نحوه اضافه کردن منوی پنل اسلاید در قالب های وردپرس


آیا می خواهید یک منوی پنل اسلاید به سایت وردپرس خود اضافه کنید؟
افزودن یک منوی واکنش گرا باعث می شود تا کاربران در هنگام استفاده از دستگاه های تلفن همراه به راحتی در وب سایت شما حرکت کنند. وقتی روی نماد منوی شما ضربه می زنند، یک منوی پانل با استفاده از یک انیمیشن زیبا روی صفحه نمایش اسلاید می شود.
در این مقاله به شما نشان خواهیم داد که چگونه بدون نوشتن کد، منوی پنل اسلاید را در قالب های وردپرس اضافه کنید.


چرا یک منوی پنل اسلاید در قالب های وردپرس اضافه کنید؟
منوهایی که به خوبی طراحی شده اند به بازدیدکنندگان شما کمک می کنند راه خود را در اطراف شما پیدا کنندوب سایت وردپرس. بسیاری از بازدیدکنندگان شما از دستگاه های تلفن همراه استفاده می کنند، بنابراین مهم است پیش نمایش نسخه موبایل سایت وردپرس خود را مشاهده کنیدتا ببینید منوی پیمایش شما در صفحه های کوچکتر چگونه به نظر می رسد.
خوشبختانه، بسیاری از قالبهای وردپرس دارای سبکهای داخلی هستند که بهطور خودکار منوهای سازگار با موبایل را هنگام مشاهده بر روی یک صفحه نمایش کوچک نشان میدهند.
با این حال، ممکن است بخواهید ناوبری تلفن همراه خود را حتی بیشتر سفارشی کنید و a اضافه کنید منوی تمام صفحه پاسخگو یا منوی پانل اسلاید متحرک.
با در نظر گرفتن این موضوع، بیایید نگاهی به نحوه اضافه کردن منوی پنل اسلاید در قالب های وردپرس بیاندازیم.
نحوه اضافه کردن منوی پنل اسلاید در قالب های وردپرس
اولین کاری که باید انجام دهید این است که آن را نصب و فعال کنیدمنوی پاسخگوافزونه برای جزئیات بیشتر، راهنمای گام به گام ما را ببینیدنحوه نصب افزونه وردپرس.
یک نسخه حق بیمه وجود دارد منوی پاسخگو با تم های اضافی و ویژگی های اضافی مانند منطق شرطی، اما برای این آموزش، از افزونه رایگان استفاده خواهیم کرد.
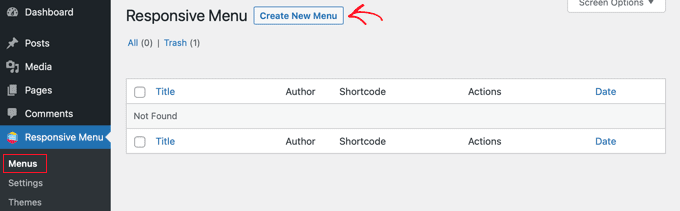
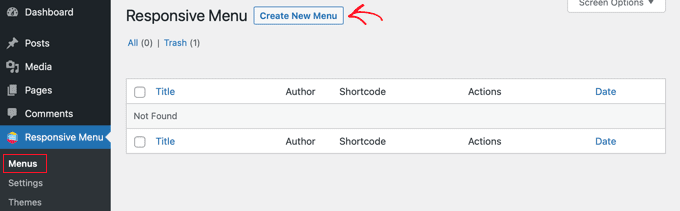
پس از فعال سازی، به مسیر بروید منوی پاسخگو » منوها صفحه پس از رسیدن به آنجا، باید روی دکمه «ایجاد منوی جدید» در بالای صفحه کلیک کنید.


