10+ افزونه وردپرس بهینه سازی تصویر


یک وبسایت بدون تصاویر خوب و بیمعنا است. میدونی کسل کننده یک وبسایت با تصاویر بهینهنشده یک کشش کامل است و پهنای باند ارزشمند شما را میخورد، تقریباً همه چیز را کاهش میدهد و تجربه کاربری (UX) را از بین میبرد.
هر صاحب وب سایت باید تلاش کند تا بهترین تجربه کاربری را در هر زمان به بازدیدکنندگان خود ارائه دهد. استفاده از تصاویر سنگین که بارگذاری آنها زمان می برد، نحوه ارائه یک تجربه کاربری ساده نیست. و اگر تصاویر سنگینی در سایت خود دارید، احتمالاً همان را برای موتورهای جستجو بهینه نکرده اید. شما در حال از دست دادن امتیازات UX و SEO به چپ، راست و مرکز هستید و کسب و کار آنلاین شما بیشترین بار را متحمل می شود.
پست امروز به شما نشان می دهد که چگونه تصاویر خود را برای بهترین عملکرد سایت و اهداف سئو بهینه کنید. منظورم این است که داشتن یک وب سایت فوق سریع که سئوی تصویر بدی دارد چه فایده ای دارد؟ علاوه بر این، افزونه های بهینه سازی تصویر مفیدی را کشف خواهید کرد که عملکرد سایت وردپرس مورد علاقه شما را بهبود می بخشد. از پست لذت ببرید و نظرات خود را (یا هر چیز دیگری) در نظرات به اشتراک بگذارید. ما همیشه منتظر آن هستیم 🙂
سلب مسئولیت: WPExplorer یک شرکت وابسته برای یک یا چند محصول فهرست شده در زیر است. اگر روی پیوند کلیک کنید و خرید را تکمیل کنید، میتوانیم کمیسیون بگیریم.
نحوه بهینه سازی تصاویر برای وردپرس (قبل از آپلود)
قبل از بررسی پلاگین های بهینه سازی تصویر وردپرس، اجازه دهید چند نکته را از سر راه برداریم. بهینه سازی تصاویر وردپرس برای بهترین عملکرد و سئو فراتر از افزونه ها است. به عنوان مثال، شما باید اطمینان حاصل کنید:
- تصاویر شما نامگذاری مناسبی دارند (برای سئو عالی)
- تصاویر اندازه مناسبی دارند (چرا یک فایل بزرگ آپلود کنید وقتی یک فایل کوچکتر می تواند این کار را انجام دهد؟)
- شما تصاویر خود را خرد می کنید (اندازه فایل های تصویری شما را کاهش می دهد)
- شما ویژگی های alt و title را به تصاویر خود اضافه می کنید (برای سئو عالی)
نامگذاری مناسب تصاویر
شما باید تصاویر خود را مانند یک بازاریاب نام گذاری کنید – یا با در نظر گرفتن SEO. استدلال در اینجا بسیار ساده است: تصاویری با نام مناسب در نتایج جستجوی Google Images ظاهر می شوند که به شما افزایش زیادی در ترافیک می دهد. علاوه بر این، ردیابی و یافتن تصاویر با نام مناسب آسان تر است. برای سئو: اگر با کلمات کلیدی کار می کنید، عالی است که یک کلمه کلیدی را در عنوان تصویر خود قرار دهید.
تصاویر خود را مانند PHOTO101.jpg یا چیزی مشابه آپلود نکنید، همه تصاویر خود را به درستی نامگذاری کنید. از نظر فنی، نامگذاری صحیح تصاویر هیچ تاثیری بر عملکرد سایت ندارد، اما برای سئو مفید است.
استفاده از تصاویر با اندازه های مناسب
اگر تصاویر بسیار بزرگی را آپلود می کنید و بعداً با استفاده از HTML اندازه آنها را تغییر می دهید، من فکر می کنم که در حال تلف کردن زمان و کاهش سرعت سایت وردپرس خود در همان زمان لعنتی هستید. برای مثال، اگر میخواهید تصویری با ابعاد 300×300 نمایش دهید، قبل از آپلود، مطمئن شوید که اندازه آن 300×300 است.
اگر بتوانید تصویر را کوچکتر کنید و با استفاده از HTML اندازه آن را به 300 در 300 تغییر دهید بدون اینکه کیفیت آن کاهش یابد، بهتر است. فقط تصاویر خود را بزرگتر از آنچه واقعاً نیاز دارید، نکنید.
تصاویر درهم و برهم
Smushing اندازه تصاویر شما را به میزان قابل توجهی کاهش می دهد. این فرآیند شامل پاک کردن تصاویر شما از داده های اضافی مانند مختصات GPS، نوع دوربین استفاده شده و تاریخ ایجاد در میان سایر موارد است.
استفاده از Sprites
Sprites، یک تکنیک نسبتاً شناخته شده CSS، به شما امکان می دهد از یک تصویر واحد برای دستیابی به طرح های مختلف در سراسر وب سایت خود استفاده کنید. برخلاف بارگذاری چندین تصویر (که زمان می برد)، Sprites یک تصویر واحد را بارگذاری می کند و ثانیه های زیادی در زمان بارگذاری صفحه برای شما صرفه جویی می کند.
همیشه ویژگی ALT را به تصاویر خود اضافه کنید
افزودن ویژگی alt به تصاویر، سرعت وب سایت وردپرس شما را افزایش نمی دهد، اما قطعا برای کمپین سئوی شما مفید است. عنکبوت های موتورهای جستجو تصاویر شما را مانند خوانندگان انسانی نمی بینند. آنها برای طبقه بندی و در نهایت رتبه بندی تصویر به اطلاعات پیوست شده به تصویر شما (به عنوان مثال عنوان تصویر و محتویات ویژگی alt) متکی هستند.
در حالی که ویژگی alt باید برای نگه داشتن متن جایگزین برای یک تصویر استفاده شود (اگر تصویر به دلایلی بارگذاری نشود، متن جایگزین در جای خود نشان داده می شود)، می توانید از این ویژگی برای اهداف سئو استفاده کنید. می توانید یک کلمه کلیدی یا عبارت کلیدی را در متن جایگزین قرار دهید و شاهد افزایش سئوی خود باشید.
با حذف قسمت اول، شاید باید از افشای اسرار تجارت سئو دست بردارم و به بخش شادتر این پست بروم. افزونه های بهینه سازی تصویر وردپرس!
1. EWWW Image Optimizer


