نحوه افزودن و تغییر فاویکون وردپرس


مردم استفاده می کنند وردپرس برای ایجاد وب سایت برای افراد و مشاغل. یکی از راههایی که به بازدیدکنندگان مکرر کمک میکند بدانند سایت متعلق به شماست، داشتن یک فاویکون وردپرس سفارشی است.
فاویکون چیست؟
فاویکون آیکونی است که در برگه یا پنجره مرورگر و در لیست نشانکها یا موارد دلخواه که به طور خاص با یک سایت خاص مرتبط است نشان داده میشود. اگر مرورگر فاویکون سفارشی پیدا نکند، به جای آن یک فاویکون پیش فرض را نشان می دهد.
فاویکون وردپرس اغلب نسخه کوچکی از لوگوی سایت است. ممکن است بتوانید لوگو را به اندازه فاویکون کوچک کنید، اما معمولاً لازم است لوگوی مرتبط با لوگوی اصلی ایجاد کنید.


چرا باید از فاویکون استفاده کنم؟
کسب و کارها باید فاویکونی برای بهبود آشنایی و تشویق مشتریان بالقوه داشته باشند. برندسازی به بازدیدکنندگان این امکان را می دهد که فوراً یک سایت را تشخیص دهند. به تداوم و مشروعیت می افزاید.
افراد همچنین می توانند به دلایل مشابه از فاویکون استفاده کنند، اگرچه هدف این است که در بیشتر موقعیت ها به جای خرید، بازدیدکنندگان تکرار شوند.
مشخصات فاویکون
اندازه فاویکون در وردپرس 16×16 پیکسل است. با این حال، برخی از مرورگرها و برنامه های کاربردی دیگر از اندازه بزرگتر استفاده می کنند که از 16 تا 195 پیکسل مربع متغیر است.
اگر به اندازه ۱۶×۱۶ پایبند باشید، برنامههایی که از اندازههای بزرگتر استفاده میکنند، معمولاً آن را بزرگ میکنند و اغلب باعث ایجاد پیکسل میشوند. به همین دلیل، هویت سایت وردپرس به 512×512 نیاز دارد.
برخی از اندازه های جایگزین رایج عبارتند از:
- 24 پیکسل – نماد یک سایت پین شده در اینترنت اکسپلورر 9
- 72 پیکسل – نماد روی صفحه اصلی iPad
- 128 پیکسل – نمادی که در فروشگاه وب Chrome استفاده می شود
- 195 پیکسل – نماد نمایش داده شده در Opera Speed Dial
فرمت های فاویکون
اگر فاویکون با فرمت نادرست ذخیره شود به درستی نمایش داده نمی شود. رایج ترین فرمت ویندوز ICO است که نیاز اولیه بود. میتواند اندازهها و وضوحهای مختلفی را برای استفاده در چندین پلتفرم داشته باشد. این تنها فرمت مورد استفاده اینترنت اکسپلورر است.
PNG کاربرپسندترین گزینه است زیرا تقریباً هر برنامه گرافیکی در این فرمت ذخیره می شود و اندازه فایل کوچکی را ارائه می دهد و به فاویکون اجازه می دهد در صورت تمایل شفاف باشد.
Opera از SVG برای فاویکون ها پشتیبانی می کند، اگرچه این تنها مرورگری است که این کار را انجام می دهد.
GIF، JPG و APNG گزینههایی هستند اما کمتر مفید هستند زیرا وضوح آنها بدتر است و میتوانند حواستان را پرت کنند. حواس پرتی به خصوص با فایل های متحرک GIF و فایل های APNG که متحرک نیز هستند محتمل است.
ایجاد فاویکون
طراحی فاویکون وردپرس برای افزایش شناسایی سایت شما ایده بسیار خوبی است. می توانید یکی را روی یک برنامه گرافیکی در رایانه خود طراحی کنید یا از یک وب سایت رایگان آنلاین استفاده کنید، مانند favicon-generator.org یا favicon.cc.


برای بهبود ارزش فاویکون خود عوامل زیر را در نظر بگیرید.
هویت
مهمترین دلیل داشتن فاویکون شناخته شدن است. طرحی ایجاد کنید که نمایانگر محصول یا خدماتی باشد که ارائه میدهید یا طرحی مطابق با شما باشد لوگوی برند. تصویری که مستقیماً به برند شما مربوط می شود، مانند یک نسخه کوچکتر از لوگو یا حرف یا حروف اصلی نام شرکت، ایده آل است.