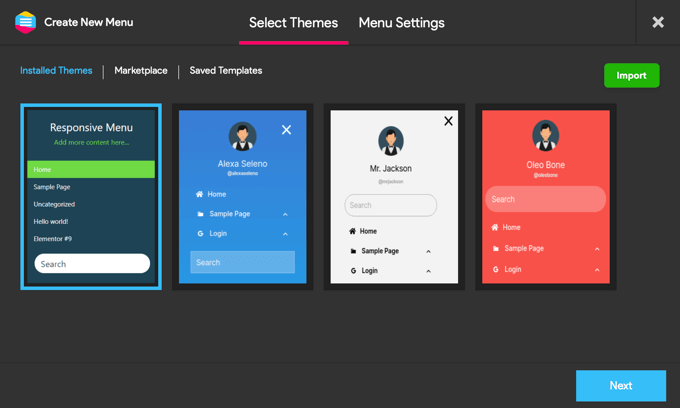
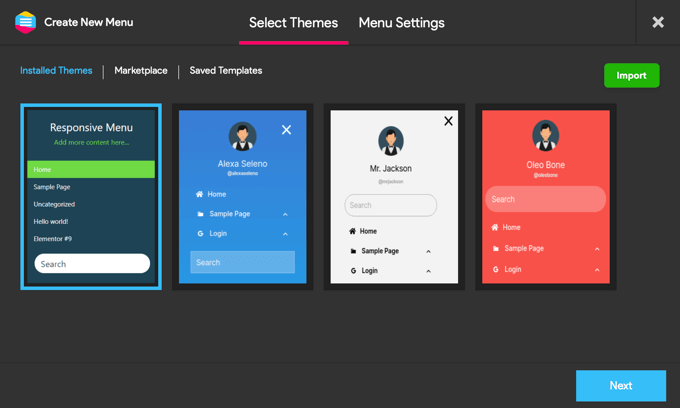
سپس چهار تم را مشاهده خواهید کرد که می توانید برای منوی واکنشگرا جدید خود از آنها استفاده کنید. تم های اضافی برای خرید در دسترس هستند.
برای این آموزش، از تم انتخاب شده به صورت خودکار استفاده خواهیم کرد. سپس می توانید روی دکمه “بعدی” کلیک کنید.


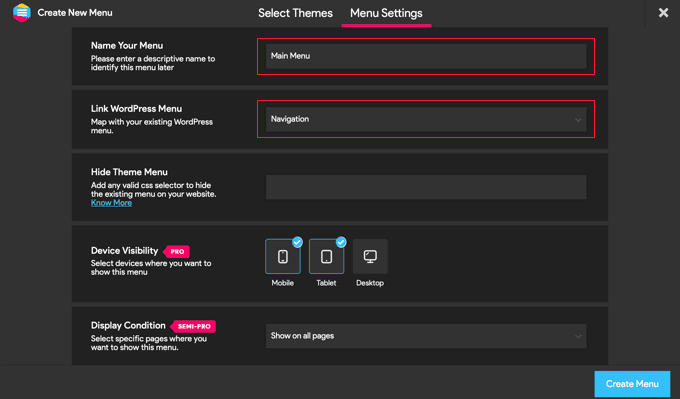
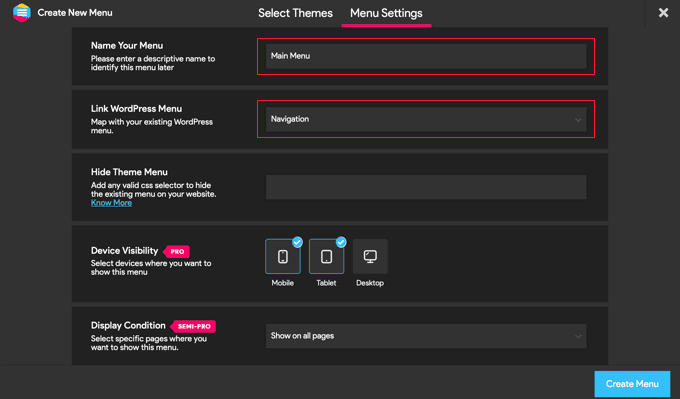
این شما را به صفحه تنظیمات منو هدایت می کند. در اینجا می توانید یک نام برای منوی واکنش گرا خود وارد کنید و سپس انتخاب کنید که کدام منوی وردپرس را می خواهید در پنل نمایش داده شود.
به خاطر این آموزش، ما منوی ‘Navigation’ را انتخاب کردیم. اگر نیاز به ایجاد یک منوی جدید دارید، می توانید با دنبال کردن راهنمای ما در مورد نحوه انجام آن بیاموزیدنحوه اضافه کردن منوی ناوبری در وردپرس.


