

رنگ هایی که در طراحی وب سایت خود استفاده می کنید نقش مهمی در تجربه کاربری (UX) آن دارند. ظاهر عناصر ضروری مانند دکمه ها می تواند بر تصمیمات خرید مشتریان و سایر اقدامات کلیدی تأثیر بگذارد. بنابراین، بسیار مهم است که بدانید چگونه رنگ دکمه های WooCommerce را در فروشگاه آنلاین خود تغییر دهید.
خبر خوب این است که تعداد زیادی روش سریع و آسان وجود دارد که می توانید برای انجام این کار از آنها استفاده کنید. بهترین گزینه برای شما به چند عامل بستگی دارد، مانند طرح زمینه WooCommerce که استفاده می کنید، اینکه آیا کار با کد را راحت می کنید و آیا مایل به نصب یک افزونه جدید هستید.
در این پست، سه راه را برای تغییر رنگ دکمههای ووکامرس به شما معرفی میکنیم. قبل از شروع، ما پیشنهاد می کنیم یک پشتیبان گیری از سایت شما محض احتیاط.
اگر هنوز فروشگاه WooCommerce خود را راه اندازی نکرده اید، آموزش گام به گام ما را نیز بررسی کنید نحوه ایجاد یک وب سایت تجارت الکترونیک با وردپرس.
سپس، شما آماده پرش مستقیم خواهید بود!
1. از گزینه های تم خود استفاده کنید
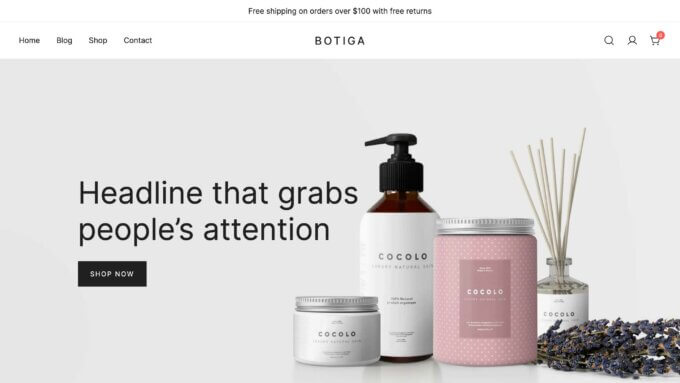
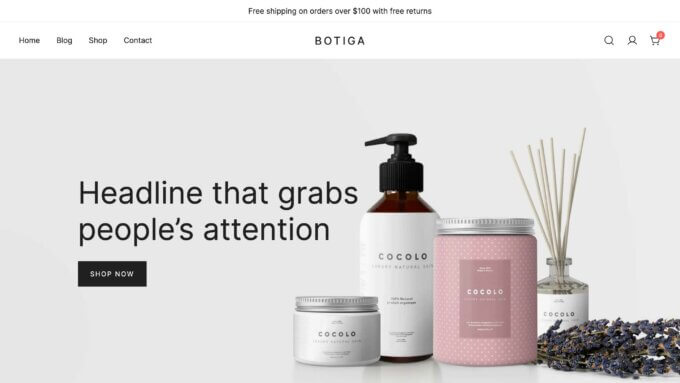
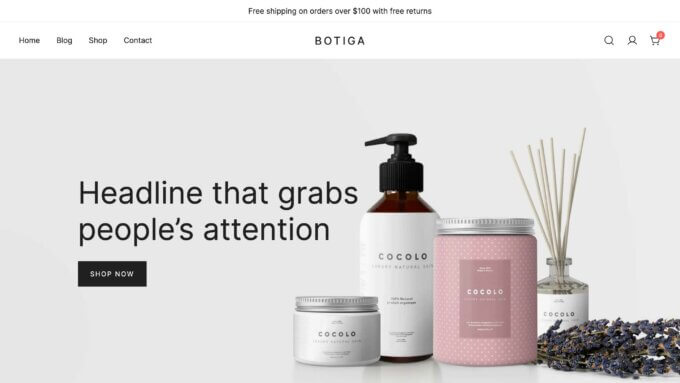
یکی از سادهترین و سریعترین راهها برای تغییر رنگ دکمههای WooCommerce، استفاده از گزینههای داخلی تم است. برای نشان دادن اینکه چگونه این کار می کند، از طرح زمینه سریع و رایگان WooCommerce خود استفاده خواهیم کرد. بوتیگا:




اگر از بوتیگا استفاده نمی کنید، اشکالی ندارد. بسیاری وجود دارد رایگان و تم های برتر ووکامرس وجود دارد که عملکرد مشابهی را ارائه می دهند. با این حال، توجه داشته باشید که هر موضوع سازماندهی و مجموعه ای از گزینه های منحصر به فرد خود را دارد، بنابراین برخی ممکن است آزادی سفارشی سازی بیشتری را نسبت به دیگران به شما بدهند.
