جیمز کوستر، طراح تحت حمایت Automattic، چشماندازی دارد که ویرایشگر سایت وردپرس را از وضعیت ناخوشایند بتا خارج کند و آن را تبدیل به یک ابزار طراحی بصریتر و کاربرپسندتر کند. در پست اخیر با عنوان بازنگری در ارائه ویژگی های کلیدی ویرایشگر سایت، کوستر وزن نامتعادل ویژگی را به عنوان یک نقص طراحی مهم شناسایی می کند که بر تجربه کاربران با ویرایشگر تأثیر منفی می گذارد:
ویرایشگر سایت ابزار قدرتمندی است، اما تجربه کاربری فاقد انسجام و حس سلسله مراتب است.
مدیریت و ویرایش قالب، علیرغم این واقعیت که یک حوزه محصول است که تفسیر آن برای برخی از کاربران دشوار است، تمرکز اصلی دارد.
ویژگیهای تأثیرگذار مانند مدیریت سبک و منو به صورت سلسله مراتبی کاهش مییابد و در نتیجه یک UX کمتر از حد مطلوب ارائه میدهند.
این هفته به این فکر کردهام که چگونه میتوانیم ویژگیهای ویرایشگر سایت را با وزن مناسبتر ارائه کنیم، به طوری که تجربه کلی بیشتر شبیه یک ابزار طراحی باشد.
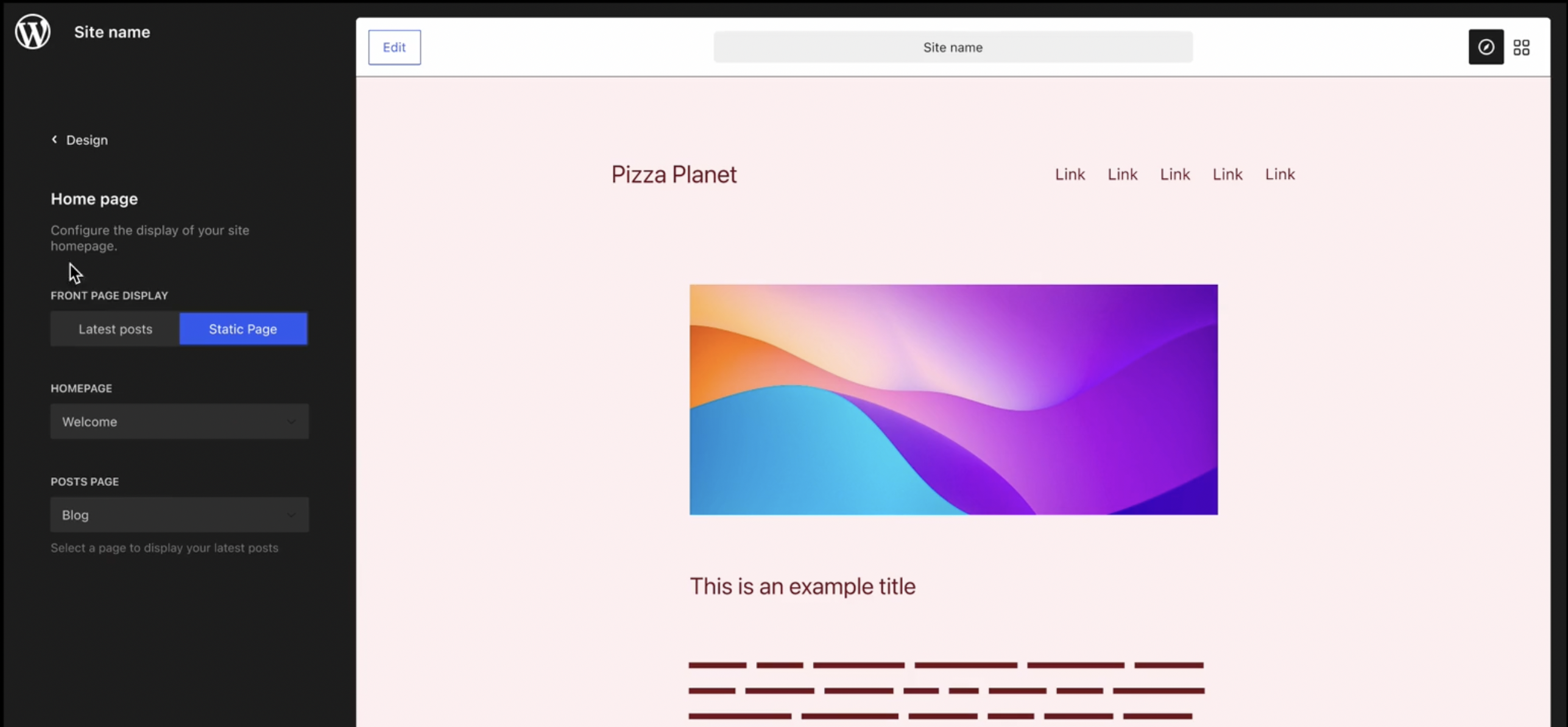
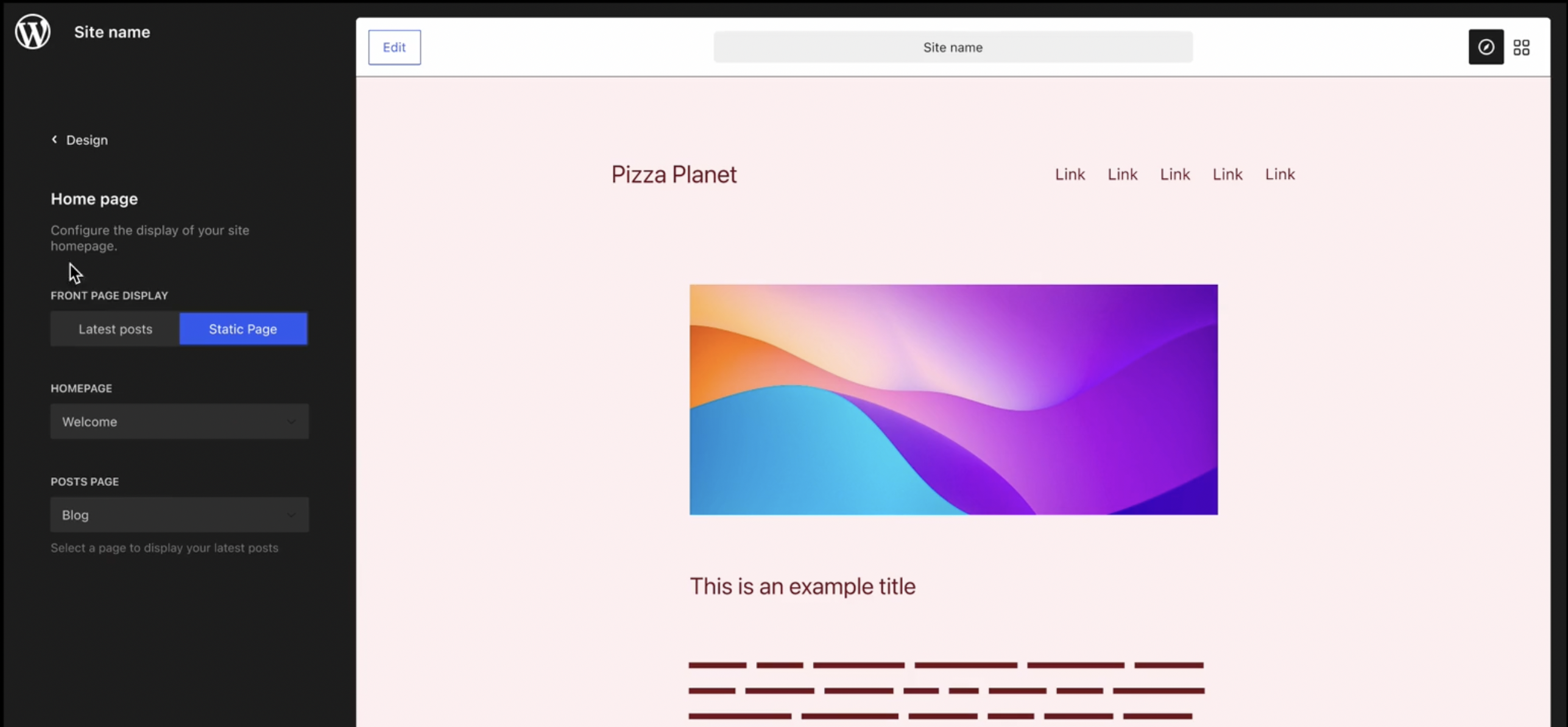