همچنین می توانید منوی معمولی را که با قالب وردپرس شما ارائه می شود پنهان کنید تا کاربران شما فقط منوی پانل اسلاید جدید را ببینند. این کار را با وارد کردن کد CSS در فیلد “Hide Theme Menu” انجام می دهید.
کدی که باید در اینجا وارد کنید از موضوعی به موضوع دیگر متفاوت است و میتوانید با کلیک کردن روی پیوند “بیشتر بدانید” جزئیات بیشتر را بیاموزید.
کاربران دارای نسخه Pro دارای چند تنظیمات اضافی هستند. به عنوان مثال، کاربران Pro می توانند دستگاه ها و صفحاتی را که منو باید در آنها نشان داده شود، انتخاب کنند.
هنگامی که از تنظیمات راضی هستید، باید روی دکمه “ایجاد منو” در پایین صفحه کلیک کنید. این شما را به صفحه ای می برد که در آن می توانید سفارشی کردن منوی خود را به پایان برسانید.
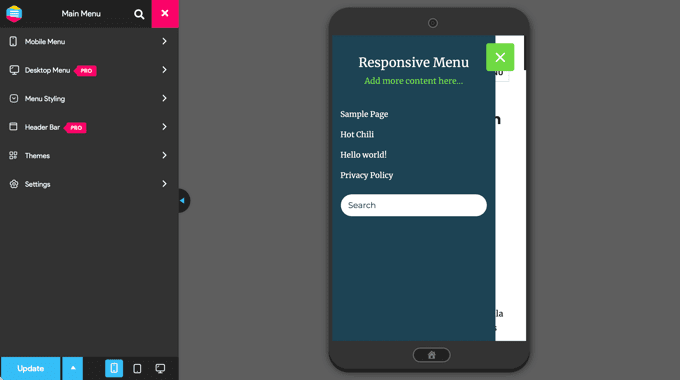
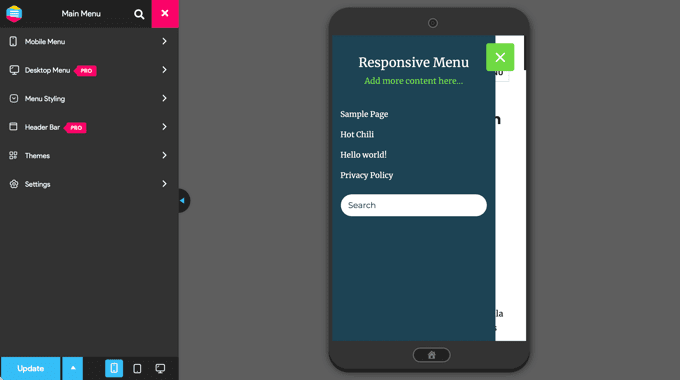
پیش نمایشی از وب سایت خود را در سمت راست صفحه خواهید دید و دکمه هایی در پایین برای جابجایی بین نمایش تلفن، تبلت و دسکتاپ وجود دارد. همچنین گزینه های سفارشی سازی را در سمت چپ خواهید یافت.