هنگامی که تم بوتیگا را دارید در وب سایت شما نصب و فعال می شود، می توانید بلافاصله تغییر رنگ دکمه ها را شروع کنید.
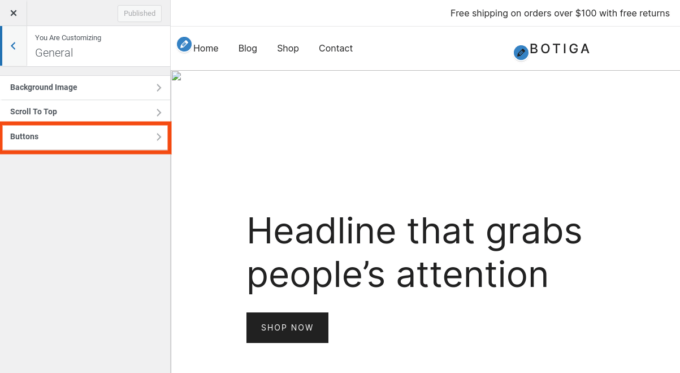
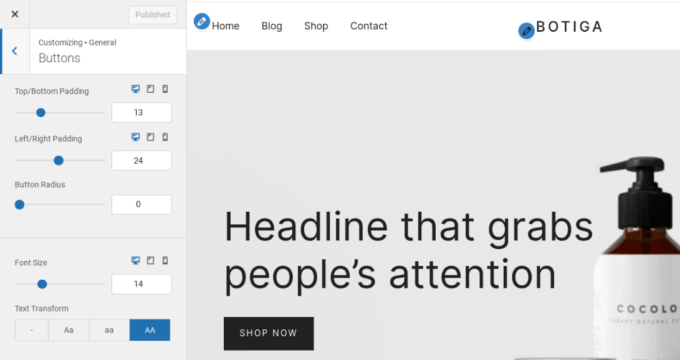
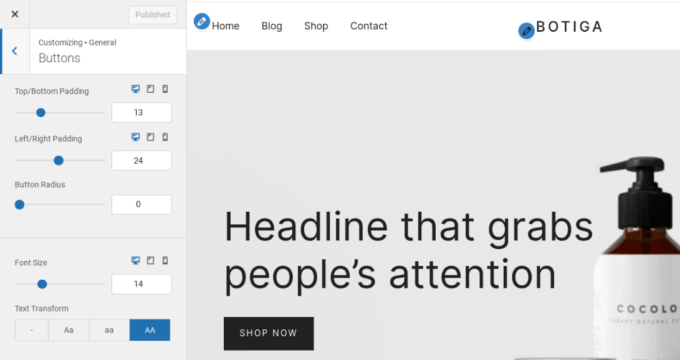
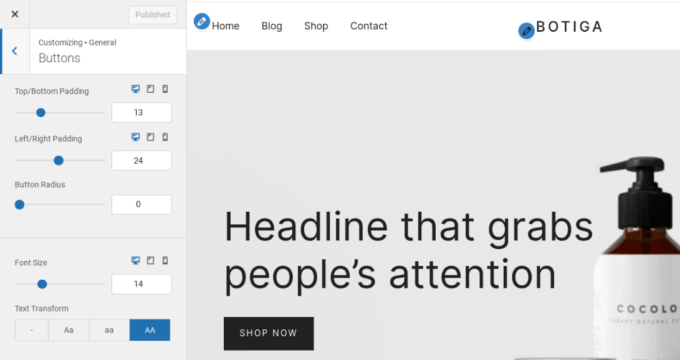
برای انجام این کار، به ظاهر → سفارشی کردن → عمومی → دکمه ها:




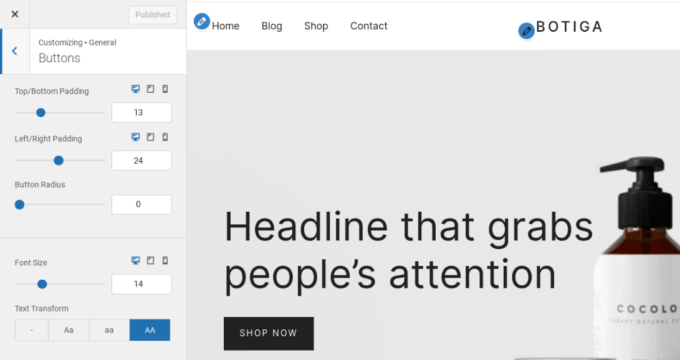
در اینجا می توانید تنظیمات و گزینه های مختلفی را برای سفارشی کردن دکمه های وب سایت خود بیابید.
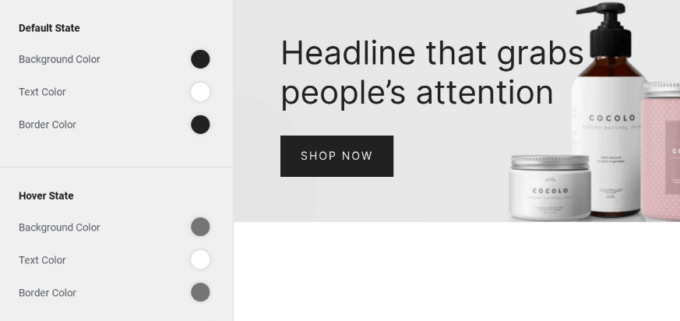
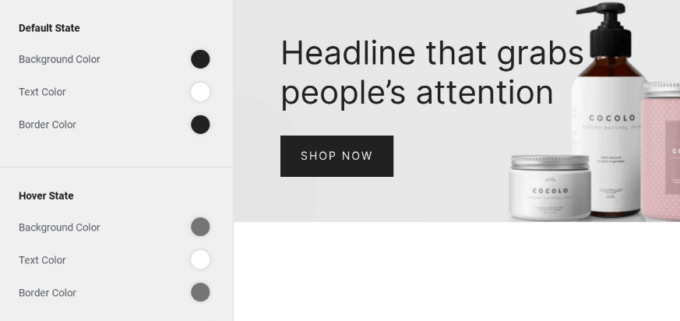
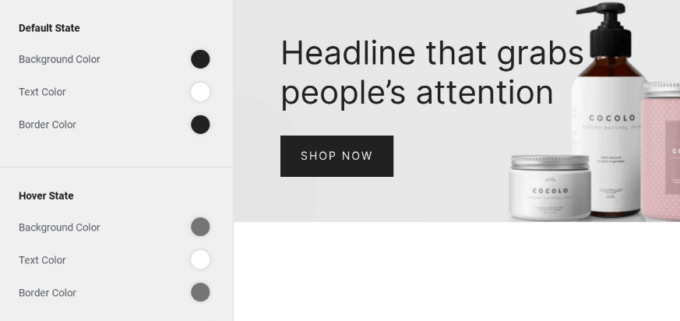
