آیا شما تعجب می کنید که چگونه یک منوی کشویی در وردپرس ایجاد کنید? اگر اینطور است، پس به جای درستی آمده اید.
افزودن یک ویژگی ناوبری خوب هنگام ایجاد یک وب سایت مهم است. به خصوص اگر وب سایتی با صفحات و پست های زیاد دارید، ناوبری مناسب بسیار مهم است.
زیرا بازدیدکنندگان شما باید بتوانند به راحتی به هر چیزی در وب سایت شما دسترسی داشته باشند. بنابراین، ایجاد یک منوی کشویی راهی برای رفتن است.
اما چگونه می توان یک منوی کشویی در وردپرس ایجاد کرد؟ نگران نباش! در این مقاله، تمام مراحل ایجاد یک منوی کشویی را به راحتی در وردپرس به شما آموزش خواهیم داد.
بیا شروع کنیم!
قبل از حرکت، ممکن است بخواهید بدانید که چرا باید یک منوی کشویی در وب سایت وردپرس اضافه کنید.
استفاده از منوی کشویی در وب سایت شما مزایای زیادی دارد. اول، این کار مرور وب سایت شما را برای کاربران آسان تر می کند.
به عنوان مثال، اگر یک وب سایت تجارت الکترونیک ایجاد می کنید، یک منوی کشویی به دسته بندی مناسب محصولات و خدمات کمک می کند.
در زیر برخی از مزایای منوی کشویی آورده شده است:
- شما می توانید هر تعداد آیتم را که می خواهید به منوی خود اضافه کنید.
- اضافه کردن آیتم های منو در یک فضای کوچک آسان است.
- منوی کشویی یک تجربه ناوبری آسان را برای بازدیدکنندگان شما اضافه می کند.
- به راحتی موارد را طبق دسته مدیریت کنید.
اکنون که از مزایای یک منوی کشویی در وب سایت وردپرس مطلع شدید، ممکن است بخواهید یکی از آن ها را ایجاد کنید.
بنابراین، بدون هیچ مقدمه ای، بیایید مراحل را طی کنیم.
امکان افزودن منوی کشویی در وردپرس یک ویژگی مفید است که می تواند برای بازدیدکنندگان وب سایت شما مفید باشد.
علاوه بر این، می توانید از روش های مختلفی برای ایجاد یک منوی کشویی در وردپرس استفاده کنید. بیایید با جزئیات به آنها نگاه کنیم.
اول از همه، ایجاد یک منوی کشویی را در ویرایش کامل سایت وردپرس به اشتراک می گذاریم. این آخرین ویرایشگر سایت است که به طور پیش فرض ارائه شده است. هنگام استفاده از تم بلوک وردپرس می توانید از این ویرایشگر استفاده کنید.


در اینجا، ما از آن استفاده خواهیم کرد بیست و بیست و دو موضوع، که اولین پیش فرض است تم مبتنی بر بلوک برای ویرایش کامل سایت.
بنابراین، بیایید شروع کنیم!
مرحله 1. پیمایش به Header
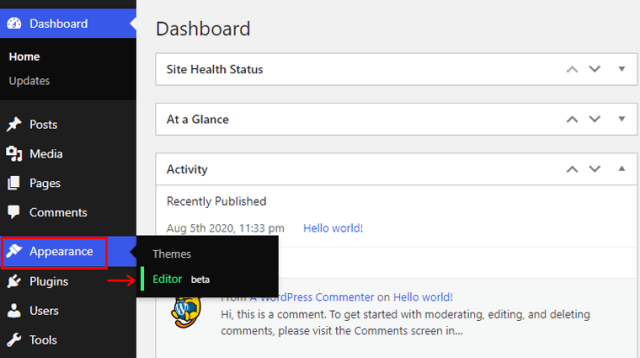
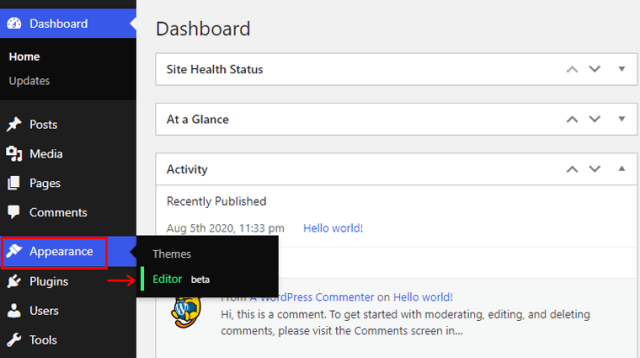
برای شروع، به ظاهر > ویرایشگر. و از شما به سمت صفحه ویرایشگر خواسته می شود.