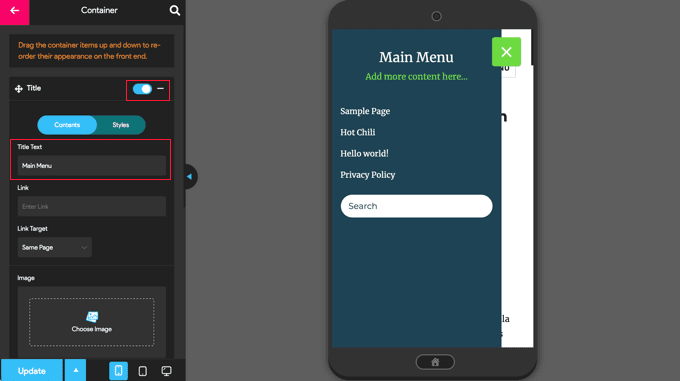
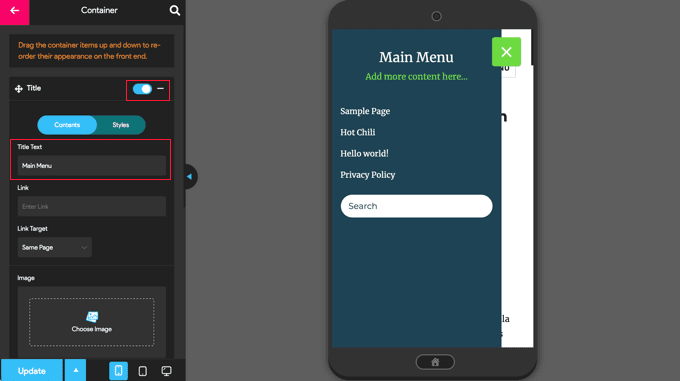
توجه داشته باشید که متنی در بالای منو نمایش داده می شود. این متن عنوان منو و خطی از متن است که افزونه آن را «محتوای اضافی» می نامد.
میتوانید با کلیک بر روی «منو تلفن همراه» و سپس «کانتینر» در منوی سمت چپ صفحه، متن را ویرایش یا پنهان کنید.


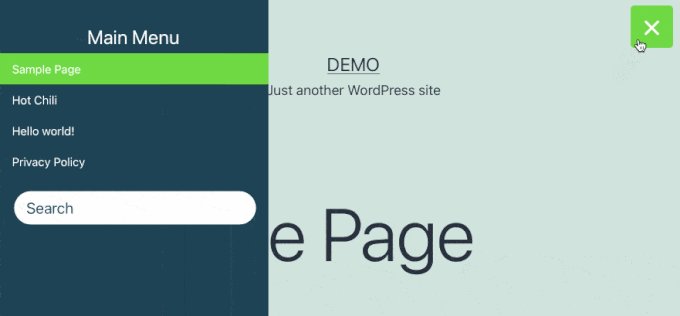
می توانید هر چیزی را که دوست دارید در قسمت “Title Text” تایپ کنید، مانند “Main Menu” یا “Navigation”. اگر نمیخواهید عنوانی نمایش داده شود، به سادگی کلید «عنوان» را به حالت خاموش بکشید.
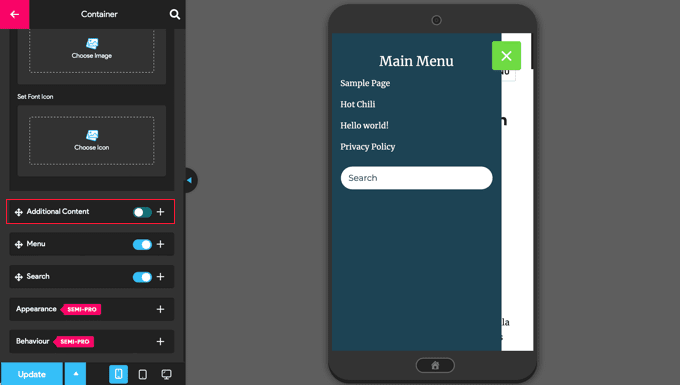
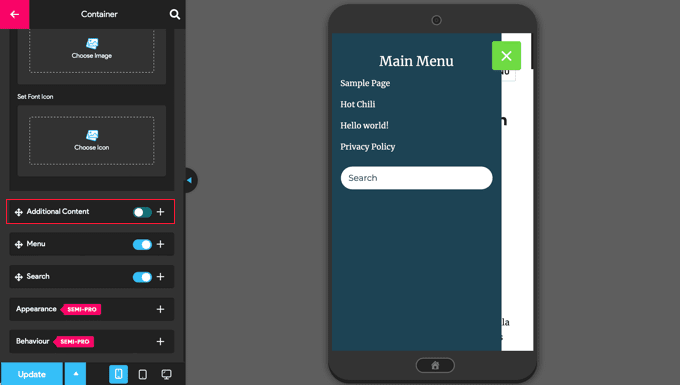
پس از آن، باید به تنظیمات «محتوای اضافی» بروید. می توانید این تنظیم را غیرفعال کنید یا محتوای جایگزین را تایپ کنید. در تصویر زیر، متوجه خواهید شد که سوئیچ خاموش شده است، بنابراین کلمات “محتوای بیشتری در اینجا اضافه کنید…” اکنون پنهان شده است.