این گزینه ها بر فروشگاه ووکامرس شما و همچنین دکمه های دیگر در سایت شما تأثیر می گذارد. میتوانید لایهبندی، شعاع، اندازه قلم و اندازه قلم و رنگ پسزمینه آنها را تنظیم کنید:




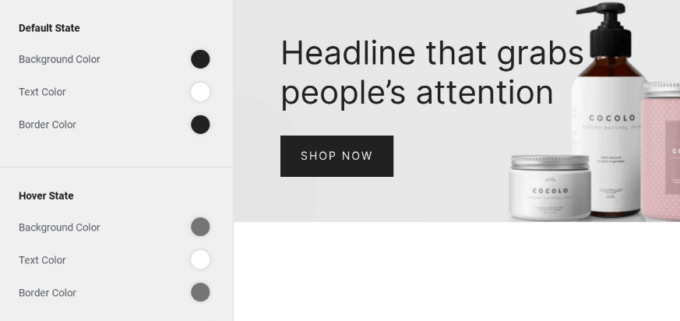
برای تغییر رنگ پسزمینه، میتوانید به پایین بروید حالت پیش فرضو سپس گزینه را انتخاب کنید رنگ پس زمینه گزینه:




می توانید از ابزار انتخاب رنگ استفاده کنید یا a را وارد کنید مقدار HEX. اگر می خواهید رنگ متن را تغییر دهید یا رنگ حاشیه اضافه کنید، می توانید این کار را در این قسمت نیز انجام دهید.
اگر میخواهید نحوه نمایش دکمه را هنگامی که کاربر ماوس خود را روی آن میگذارد تغییر دهید، از گزینههای موجود در ایالت شناور بخش. می توانید رنگ پس زمینه، متن و حاشیه را تغییر دهید.