همچنین می توانید از طریق سفارشی سازی یا ویرایش سایت به صفحه ویرایشگر بروید.
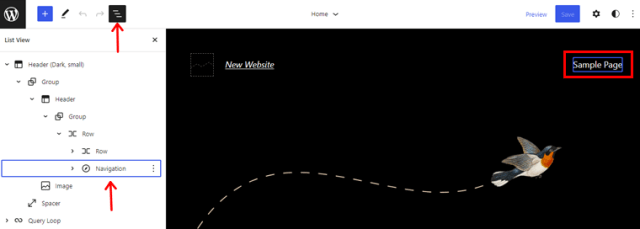
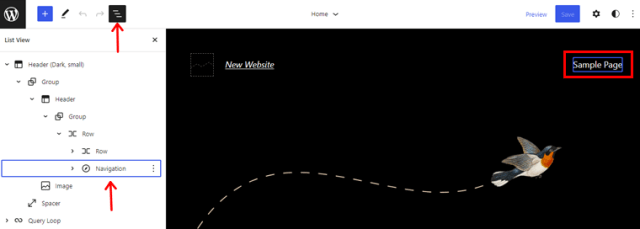
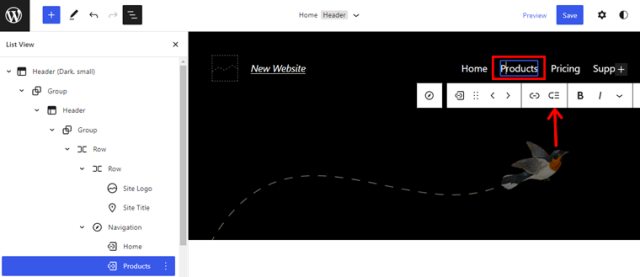
پس از این، بر روی نمایش لیست گزینه در نوار ابزار بالا سپس شما را ببینید سرتیتر گزینه. شما باید انتخاب کنید جهت یابی گزینه ای برای ایجاد یا مدیریت منوها. بسته به تعداد گروههای هدر، درون هدر قرار میگیرد.
و اگر ماوس را بر روی جهت یابی گزینه، منوی شما را با یک طرح کلی آبی برجسته می کند.


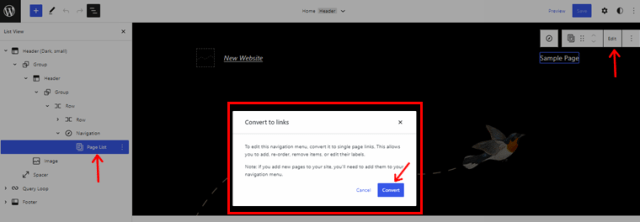
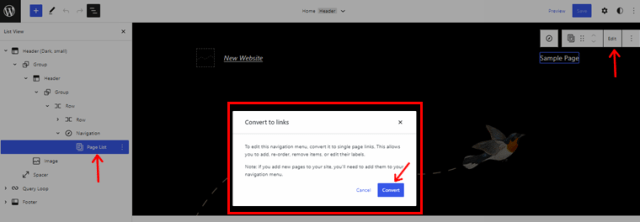
زیر جهت یابی گزینه، شما می توانید آیتم های موجود در منو را پیدا کنید. در اینجا، خواهید دید فهرست صفحه. همچنین، به طور خودکار با صفحات منتشر شده پر می شود. بنابراین، اگر روی آن کلیک کنید ویرایش کنید گزینه، یک اعلان می بینید که می گوید باید آن را تغییر دهید فهرست صفحه به a لینک واحد برای شروع ویرایش


بنابراین بر روی آن کلیک کنید تبدیل گزینه و به گزینه نمایش لیست نگاه کنید. را خواهید دید فهرست صفحه گزینه با پیوندهای صفحه فردی جایگزین می شود.


مرحله 2. یک منو ایجاد کنید
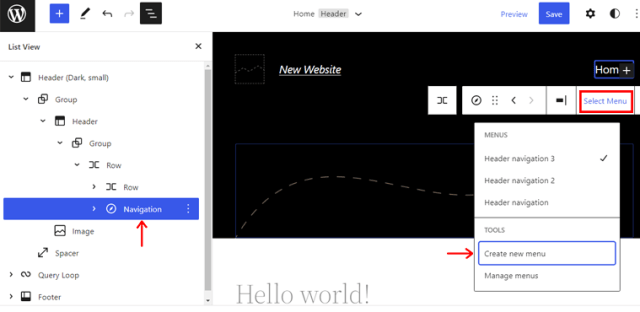
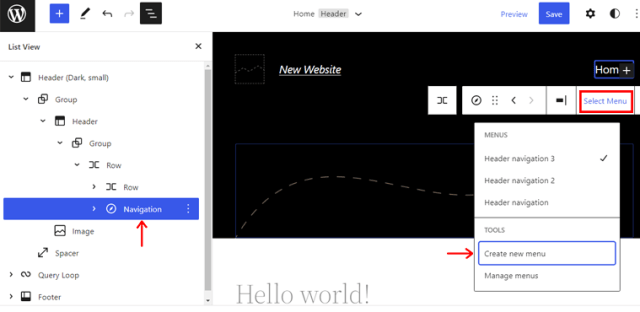
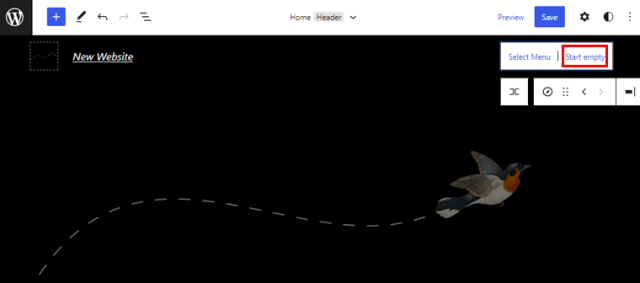
بلوک ناوبری همچنین به شما امکان ایجاد منو را می دهد. به سادگی بر روی آن کلیک کنید جهت یابی در نمای لیست مسدود کنید و کلیک کنید منو را انتخاب کنید. به دنبال آن، کلیک کنید یک منوی جدید ایجاد کنید.