EWWW Image Optimizer است را افزونه بهینه سازی تصویر که وب سایت وردپرس شما را ذخیره می کند. برنامه ریزی شده برای اجرای خودکار، می توانید از EWWW Image Optimizer برای بهینه سازی تصاویر هنگام آپلود آنها در سایت خود و همچنین تصاویر بارگذاری شده قبلی استفاده کنید.
به غیر از آن، شما به راحتی می توانید تصاویر را به فرمت های فایلی با اندازه کوچکتر تبدیل کنید. این افزونه از ابزارهای gifsicle، jpegtran، pngquant، pngout و optipng برای بهینه سازی تصاویر شما بدون افت کیفیت استفاده می کند. مزایای استفاده از EWWW Image Optimizer عبارتند از:
- پشتیبان گیری سریعتر
- صفحات وب سریعتر بارگذاری می شوند
- استفاده از پهنای باند کمتر
- این افزونه بسیار سریع و آسان برای نصب و استفاده است (خودم آن را امتحان کردم)
- بهینه سازی PNG بهتر
- و غیره
2. Smush


Smush که توسط WPMU DEV مدیریت و نگهداری میشود، به شما امکان میدهد تصاویر را با فشردهسازی جداگانه آنها در کتابخانه ی رسانه یا به صورت عمده از رسانه ها منو در مدیریت وردپرس (داشبورد). WP Smush وردپرس را با Smush API یکپارچه میکند، که پلتفرمی است که این افزونه بهینهسازی تصویر را قادر میسازد:
- داده های اضافی را از JPEG حذف کنید
- فشرده سازی JPEG را بهینه کنید
- GIF ها را به PNG تبدیل کنید
- رنگ های استفاده نشده را از تصاویر نمایه شده حذف کنید
Smush تصاویر شما را به صورت خودکار در پشت صحنه بهینه می کند. این افزونه می تواند تصاویر را با اضافه کردن آنها به وبلاگ خود بهینه کند و شما می توانید تصاویر موجود را تنها با چند کلیک بهینه کنید. و می توانید از تیم حرفه ای WPMU DEV انتظار پشتیبانی عالی و ویژگی های بیشتر داشته باشید.
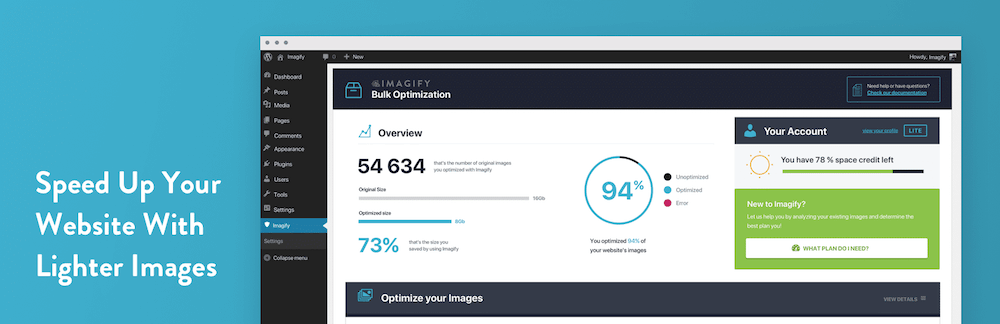
3. تصور کنید