میتوانید پیشنمایش نحوه نمایش دکمه را در نمایشگر سمت راست مشاهده کنید. وقتی کارتان تمام شد، انتخاب کنید انتشار تا تغییرات خود را به صورت زنده دریافت کنید.
ایجاد پالت رنگی خود
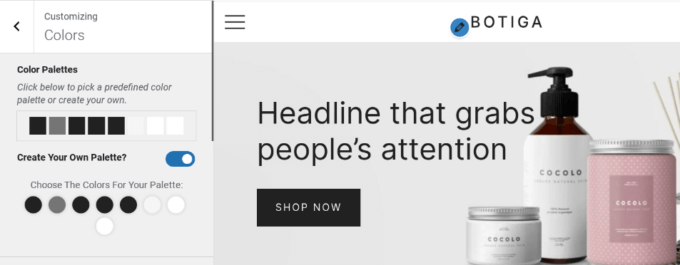
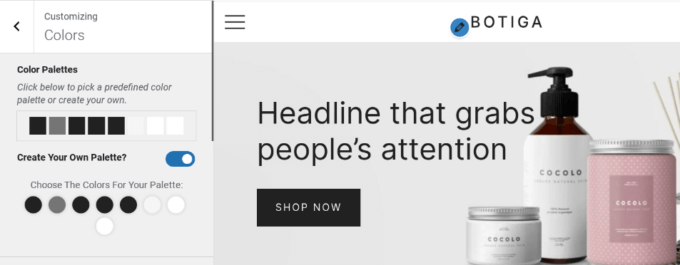
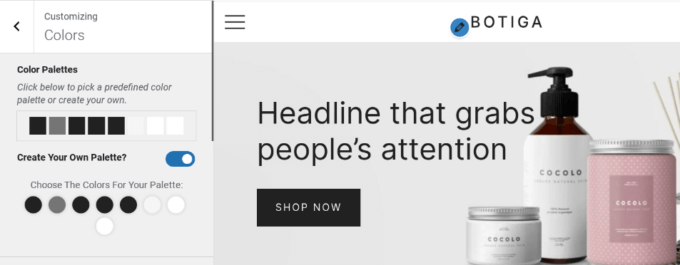
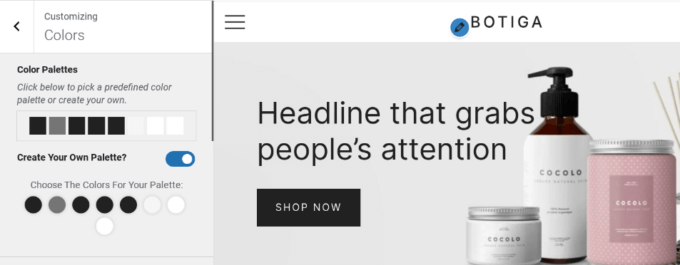
اگر از Botiga استفاده می کنید، می توانید یک پالت رنگ منحصر به فرد برای فروشگاه WooCommerce خود ایجاد کنید. برای انجام این کار، به ظاهر → سفارشی کردن → رنگ ها:




در این صفحه می توانید رنگ ها را برای تمام عناصر فروشگاه آنلاین خود مشاهده و مدیریت کنید. این شامل لینکها، متن، عنوان و رنگهای پسزمینه شما میشود.