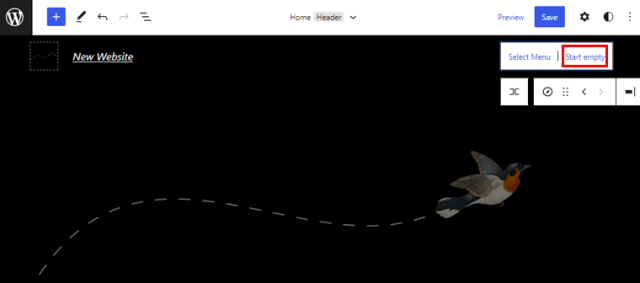
پس از آن بر روی آن کلیک کنید شروع به خالی کردن گزینه. یک منوی جدید به لیست اضافه خواهد شد.


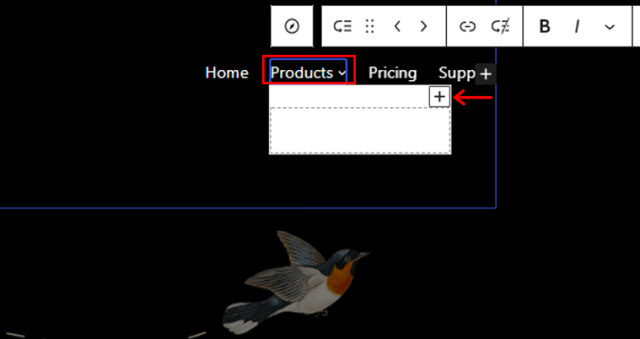
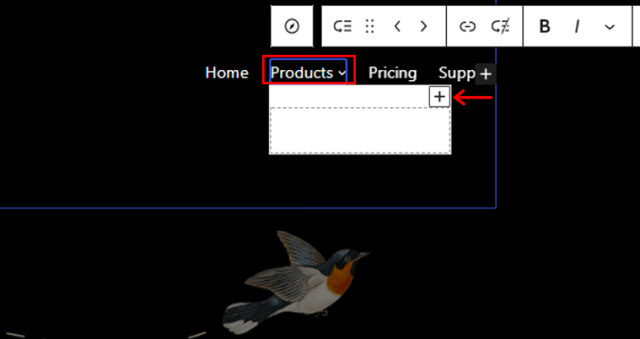
حال، روی آن کلیک کنید “+” برای شروع اضافه کردن آیتم های منو روند افزودن آیتم های منو را در تصویر زیر مشاهده می کنید.


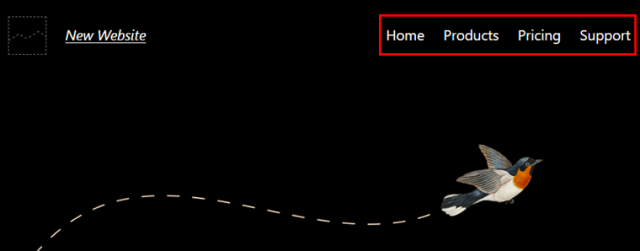
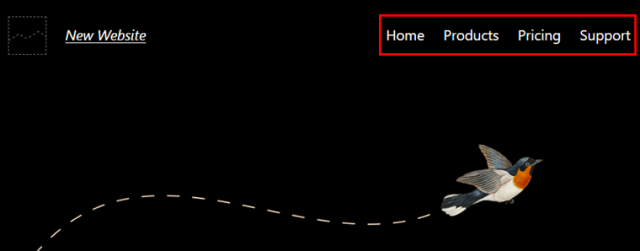
در اینجا، شما می توانید ببینید پیش نمایش از تمام آیتم های منو که قبلا اضافه کرده ایم.


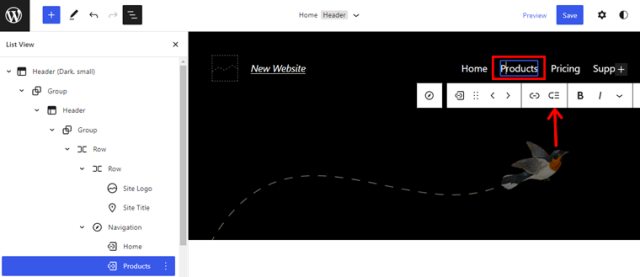
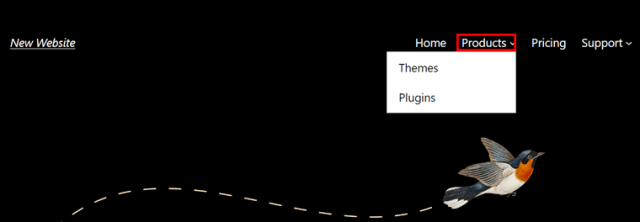
روی آیتم منوی مورد نظر کلیک کنید و روی گزینه add submenu در نوار ابزار کلیک کنید. در تصویر زیر، یک زیر منو برای آن ایجاد کرده ایم محصولات منو.