سادگی
به دلیل اندازه کوچک، ساده بهترین است. اشکال یا حروف اصلی انتخاب خوبی برای دید هستند. زمانی که بازدیدکنندگان آن را در یک نگاه تشخیص دهند، بیشترین تأثیر را دارد. هرچه سعی کنید جزئیات بیشتری را وارد کنید، تشخیص نماد چیست برای بازدیدکننده دشوارتر است. دقت، جسارت و وضوح ضروری است.
رنگ ها
کنتراست بالا خوانایی را بهبود می بخشد و تشخیص را افزایش می دهد. فاویکون های این گونه سایت ها را در نظر بگیرید NBC و نتفلیکس. سایت های آنها فورا آشکار می شوند. سایت هایی که هویت رنگی واضحی دارند باید آن رنگ را در فاویکون وردپرس خود قرار دهند. باز هم، آن را ساده نگه دارید. رنگ های زیاد می تواند باعث ایجاد یک تصویر نامشخص شود.
نحوه اضافه کردن فاویکون به وردپرس
با استفاده از یکی از روش های زیر یک فاویکون وردپرس اضافه کنید:
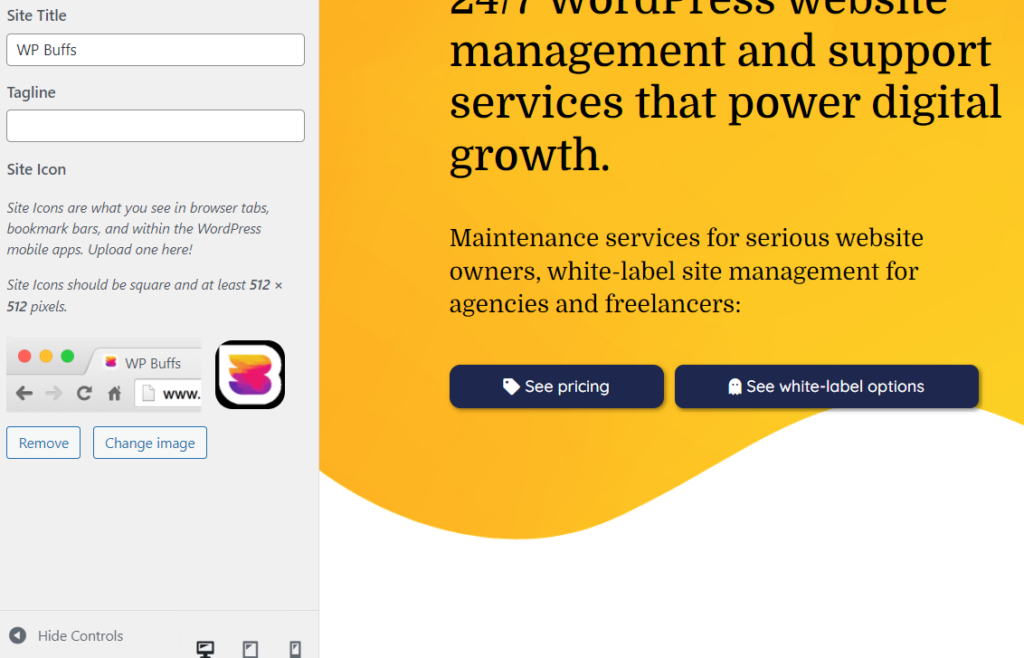
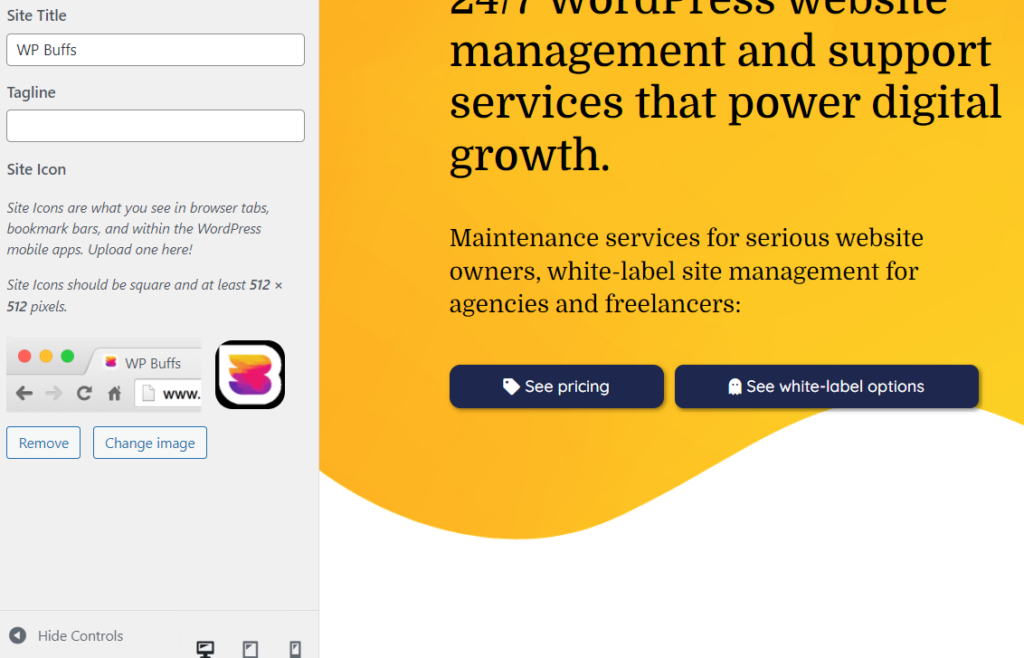
1) از گزینه داخلی Site Icon در وردپرس استفاده کنید.
نشانگر را روی Appearance نگه دارید و Customize را انتخاب کنید، سپس برگه Site Identity را انتخاب کنید. نماد سایت در پایین پانل سمت چپ قرار دارد و به شما امکان می دهد هر تصویر مربعی 512 پیکسلی یا بزرگتر را انتخاب کنید و سپس در صورت نیاز اندازه آن را تغییر دهید.
اگر فایلی که انتخاب می کنید مربع نباشد، وردپرس یک رابط برای برش تصویر به مربع ارائه می دهد.


2) header.php را ویرایش کنید
فایل header.php را در قالب فعلی خود ویرایش کنید و این کد را اضافه کنید:
<link rel=”icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” >
<link rel=”shortcut icon” href=”https://www.yourdomain.com/favicon.ico” type=”image/x-icon” />نام دامنه سایت خود را جایگزین « دامنه شما » کنید و مطمئن شوید که فاویکون را در فضای وب آپلود کرده اید.
اگر می خواهید پیشگیری کنید وردپرس از لغو تغییر در یک بهروزرسانی، قبل از ویرایش، یک طرح زمینه کودک ایجاد کنید و فایل تم فرزند را به جای فایل تم اصلی ویرایش کنید.
3) از افزونه وردپرس استفاده کنید.
از یکی از افزونه هایی که در زیر لیست می کنیم استفاده کنید.
نحوه تغییر فاویکون در وردپرس
تغییر فاویکون وردپرس شبیه به اضافه کردن آن است. همین روش ها برای آپلود فاویکون جدید کار می کنند. همچنین امکان آپلود یک مورد جدید و بازنویسی نسخه قبلی وجود دارد که در هنگام بازدید تغییر می کند کش آنها را پاک کنید یا یک رفرش سخت انجام دهید.
به WP Buffs اجازه دهید تا ارتقاها و تغییرات شما را مدیریت کنند اگر فرآیند را گیج کننده دیدید. تیم به صورت 24 ساعته در دسترس است ارائه خدمات و کمک.
با افزونه فاویکون وردپرس ساده کنید
با نصب یک افزونه، فرآیند افزودن یا تغییر فاویکون وردپرس را آسان کنید.
- می توانید از افزونه استفاده کنید درج سرصفحه و پاورقی تا کد بالا را به راحتی اضافه کنید. کد را در قسمت هدر قرار داده و ذخیره کنید.
- افزونه همه در یک فاویکون این قابلیت را اضافه می کند تا فرآیند افزودن فاویکون را آسان کند.
- RealFaviconGenerator افزونه ای است که آیکون ها را بر اساس نیازهای مرورگر تولید می کند.