می توانید سوئیچ کناری را تغییر دهید پالت خود را بسازید؟و سپس از انتخابگر رنگ برای انتخاب رنگ های خود استفاده کنید. وقتی کارتان تمام شد، می توانید روی آن کلیک کنید انتشار دکمه. این یک راه عالی برای تغییر سریع ظاهر فروشگاه شما، بدون نیاز به ایجاد تغییرات در صفحات و عناصر جداگانه است.
2. یک پلاگین اختصاصی نصب کنید
گزینه دیگری برای تغییر رنگ دکمه ووکامرس شما این است که از یک افزونه شخص ثالث استفاده کنید. اگر تم شما کنترل زیادی روی ظاهر دکمه ارائه نمی دهد، این یک روش مفید است.
یکی از راه حل های محبوب این است SiteOrigin CSS:




این ابزار انعطاف پذیر با یک ویرایشگر بصری ارائه می شود که سفارشی سازی را سریع و آسان می کند. برای شروع، افزونه را در وب سایت خود نصب و فعال کنید.
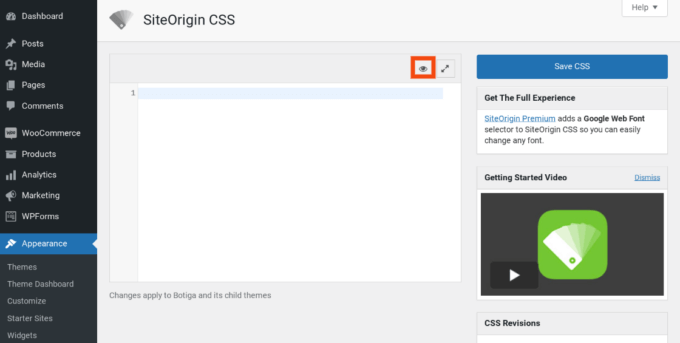
بعد، به ظاهر → CSS سفارشی. روی نماد چشم کلیک کنید تا رابط frontend راه اندازی شود:




با این کار ویرایشگر زنده باز می شود، جایی که می توانید طیف وسیعی از تنظیمات را تغییر دهید.