شما یک “+” خواهید دید نماد زیر آیتم منو که در آن می توانید موارد زیر منو را اضافه کنید.


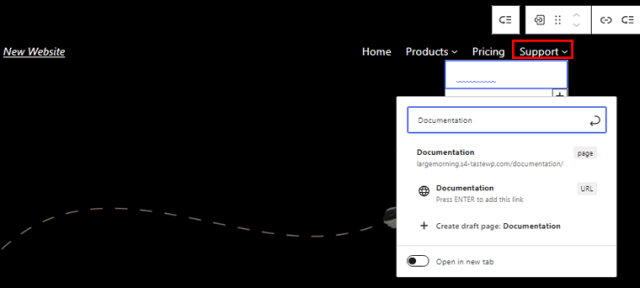
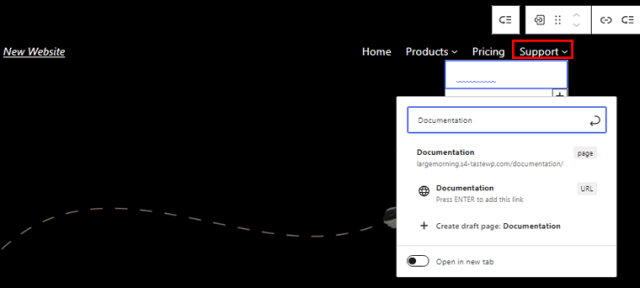
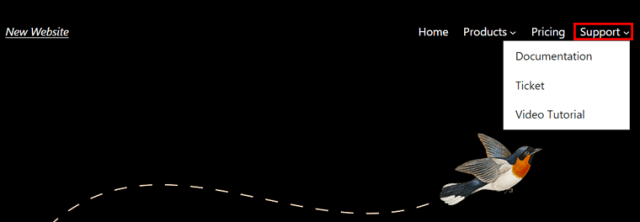
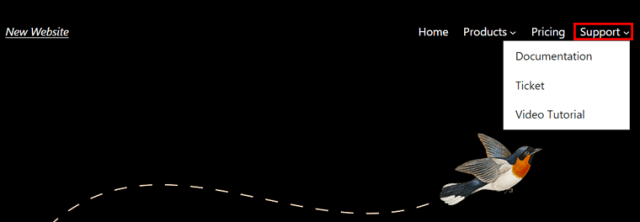
به طور مشابه، می توانید آیتم های زیر منو را به هر آیتم منو اضافه کنید. به عنوان مثال، ما میخواهیم آیتمهای زیر منو را به آن اضافه کنیم پشتیبانی منو نیز


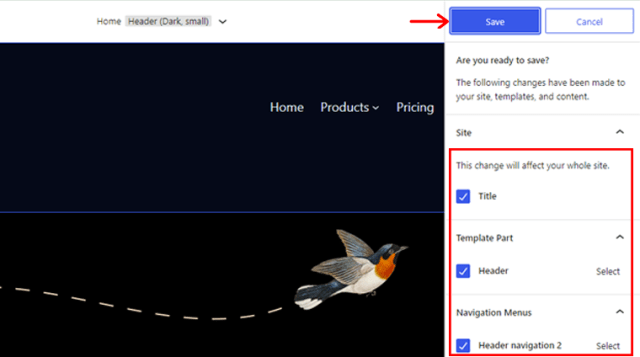
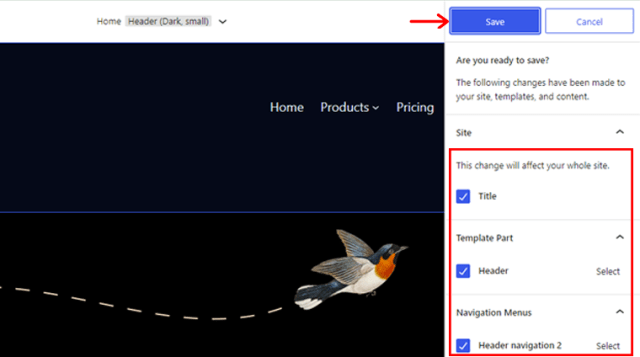
را کلیک کنید صرفه جویی برای ایجاد تمام تغییرات لازم قبل از کلیک بر روی صرفه جویی را فشار دهید، مطمئن شوید که تمام کادرهای را علامت بزنید عنوان، قسمت الگو، و منوهای ناوبری نام قبل از ذخیره