- یکی دیگر از پلاگین های محبوب است تولید کننده فاویکون قهرمانانه، که یک فاویکون از یک تصویر آپلود شده یا تصویری که قبلاً در کتابخانه رسانه شما وجود دارد ایجاد می کند. از کشیدن و رها کردن برای آپلود فایل های تصویری استفاده می کند.
چرا فاویکون وردپرس من نمایش داده نمی شود؟
چندین دلیل ممکن برای خطاهای فاویکون وجود دارد، از خطای کاربر گرفته تا ویژگی های خاص مرورگر.
حافظه پنهان
هنگامی که وب سایت شما در حافظه پنهان است، تغییرات در عناصری مانند فاویکون زمان می برد تا نمایش داده شوند. میتوانید با انجام یک بهروزرسانی سخت (Ctrl + F5) یا با پاک کردن کش مرورگر، روند را سرعت بخشید. اگر مشکل حل نشد، نوع فایل فاویکون را بررسی کنید. اگر فایل .ico نیست، ممکن است با مرورگر ناسازگار باشد.
غلط املایی
اگر یک خطای تایپی در کد دارید، احتمالاً فاویکون به جای نمایش خطا از بین می رود. خطاهای ساده مانند نقل قول از دست رفته، اسلش یا براکت باعث ایجاد خطاهایی می شود که تصویر و احتمالاً کل صفحه وب را به هم می زند. کد را با دقت بررسی کنید.
مکان وردپرس فاویکون
مرجع فایل نیز بسیار خاص است. اگر پیوند (قسمتی که داخل نقل قول های href) به تصویری اشاره کند که وجود ندارد، فاویکون نمایش داده نمی شود. مراقب باشید فایل فاویکون را آپلود کنید و لینک دقیق آن را کپی کنید. بهترین راه برای انجام این کار استفاده از Media Library در داخل وردپرس است.
نمای محلی
اگر به جای بارگیری صفحه اینترنت، نمایشگر را در رایانه محلی بررسی می کنید، فاویکون وردپرس نشان داده نمی شود زیرا اکثر مرورگرها به صورت محلی به دنبال فاویکون نیستند. صفحه را در اینترنت بررسی کنید تا مطمئن شوید که به بازدیدکنندگان نشان داده می شود.
نوع تصویر اشتباه
نوع فایل پیش فرض برای تصویر فاویکون .ico (“image/ico”) است. هنگامی که از نوع فایل دیگری مانند PNG یا SVG استفاده می شود، باید هنگام استفاده از روش ویرایش تم، در کد تنظیم شود. نوع فایل باید با نوع فایل تصویر مطابقت داشته باشد. برای مثال، یک فایل PNG باید به جای «image/ico»، «image/png» را بگوید.
برای اطلاعات بیشتر در مورد انواع موضوعات مرتبط با وردپرس، در خبرنامه WPBuffs مشترک شوید.
مردم همچنین می پرسند
چگونه یک فاویکون به وردپرس اضافه کنم؟
ساده ترین راه برای افزودن فاویکون وردپرس استفاده از بخش شناسه سایت در Customize است. دومین مورد ساده استفاده از یک افزونه است. همچنین می توانید با ویرایش موضوع، یک فاویکون را به صورت دستی اضافه کنید.
فاویکون در وردپرس کجاست؟
خود نماد در عنوان برگه یا پنجره نشان داده می شود. همچنین در لیست نشانک ها نشان داده می شود. این تنظیم در قسمت ظاهر، در بخش سفارشی کردن یافت می شود. از آنجا، روی Site Identity کلیک کنید و نماد سایت در پایین صفحه سمت چپ جایی است که فاویکون خود را آپلود می کنید.
فاویکون وردپرس چه اندازه ای است؟
16×16 پیکسل اندازه پیش فرض است، اما اگر از روش Site Identity استفاده می کنید، عکس باید 512×512 پیکسل باشد. این نرم افزار تصویر را به اندازه مناسب برای هر مرورگر یا دستگاه کوچک می کند.
چگونه فاویکون را در وردپرس تغییر دهم؟
فاویکون را به همان شکلی که یکی اضافه می کنید تغییر می دهید. یا به Appearance → Customize → Site Identity بروید، آن را در افزونه خود تغییر دهید یا یک فایل favicon.ico جدید آپلود کنید و فایل قبلی را بازنویسی کنید.