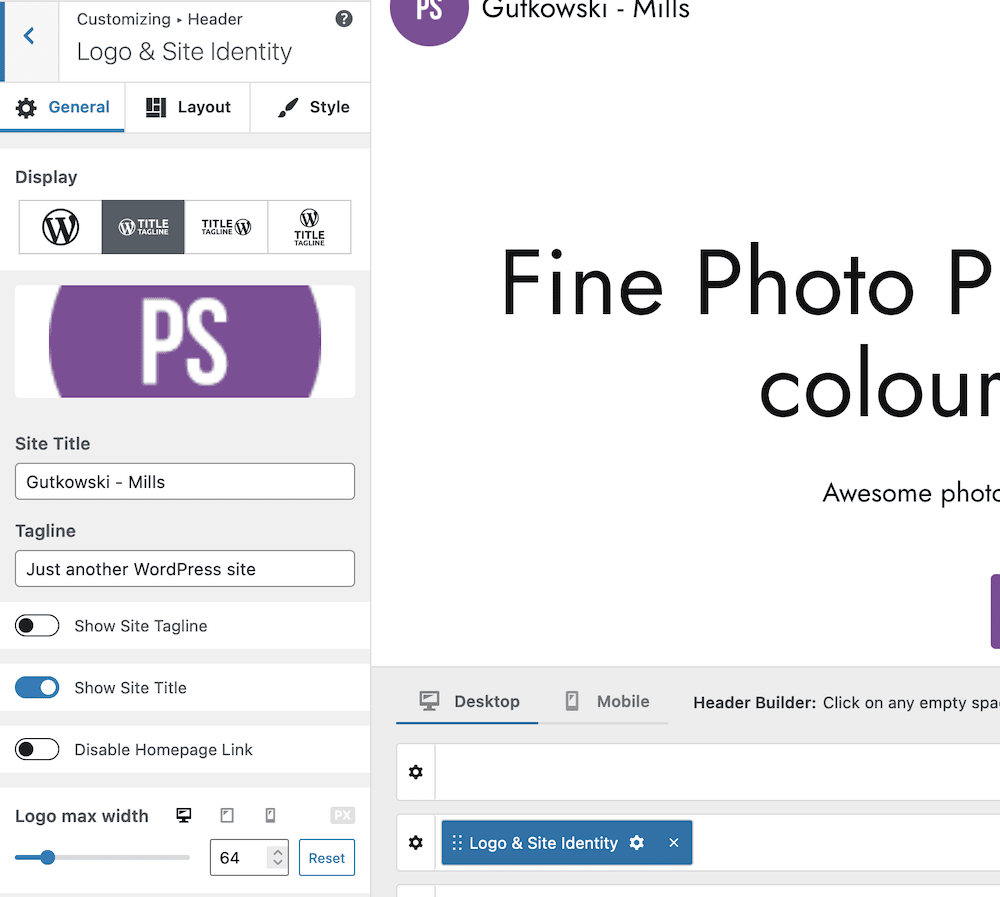
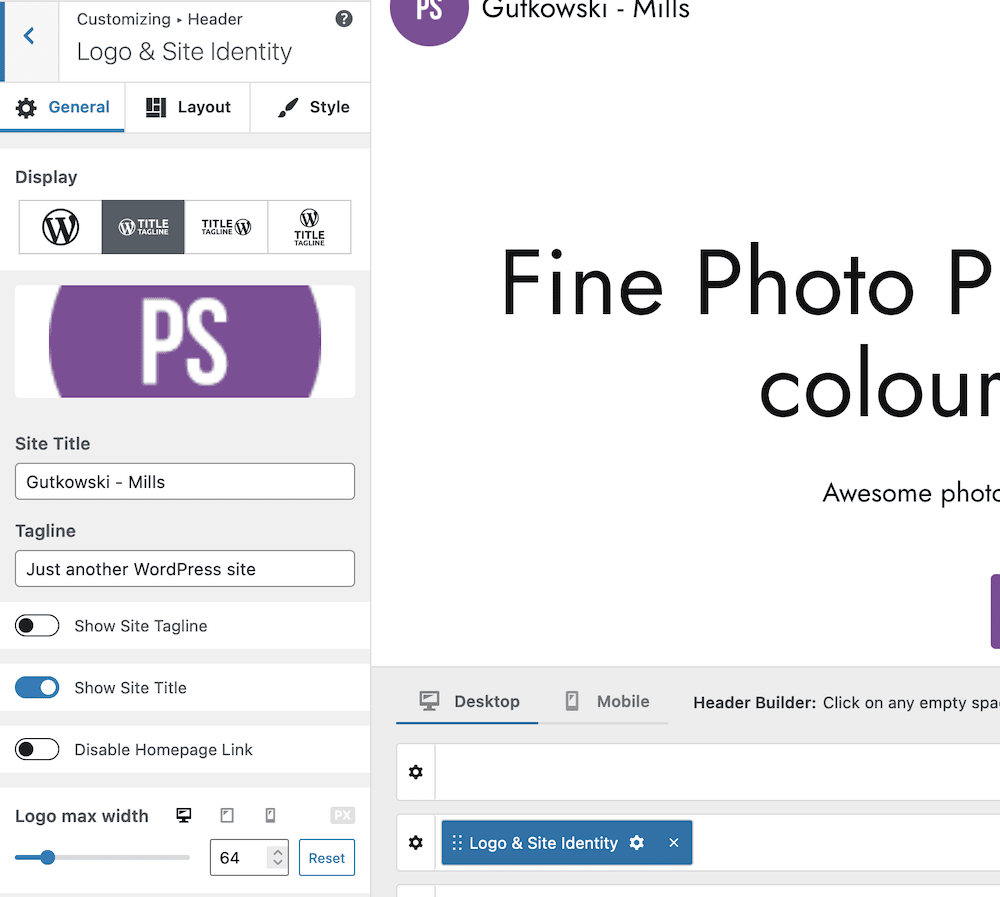
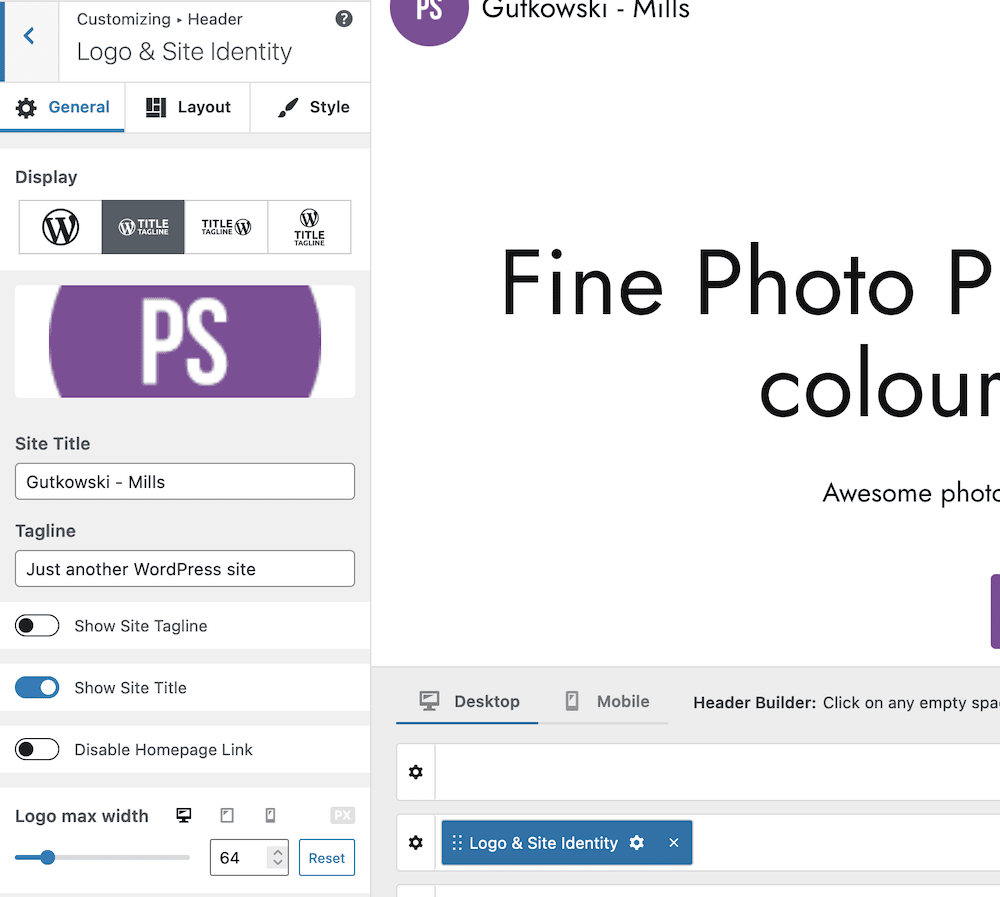
تنظیمات ساده مانند هویت سایت شما نیز اهمیت دارد. به این دلیل است که برخی از تم ها، برچسب