مرحله 3: پیش نمایش و انتشار منو
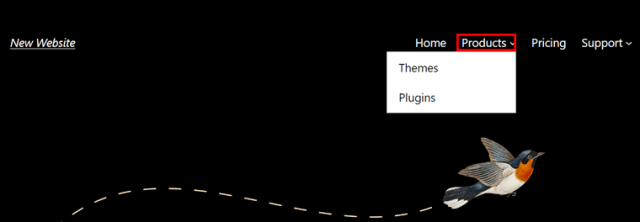
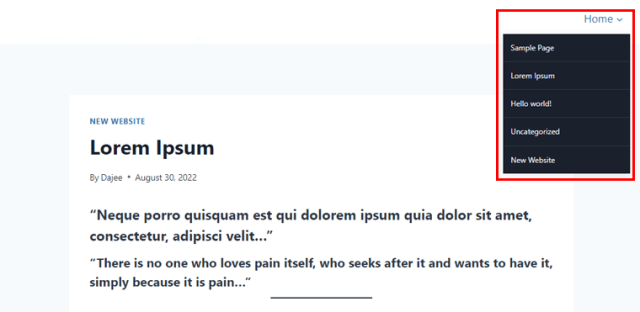
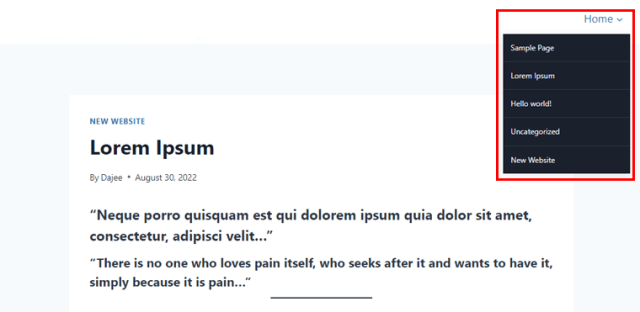
اکنون هر یک از پستهای موجود را پیشنمایش کنید یا یکی ایجاد کنید تا منوی کشویی ایجاد شده را ببینید. مانند مثال های زیر یک منوی کشویی خواهید دید.


در اینجا، ما نمونه ای از یک منوی کشویی برای آن داریم محصولات و پشتیبانی منو.


ایجاد یک منوی کشویی کاملاً متفاوت است اگر از یک تم کلاسیک استفاده می کنید (موضوع ویرایش غیر کامل سایت).
برای نشان دادن این فرآیند، در اینجا ما از نسخه رایگان تم Kadence به عنوان مثال استفاده می کنیم.
بیایید نحوه ایجاد یک منوی کشویی در وردپرس با استفاده از تم Kadence را بررسی کنیم.
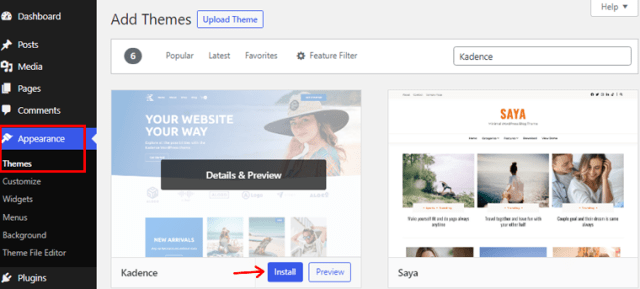
مرحله 1: نصب و فعال کردن Kadence
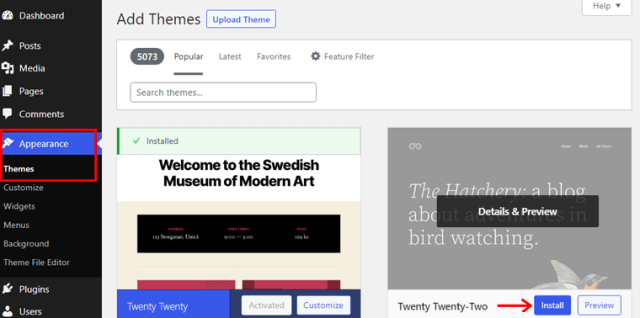
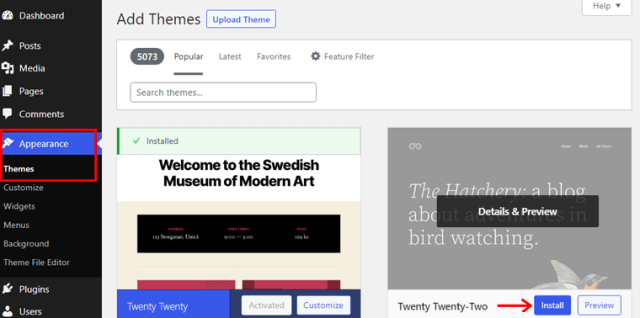
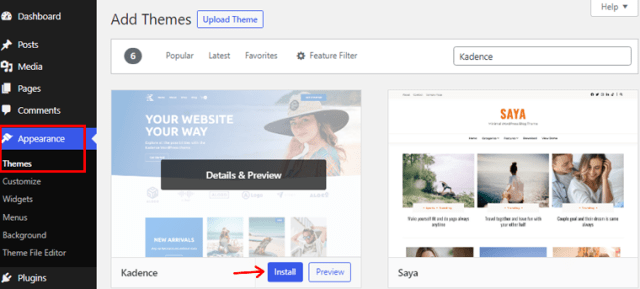
ابتدا تم Kadence را نصب و فعال کنید ظاهر > تم ها.
برای دریافت اطلاعات بیشتر، مقاله ما را بررسی کنید نحوه نصب قالب وردپرس.