هنگامی که از تنظیمات منو راضی شدید، مطمئن شوید که روی دکمه “به روز رسانی” در پایین صفحه کلیک کرده اید تا تنظیمات خود را ذخیره کنید.
افزونه Responsive Menu با بسیاری از گزینه های دیگر ارائه می شود که به شما امکان می دهد رفتار و ظاهر منوی پنل اسلاید خود را تغییر دهید. می توانید این گزینه ها را در صفحه تنظیمات افزونه بررسی کنید و در صورت نیاز آنها را تنظیم کنید.
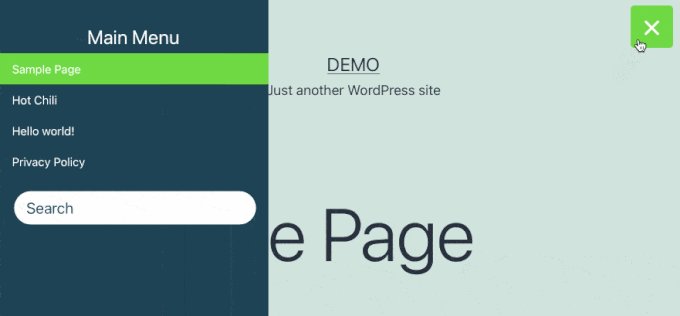
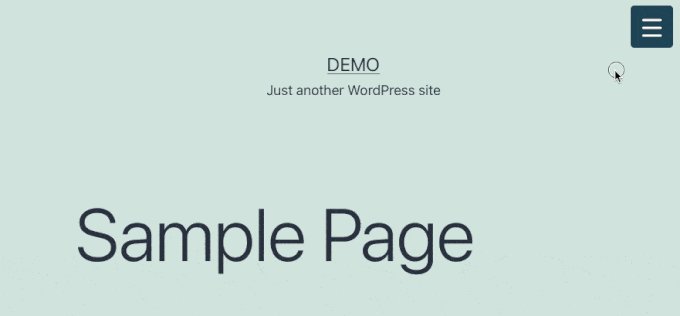
اکنون می توانید به وب سایت خود مراجعه کنید تا منو را در عمل مشاهده کنید. در اینجا نحوه نمایش آن در وب سایت آزمایشی ما آمده است. توجه داشته باشید که اگر صفحه فعلی در منو باشد، با یک نوار رنگ برجسته می شود.


امیدواریم این آموزش به شما کمک کند تا یاد بگیرید چگونه یک منوی پنل اسلاید را در قالب های وردپرس اضافه کنید. شاید شما هم بخواهید یاد بگیرید چگونه بازدیدکنندگان سایت وردپرس خود را ردیابی کنیم، یا لیست ما را بررسی کنید پلاگین های ضروری برای رشد سایت شما.
اگر این مقاله را دوست داشتید، لطفا در ما مشترک شوید کانال یوتیوب برای آموزش ویدیویی وردپرس. شما همچنین می توانید ما را در پیدا کنید توییتر و فیس بوک.
پست نحوه اضافه کردن منوی پنل اسلاید در قالب های وردپرس اولین بار در ظاهر شد WPBeginner.