ها را غیرفعال می کنند، یا فقط به شما اجازه می دهند از یک لوگو استفاده کنید. البته، این می تواند بر ظاهر این صفحه در قسمت جلویی تأثیر بگذارد:




از اینجا، می توانید منوها و ناوبری خود را کنترل کنید. این باید سرراست باشد. به پیمایش در قسمت جلویی نگاه میکنید، سپس از رابط منوی استاندارد وردپرس برای تغییر چیزها برای مطابقت با آنچه میخواهید استفاده کنید. یک تم جدید دوباره یک طرح استایل و قالب بندی متفاوت را به ارمغان می آورد، بنابراین ممکن است لازم باشد چیزها را جابه جا کنید تا درست به نظر برسد.
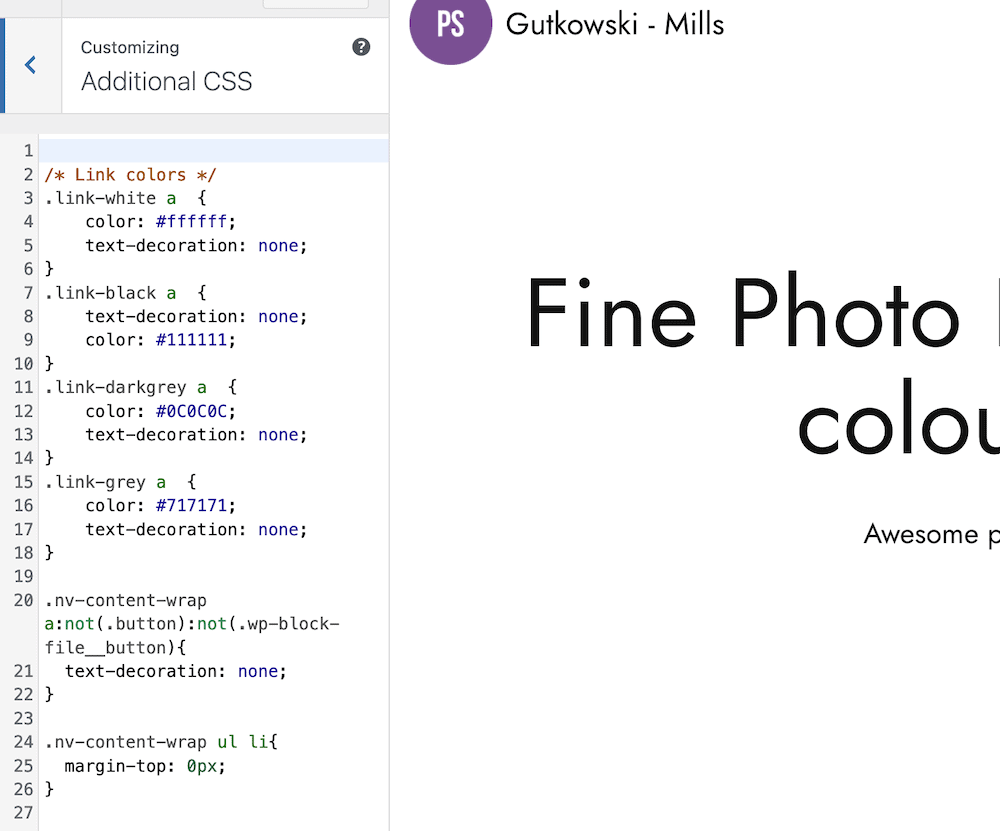
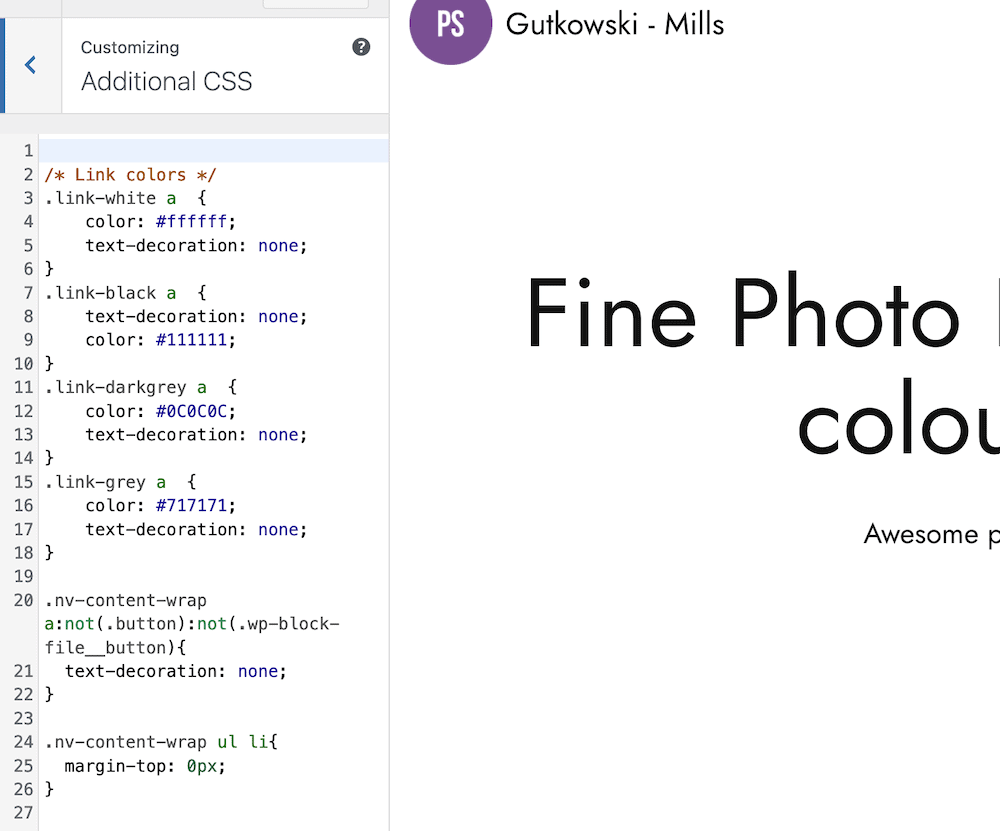
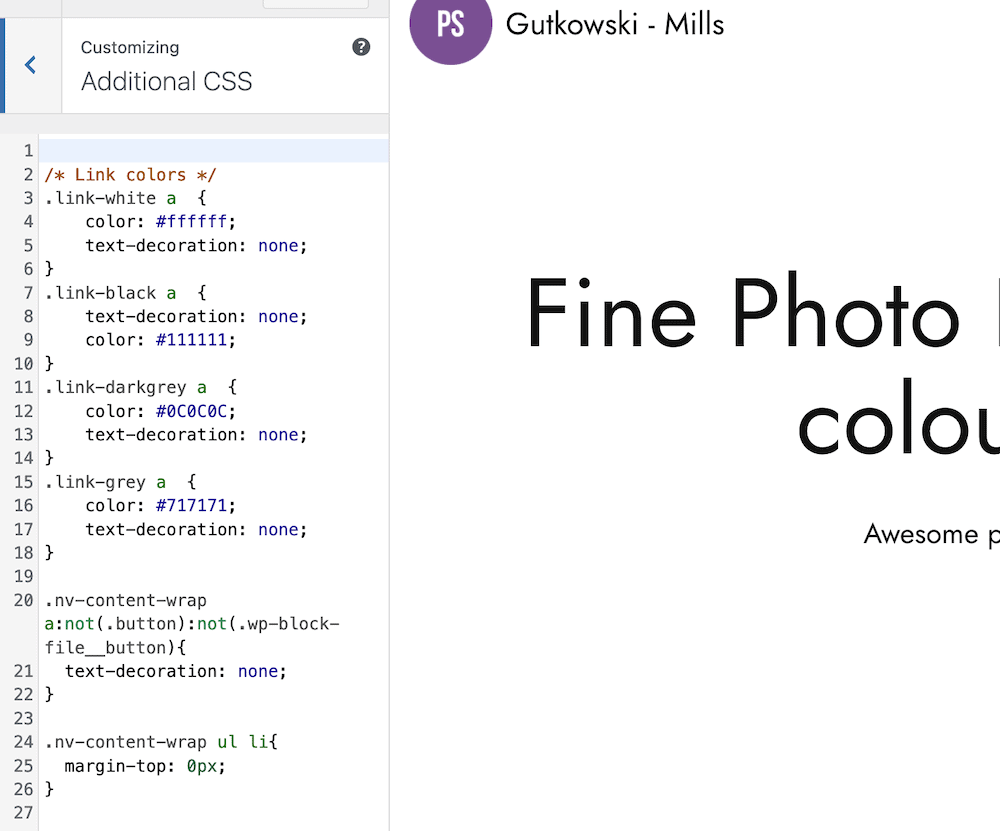