مرحله 2: ایجاد یک منو
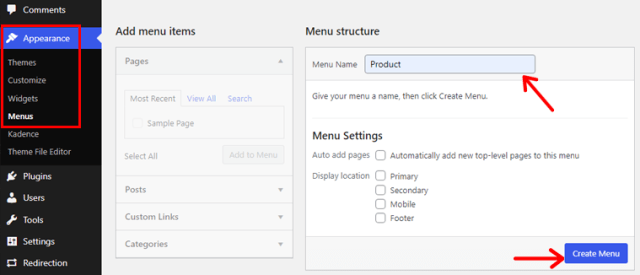
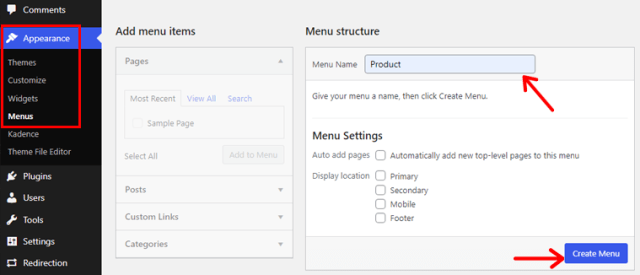
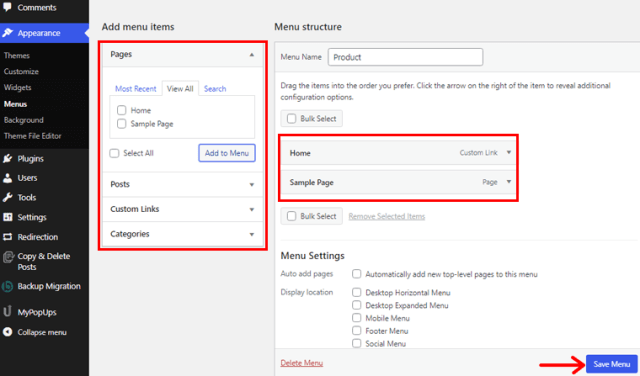
برای ایجاد یک منو، به ظاهر > منوها. پس از آن، منوی خود را یک نام بگذارید و کلیک کنید ایجاد منو.


مرحله 3: عناصر را به منوی خود اضافه کنید
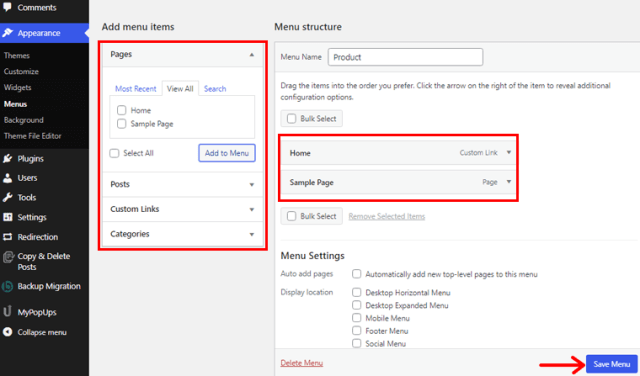
می توانید آیتم های مختلف منو مانند صفحات، پیوندها، پست ها و موارد دیگر را اضافه کنید. به عنوان مثال، می توانید برای صفحات انتخابی، ناوبری ثانویه ایجاد کنید. یا، میتوانید از طریق یک منوی کشویی از وبلاگهای با عملکرد برتر، فهرست انتخاب ویرایشگر ایجاد کنید.
آیتم های منو مورد نظر خود را انتخاب کرده و کلیک کنید به منو اضافه کنید. پس از آن، بر روی ذخیره منو دکمه.


مرحله 4: مکان منو را انتخاب کنید
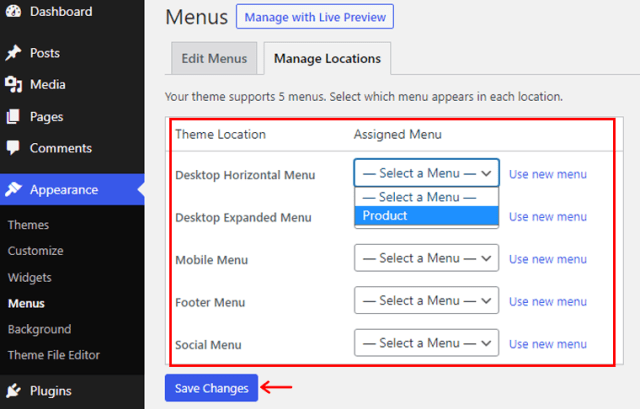
را کلیک کنید مدیریت مکان ها و مکان منوی خود را تعیین کنید. در اینجا می توانید منوها را به عنوان اختصاص دهید اولیه، ثانویه، سیار، یا پاورقی منوها
Primary به منوی اصلی در بالای سایت اشاره دارد که هدر نیز نامیده می شود. به طور مشابه، ثانویه به منوی زیر هدر اشاره دارد. موبایل به نسخه موبایل سایت اشاره دارد و پاورقی قسمت پایینی وب سایت است. علاوه بر این، بسته به موضوع شما میتواند مکانهای منوی مختلفی داشته باشد.
را کلیک کنید ذخیره تغییرات پس از انتخاب مکان های مورد نظر خود