آیا به دنبال یک افزونه بهینه سازی تصویر کارآمد هستید؟ Imagify پاسخ شماست. Imagify تصاویر شما را به WebP (نوع فایل سازگار با ضرر و زیان جدید گوگل) تبدیل می کند تا حجم فایل های تصویری شما را کاهش دهد و به نوبه خود عملکرد سایت وردپرس شما را بهبود بخشد.
علاوه بر این، این افزونه دارای تنظیمات داخلی برای تغییر اندازه یا فشرده سازی انواع رسانه ها از جمله PDF است. و برای صرفه جویی در زمان می توانید تغییرات را به صورت انبوه اعمال کنید. نسخه رایگان این افزونه شامل بهینهسازیهایی برای حداکثر 20 مگابایت رایگان در هر ماه است، اگرچه همیشه میتوانید محتوای بیشتری را با یک طرح ممتاز پردازش کنید.
4. بی عقلی


آیا از بارگذاری مشارکت کنندگان (یا کاربران) خسته شده اید؟ به طرز عجیبی عکس های بزرگ؟ خوب، دیگر نیازی نیست که تصاویر را به صورت دستی کوچک کنید زیرا اکنون Imsanity دارید. شما به راحتی می توانید حداکثر، ارتفاع و کیفیت تصویر را پیکربندی کنید که به Imsanity کمک می کند تا همه تصاویر آپلود شده را کنترل کند. این افزونه تصاویر بزرگ را به اندازه از پیش پیکربندی شده شما کاهش می دهد و سپس تصاویر اصلی را جایگزین می کند. این افزونه دارای یک گزینه تغییر اندازه انبوه است که از تصاویر بارگذاری شده قبلی مراقبت می کند.
5. ShortPixel


ShortPixel یک افزونه فشردهسازی تصویر است که فقط کار میکند: آن را نصب کنید و سپس آن را فراموش کنید. این یک انتخاب محبوب برای کسانی است که از اهمیت داشتن تصاویر بهینه در سایت خود آگاه هستند.
برای سئو فاکتور مهمی است که سایتی داشته باشید که سریع بارگذاری شود و تصاویر به طور کلی بزرگترین منبع در هر سایتی باشند. الگوریتم های قدرتمند ShortPixel اطمینان حاصل می کنند که اندازه تصاویر (JPEG، PNG و GIF) و PDF به درستی تغییر کرده و بهینه شده است. این منجر به وب سایت های سریع تری می شود که گوگل دوست دارد! ناگفته نماند که تجربه کاربری بهتری برای بازدیدکنندگان دارد.
ShortPixel نه تنها می تواند تصاویر/PDF های قدیمی سایت شما را تغییر اندازه و فشرده کند، بلکه به طور خودکار همین کار را برای هر تصویر جدیدی که به سایت خود اضافه می کنید انجام می دهد. بنابراین شما فقط باید افزونه را نصب کنید، آن را پیکربندی کنید و سپس آن را فراموش کنید. در حالی که شما روی چیزهای دیگر خود در سایت خود کار می کنید، فقط جادوی خود را در پس زمینه انجام می دهد.
6. بهینه سازی و بار تنبل توسط Optimole