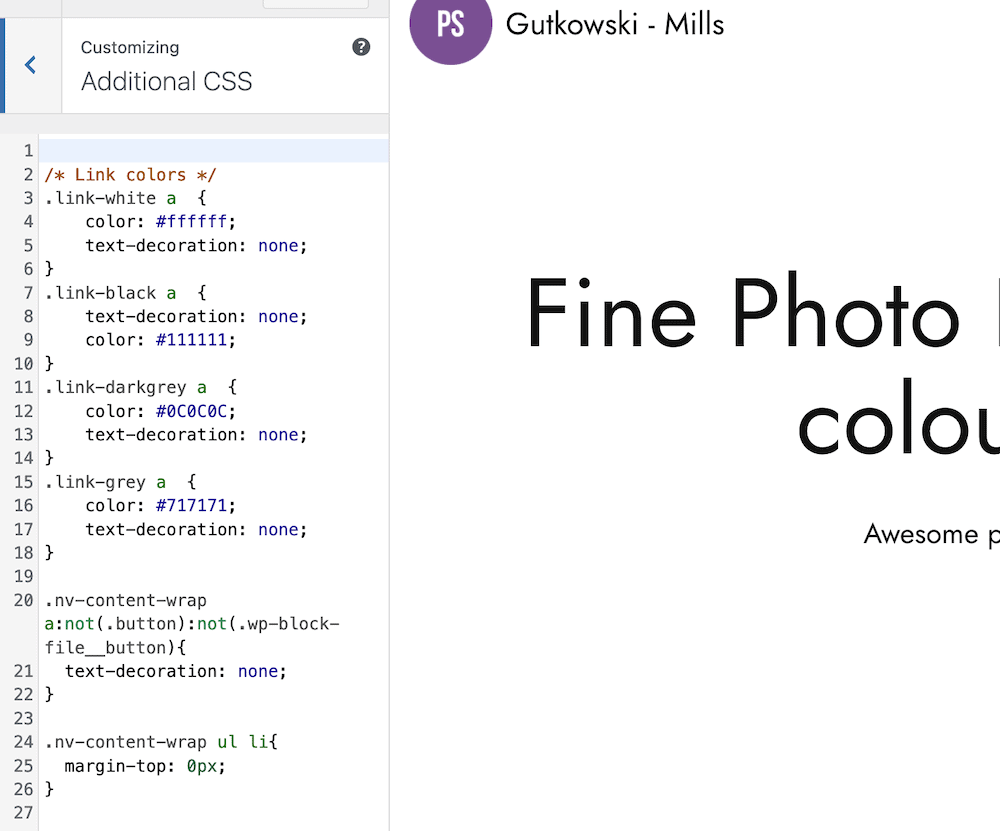
مرحله آخر 🚶 ساده است. میخواهید هر CSS یا کد سفارشی را از سفارشیساز وردپرس (یا پنل مدیریت قدیمی) به هر موضوعی که برای اضافه کردن کد سفارشی استفاده میکند، منتقل کنید.