مرحله 5: CSS را به منو اضافه کنید
برای فعال کردن CSS سفارشی، کلیک کنید گزینه های صفحه نمایش و بررسی کنید کلاس های CSS. اکنون، می توانید منوهای کشویی CSS سفارشی ایجاد کنید. همچنین روی آن کلیک کنید ذخیره منو برای ذخیره تمام تغییرات
مرحله 6: پیش نمایش و انتشار منوی خود
اکنون، هر یک از پستهای موجود را پیشنمایش کنید یا برای مشاهده منوی کشویی یکی ایجاد کنید. مانند مثال زیر یک منوی کشویی خواهید دید.


تبریک می گوییم، شما با موفقیت منوها را به وب سایت اضافه کردید.
این روش به شما امکان می دهد با استفاده از یک افزونه یک منوی کشویی در وردپرس ایجاد کنید. پلاگین های زیادی وجود دارد که می توانید برای ایجاد یک منوی کشویی انتخاب کنید. در اینجا، ما از آن استفاده خواهیم کرد مگا منوی Max افزونه
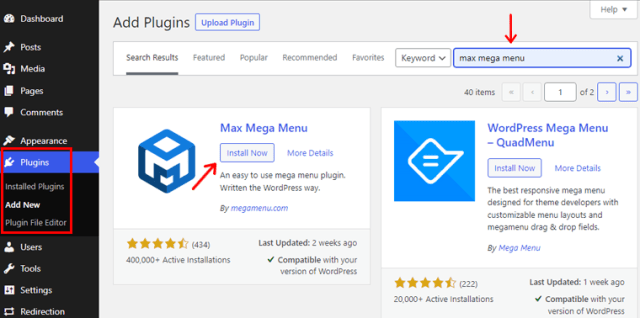
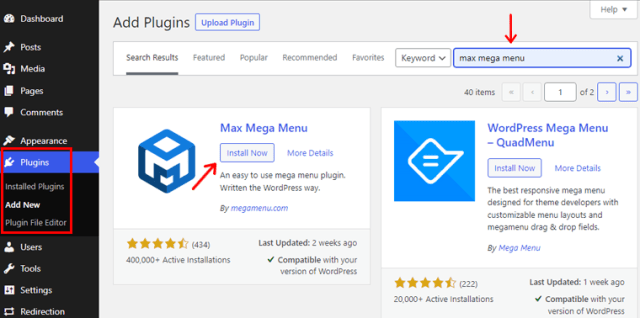
مرحله 1: افزونه را نصب و فعال کنید
قبل از شروع، باید افزونه را نصب و فعال کنید. به سادگی به داشبورد وردپرس خود بروید و کلیک کنید پلاگین ها.


پس از آن، روی جدید اضافه کن را فشار دهید و افزونه را جستجو کنید. و به دنبال آن، نصب و فعال کنید، و شما تمام شده اید.
همچنین می توانید مقاله ما را بررسی کنید نحوه نصب افزونه وردپرس برای دریافت بینش بیشتر
مرحله 2: ویژگی های کشویی را تنظیم کنید
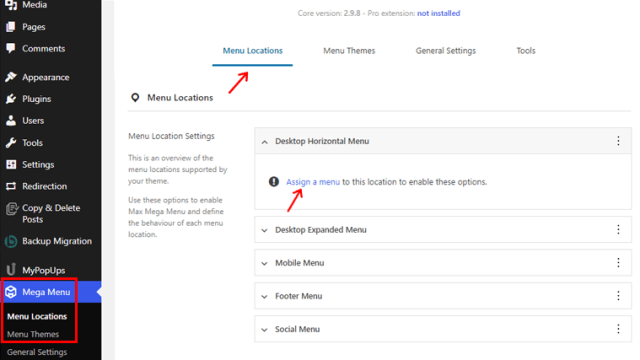
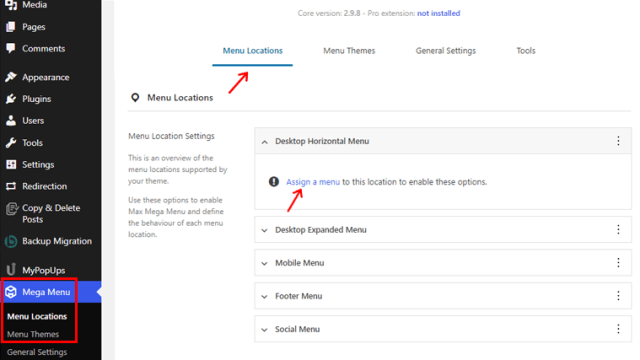
پس از آن، شما را پیدا کنید مگا منو افزونه در داشبورد وردپرس خود، روی آن کلیک کنید.
اکنون، مکان را در قسمت انتخاب کنید مکان منو گزینه و کلیک کنید یک منو اختصاص دهید گزینه.