به جای اینکه کاربران را مستقیماً وارد ویرایش صفحه اصلی کند، کوستر ادعا می کند که طراحی ویرایشگر سایت باید به روز شود تا به یک “قابی قابل پیمایش” تبدیل شود که در آن کاربران می توانند از منوی ویژگی ها و سبک های سمت چپ انتخاب کنند. این یک پیشرفت اساسی نسبت به تجربه فعلی است، که احساس می کند وارد اتاقی می شوید که همه چراغ ها روشن است و ویژگی های متعدد برای جلب توجه رقابت می کنند.
ترکیبی از قاب سایت (حالت مرور) و ویرایش با یک کلیک کمک می کند تا برخی از سردرگمی های ذکر شده در مورد ویرایش الگو را مبهم کند. اکنون به سادگی به صفحهای که میخواهید بهروزرسانی کنید مرور کنید و روی «ویرایش» کلیک کنید.»
ایده دیگری که Koster مورد بررسی قرار داد، دیدگاهی است که درک تعامل سبک ها و قالب ها را آسان تر می کند. رابط کاربری بسیار تمیزتر است و بار شناختی را برای کاربرانی که در وهله اول درگیر درک مفهوم الگوها هستند، به شدت کاهش میدهد.
گزینه های پیکربندی هویت و صفحه اصلی هنوز جایی در ویرایشگر سایت پیدا نکرده اند. کوستر پیشنهاد کرد که آنها را به ویرایشگر به روشی مشابه که قبلاً در Customizer ارائه شده بود، با پیش نمایش زنده بیاورید.