این شامل هر اسکریپتی است که در هدر و پاورقی استفاده می کنید. 👉 برای مثال، کد رهگیری گوگل آنالیتیکس.
در واقع، بسته به موضوع و نحوه ایجاد طرح جدید خود، ممکن است حتی به این موارد نیاز نداشته باشید. مثل همیشه، قسمت جلویی را بررسی کنید، و بگذارید قضاوت آن باشد.
چک لیست مسائلی که باید در نظر گرفته شود:
در اینجا خلاصه ای سریع از همه چیزهایی که می خواهید بررسی کنید آمده است. همه اینها برای طرح زمینه شما اعمال نمی شود، اما می خواهید همه این زمینه ها را در نظر بگیرید:
- قالب های سفارشی
- CSS سفارشی
- اطلاعات هویت سایت (به عنوان مثال برچسب ها)
- سرصفحه ها
- پاورقی ها
- مناطق ویجت
- قطعه کد سفارشی در
<head>یا<footer>مناطق (به عنوان مثال اسکریپت های ردیابی Google Analytics) - هر بلوک سفارشی یا کد کوتاهی که طرح زمینه قدیمی شما استفاده میکرد (فقط برای برخی از تمها اعمال میشود)
- پشتیبانی از هر پلاگینی که استفاده می کنید
4. سایت کامل خود را به صورت زنده (در صورت استفاده از استیجینگ) فشار دهید 🌐
اگر از یک سایت استیجینگ برای ایجاد تغییرات خود استفاده کرده اید، آخرین گام در این فرآیند این است که نسخه استیجینگ سایت خود را به صورت زنده “فشار دهید”. در اصل، این بدان معنی است که نسخه مرحلهبندی سایت شما، نسخه زنده را بازنویسی میکند.
اگر از ابزار مرحلهبندی میزبان خود استفاده میکنید، باید بتوانید این کار را فقط با کلیک کردن روی چند دکمه انجام دهید. اکثر پلاگین های مرحله بندی نیز عملکرد مشابهی را ارائه می دهند.
امروز قالب وردپرس خود را تغییر دهید 🥷
وردپرس می تواند فرآیند تغییر قالب شما را ساده کند، اما این پلتفرم راهی برای کنترل نحوه مدیریت سایت شما ندارد. اگر انتخاب کنید از کد سفارشی، الگوها، انواع پست و موارد دیگر استفاده کنید، در معرض خطر ایجاد ناسازگاری قرار خواهید گرفت.
در حالی که ممکن است بدانید نحوه تغییر قالب وردپرس، می خواهید این کار را بدون مشکل در حین جابجایی انجام دهید. اگر از یک محیط استیجینگ استفاده میکنید، میتوانید این عناصر را قبل از بروز مشکل بررسی کنید. 🔑 نکته کلیدی این است که قبل از انتشار مستقیم سایت مطمئن شوید که کامل است.
آیا توصیه ای در مورد نحوه تغییر قالب وردپرس بدون خطا دارید؟ نظرات خود را در بخش نظرات زیر با ما به اشتراک بگذارید!