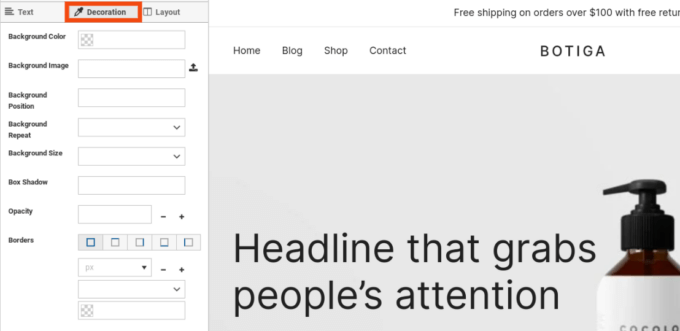
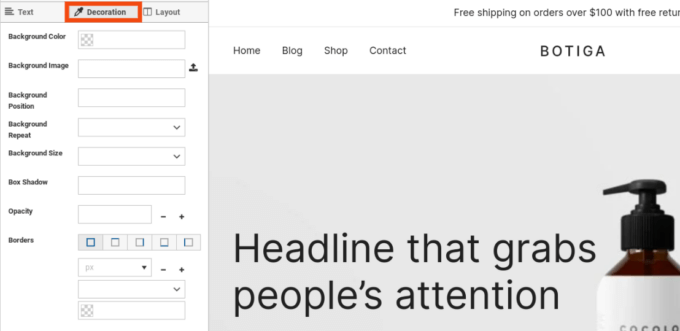
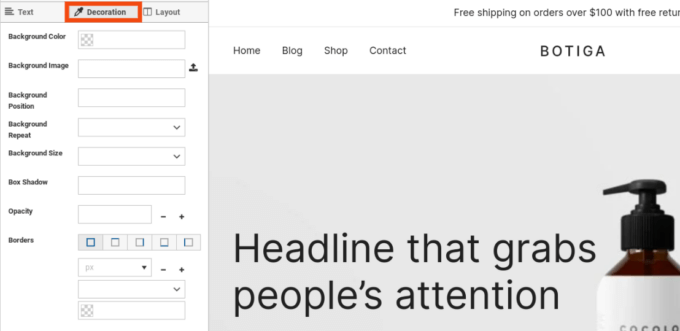
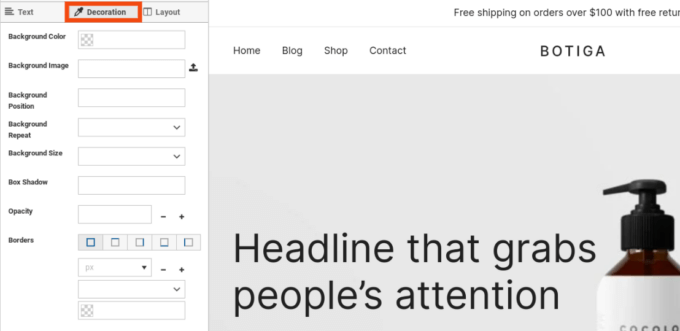
برای تغییر رنگ دکمه، روی دکمه کلیک کنید و سپس آن را انتخاب کنید تزیین تب در منوی سمت چپ:




بعد، بر روی کلیک کنید رنگ پس زمینهو ابزار انتخاب رنگ را برای انتخاب رنگ انتخاب کنید. می توانید این فرآیند را برای رنگ های متن و حاشیه نیز تکرار کنید. شما همچنین می توانید اندازه دکمه، padding و غیره را تنظیم کنید.
وقتی کارتان تمام شد، روی آن کلیک کنید CSS را ذخیره کنید دکمه (آیکون فلاپی دیسک). فراموش نکنید که تغییرات خود را در قسمت جلوی سایت خود بررسی کنید تا مطمئن شوید که درست به نظر می رسند.
3. کد CSS سفارشی را به صورت دستی وارد کنید
راه سوم برای تغییر رنگ دکمه ها در ووکامرس اضافه کردن دستی است کد CSS. اگر از Botiga یا تم دیگری با گزینههای سفارشیسازی مناسب استفاده نمیکنید، نمیخواهید افزونه جدیدی نصب کنید و با کد کار میکنید، این میتواند گزینه مفیدی باشد.