کوستر همچنین سازماندهی ویژگیهایی مانند الگوها، قطعات قالب، بلوکهای قابل استفاده مجدد و الگوها را در بخش «کتابخانه طراحی» پیشنهاد میکند که از طریق شبکهای از تصاویر کوچک ارائه شده است که نمای ویرایش را باز میکند. این یک سطح جدیدی از سازماندهی را به مجموعه ای از ابزارهایی می آورد که در حال حاضر در سرتاسر رابط ویرایشگر سایت پراکنده هستند.
این تنها چند نکته برجسته از کاوش های اوست. اگرچه کوستر بسیاری از نکات دردناک فعلی ویرایشگر سایت را بیان می کند، طرح های او راه حلی زیبا برای هر کدام ارائه می دهد. بررسی کنید پست کامل برای دیدن تمام ویدیوها و ایده های دیگر برای سازماندهی ویژگی ها در ویرایشگر سایت.
تفاوت بین تجربه فعلی و مدلهای کوستر مانند تغییر سبک سیندرلا در شب و روز است. این یک مثال قدرتمند از این است که چگونه طراحی متفکرانه می تواند مشکلات را حل کند. اکتشافات او بازخورد مثبتی از کسانی که مشتاق دیدن اجرای این طرح ها در گوتنبرگ بودند دریافت کرد. کوستر گفت گام بعدی او این است که چند نمونه اولیه ساده تر برای همکاری در GitHub آماده کند.
کوستر گفت: «ایدهها هنوز شکلدهنده هستند، اما با کمی هرس میتوانیم چیزها را به حالت قابل حمل برسانیم. «گام بعدی من اصلاح و نمونهسازی نسخهای سادهتر است و آن را برای افکار و بازخورد گستردهتر به GitHub ببرم.»