نام کاملاً برای افزونه ای که بهینه سازی تصویر عالی و عملکرد بهتر سایت را ارائه می دهد. بهترین بخش Optimole این است که پس از ایجاد و اتصال حساب خود می توانید گزینه هایی را برای جایگزینی خودکار تصویر، مقیاس بندی و بارگذاری تنبل فعال کنید. همه چیز خارج از جعبه کار می کند به این معنی که شما نیازی به پیکربندی گزینه های وقت گیر ندارید. تصاویر شما بهینه شده و یکی پس از دیگری با اسکرول کاربر صفحه نمایش داده می شوند.
مانند بسیاری از افزونه های دیگر در این لیست، محدودیتی برای طرح رایگان Optimole وجود دارد، اما 5000 بازدیدکننده در ماه است و حتی اگر CDN خود را ندارید، از CloudFront CDN برای ارائه تصاویر خود استفاده کنید. به طور کلی این یک گزینه بسیار چشمگیر است.
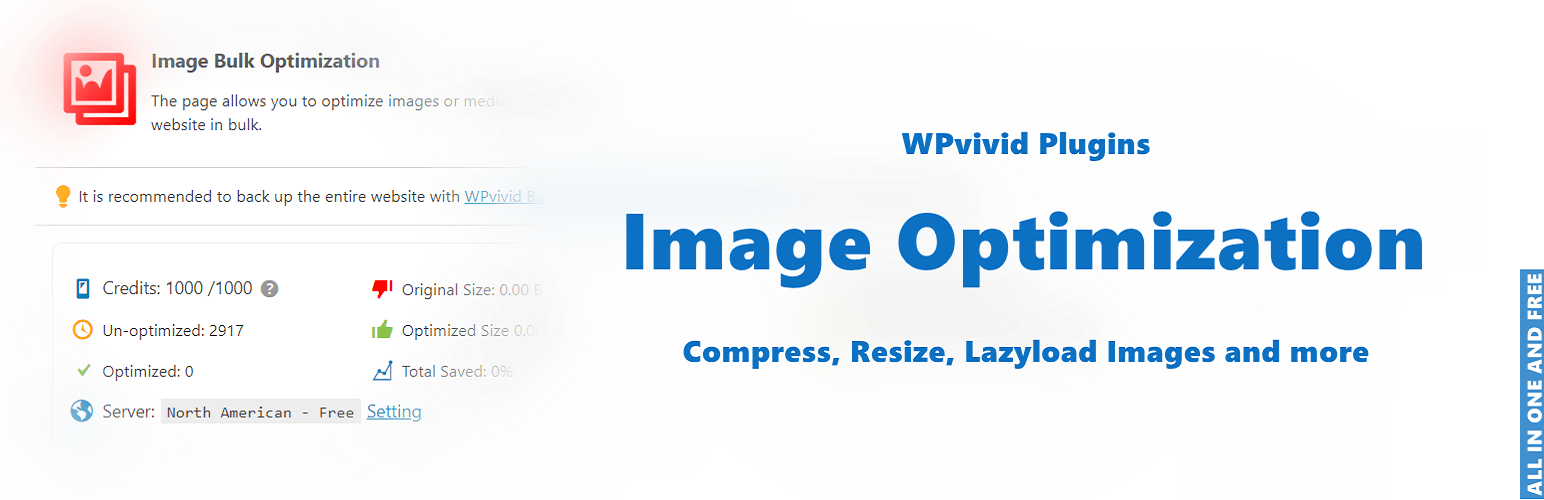
7. WPVivid


به گفته توسعه دهندگانی که WPVivid را ایجاد کرده اند، این افزونه بهینه سازی تصویر وردپرس به شما کمک می کند «…تجربه کاربری وب سایت خود و امتیاز Google PageSpeed Insights را بهبود بخشید…» و آنها دروغ نمی گویند!
این ابزار فشرده سازی تصویر و بارگذاری تنبل یک معامله واقعی است. پس از نصب افزونه رایگان WPVivid می توانید تا 2000 تصویر را که حداکثر 5 مگابایت در ماه هستند بهینه کنید. شایان ذکر است که ابعاد مختلف تصویر مورد استفاده توسط تم شما به عنوان امتیاز تصویر به حساب میآیند، بنابراین در واقعیت احتمالاً میتوانید حدود 400-600 تصویر در ماه را بهینه کنید که هنوز برای وبسایت متوسط شما کافی است. با این حال، اگر یک فروشگاه تجارت الکترونیک دارید یا سایت شما برای مدتی فعال بوده است، می توانید اعتبار بیشتری نیز خریداری کنید.
8. تبدیل برای رسانه ها