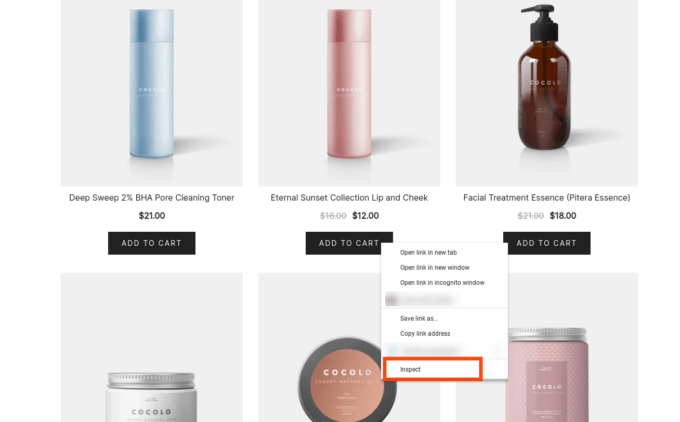
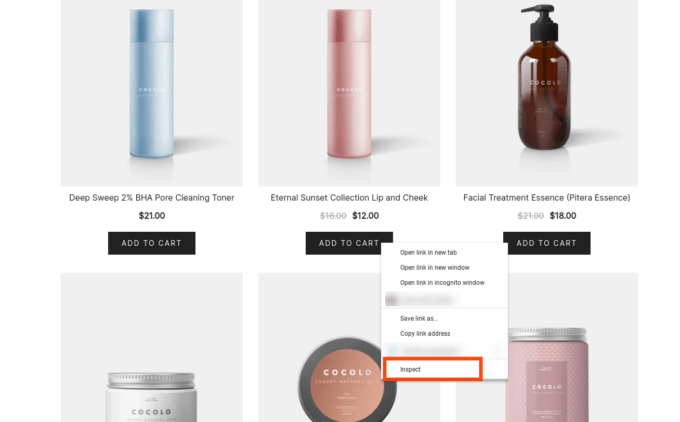
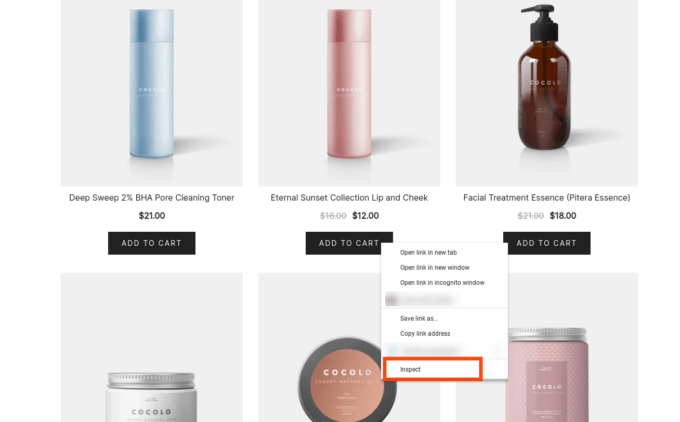
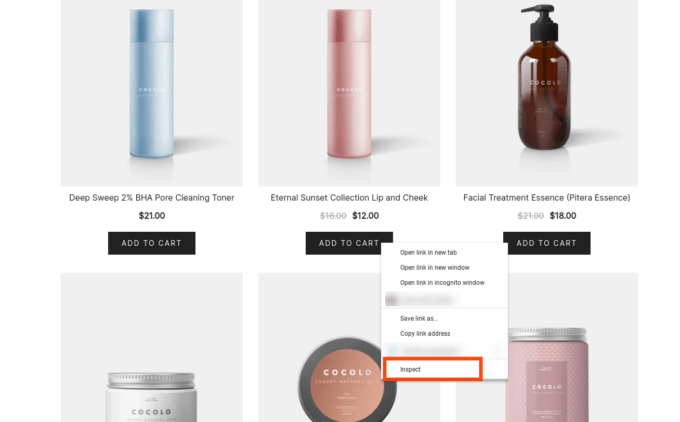
برای شروع، به قسمت جلویی وب سایت خود مراجعه کنید، آن را پیدا کنید به سبد خرید اضافه کنید دکمه (یا هر دکمه ای که می خواهید تغییر دهید)، روی آن کلیک راست کرده و انتخاب کنید بازرسی کنید:




این اراده DevTools را راه اندازی کنید (اگر از مرورگر کروم استفاده می کنید)، جایی که می توانید کد HTML و CSS آن دکمه را پیدا کنید. شما باید به دنبال نام(های) کلاس بگردید و آنها را یادداشت کنید. در مثال ما، نام کلاس دکمه است.wc-block-grid__product-add-to-cart.wp-block-button.
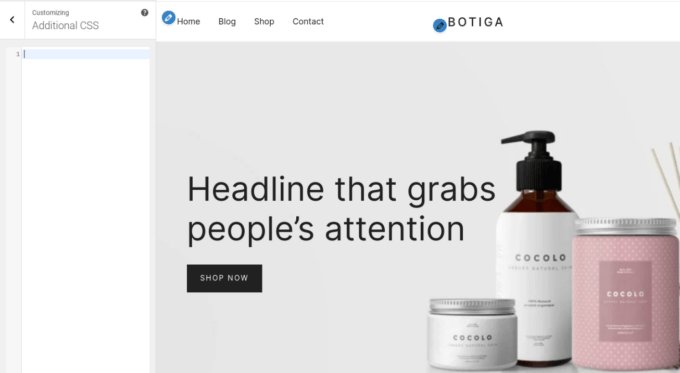
سپس، از ابزار انتخاب رنگ برای یافتن سایه مناسب برای دکمه خود استفاده کنید و مقدار HEX را کپی کنید. به داشبورد وردپرس خود برگردید و به ظاهر → شخصی سازی → CSS اضافی:




در قسمت متن کد زیر را اضافه کنید:
/* Default state */
button.wc-block-grid__product-add-to-cart.wp-block-button {
background-color: #111111;
color: #ffffff;
border-color: #000000;
}
/* Hover state */
button.wc-block-grid__product-add-to-cart.wp-block-button:hover {
background-color: #444444;
color: #ffffff;
border-color: #333333;
}
این به شما امکان می دهد رنگ های دکمه را هم در حالت پیش فرض و هم در حالت شناور سفارشی کنید.
نام کلاس در مثال بالا را با نام کلاس دکمه خود جایگزین کنید و کد هگز را برای هر رنگی که می خواهید اضافه کنید اضافه کنید. همچنین می توانید خطوط را برای هر رنگی که نمی خواهید تغییر دهید حذف کنید.
وقتی کارتان تمام شد، میتوانید پیشنمایش سایت خود را در قسمت جلو مشاهده کنید تا مطمئن شوید که دکمه شما درست به نظر میرسد. سپس جلو بروید و ضربه بزنید انتشار!
نکته پایانی: اگر تنها کاری که انجام می دهید تغییر رنگ دکمه ها در سایت ووکامرس است، روش فوق باید کافی باشد. با این حال، اگر قصد دارید انواع ترفندهای CSS سفارشی ایجاد کنید، پیشنهاد می کنیم ایجاد یک تم کودک و تغییرات خود را در آنجا اضافه کنید. این تضمین میکند که در صورت بهروزرسانی تم والد سایت، سفارشیسازیهای شما در جای خود باقی میمانند، و میتوانید کد تم والد و فرزند را جداگانه نگه دارید.
نتیجه
اگر میخواهید ظاهر فروشگاه WooCommerce خود را بهبود ببخشید یا آن را کاربرپسندتر کنید، تغییر رنگ دکمهها یک مکان عالی برای شروع است. این یک راه سریع و ساده برای ایجاد هویت برند، جلب توجه و بهبود تبدیل است.
همانطور که گفتیم، ساده ترین روش برای تغییر رنگ دکمه ها استفاده از یک تم WooCommerce بسیار قابل تنظیم است. بوتیگا. شما به سادگی می توانید به تنظیمات ظاهری عمومی بروید تا گزینه های مختلف دکمه، از جمله رنگ ها را تنظیم کنید. از طرف دیگر، می توانید یک افزونه اختصاصی نصب کنید یا کد CSS سفارشی را وارد کنید.
آیا در مورد تغییر رنگ دکمه ووکامرس خود سوالی دارید؟ در بخش نظرات زیر به ما اطلاع دهید!