امروز با افزونه Converter for Media سرعت سایت خود را با فرمت های تصویر WebP و AVIF افزایش دهید. توجه به این نکته مهم است که AVIF تنها با ارتقای برتر در دسترس است، اما تغییر به WebP گامی در مسیر درست است. تصاویر به صورت خودکار تبدیل می شوند و اندازه فایل ها تقریباً 50٪ کاهش می یابد! برای دستیابی به بهترین نتیجه، فایلهای اصلی شما تغییر نمیکنند و افزونه از تغییر مسیرها استفاده نمیکند (در عوض نوع MIME تصویر به /webp تغییر میکند). سپس این افزونه تصاویر بهینه شده جدید شما را با توجه به مرورگر نمایش می دهد و انعطاف پذیری زیادی را به شما ارائه می دهد.
9. تغییر نام فایل رسانه


احتمالاً حداقل یک بار در گذشته به یک فایل تصویری با برچسب نادرست در وب سایت وردپرس خود توجه کرده اید. تغییر نام فایل به صورت دستی به این معنی است که شما باید تمام ارجاعات به آن تصویر را نیز ویرایش کنید. اگر از من بپرسید، به نظر دست و پا گیر می رسد، به خصوص اگر یک وب سایت بزرگ راه اندازی کنید.
اگر بتوانید یک پلاگین بهینه سازی تصویر وردپرس دریافت کنید که کارهای سنگین را برای شما انجام می دهد، چه می کنید؟ خوب، حدس بزنید، Media File Renamer فقط همین افزونه است. این افزونه به شما کمک می کند تا بدون عرق کردن، نام تصاویر خود را تغییر دهید. علاوه بر این، Media File Renamer تمام مراجع (پیوندها در پست ها و صفحات، src و غیره) را به طور خودکار به روز می کند، که کار شما را آسان می کند. حتی میتوانید نام همه فایلهای خود را به صورت انبوه تغییر دهید. فقط به این فکر کنید که این برای تلاش های سئوی تصویر شما چه معنایی دارد.
10. ریز عکسها را دوباره تولید کنید


آیا اخیراً تم ها را تغییر داده اید؟ یا در غیر این صورت طراحی سایت خود را به گونه ای تغییر دهید که بر اندازه تصویر شما تأثیر بگذارد؟ سپس این افزونه برای شماست! ReGenerate Thumbnails Advanced دقیقاً همان کاری را انجام می دهد که می گوید – تصاویر کوچک را برای تصاویر شما ایجاد می کند تا در شبکه های تصویر، لیست های وبلاگ، صفحات بایگانی و موارد دیگر استفاده شوند. همچنین این یک راه عالی برای پاک کردن ریز عکس های استفاده نشده از سایت خود است که در طول سال ها ایجاد کرده اید.
11. ویژگی های تصویر خودکار


اگر از سئوی تصویر خود عقب مانده اید، در شرف این هستید که چرا ویژگی های تصویر خودکار یک افزونه بهینه سازی تصویر وردپرس است که نباید از آن غافل شوید. همچنین به عنوان یک طبقه بندی می شود سئو وردپرس افزونه Auto Image Attributes به طور خودکار ویژگی های alt و title را به تصاویر شما اضافه می کند. فقط گزینه های alt و title خود را به راحتی تنظیم کنید و کار شما تمام می شود!
همانطور که قبلا دیدیم، ویژگی alt برای بهینه سازی موتورهای جستجو بسیار مهم است. ویژگی title حاوی متنی است که هنگام حرکت ماوس روی یک تصویر ظاهر می شود.
اکنون تا آنجا که افزونه های بهینه سازی تصویر وردپرس هستند، انتخاب های زیادی دارید. یکی را انتخاب کنید که کاملاً با نیازهای شما مطابقت دارد. اگر مایل به آزمایش هستید، می توانید همزمان دو افزونه را امتحان کنید اما فایده ای ندارد – یک افزونه بهینه سازی تصویر کافی است.
از کدام افزونه بهینه سازی تصویر برای بهبود عملکرد وب سایت وردپرس خود استفاده می کنید؟ لطفا در بخش نظرات زیر با ما به اشتراک بگذارید. Adios amigo!