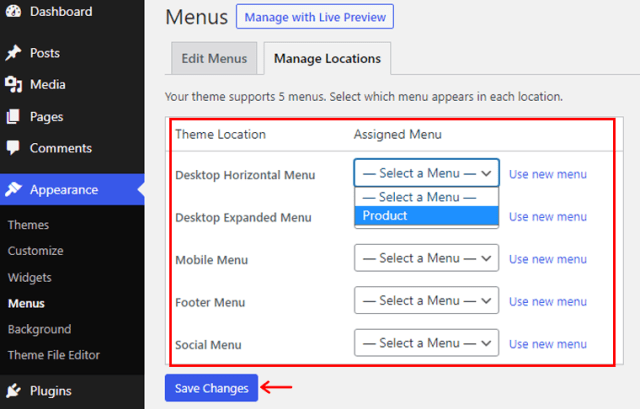
پس از آن، به صفحهای هدایت میشوید که میتوانید منویی را در مکانهای تم مختلف انتخاب کنید. پس از انتخاب مکان و منو، روی آن کلیک کنید ذخیره تغییرات دکمه.


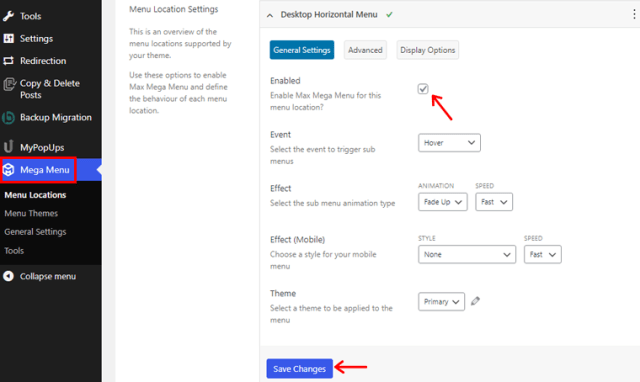
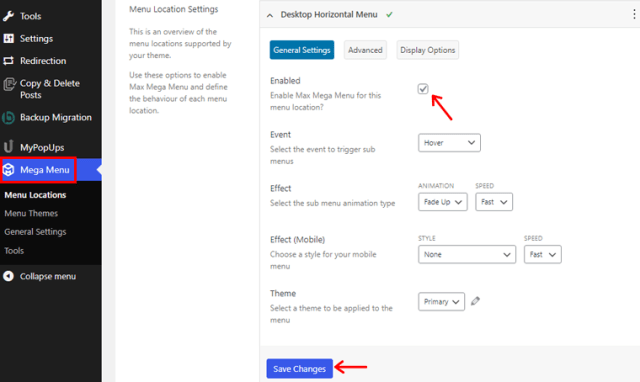
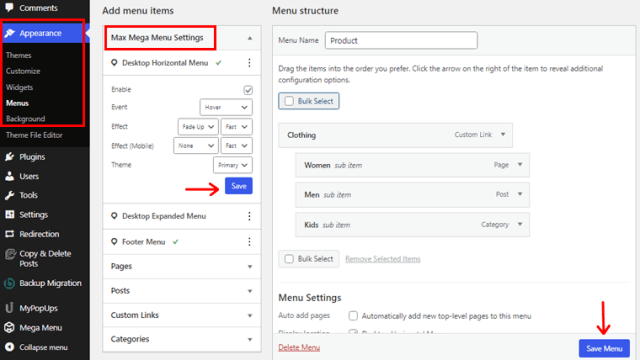
حالا برو به مگا منو گزینه در داشبورد و در داخل مکان منو، روی مکان هایی که به منوهای خود اختصاص داده اید کلیک کنید. در آنجا، روی آن کلیک کنید فعال کردن گزینه، این قابلیت کشویی را در منوهای شما فعال می کند.


همچنین، افزونه شما به طور خودکار با سبک تم شما سازگار می شود. بنابراین، به مگا منو > تم منو اگر می خواهید سبک منو، انیمیشن و غیره را تغییر دهید گزینه ای است.
در آنجا می توانید عنوان تم، سبک های پیکان، ارتفاع خط، سایه و غیره را تغییر دهید. پس از انجام تغییرات بر روی ذخیره تغییرات دکمه.
مرحله 3: منوی کشویی ایجاد کنید
اکنون مرحله آخر ایجاد یک منوی کشویی است.
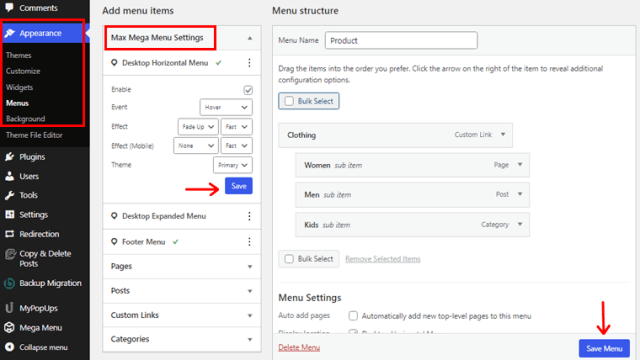
برای انجام این کار، به ظاهر > منوها، سپس با فعال کردن قابلیت Max Mega Menu، موارد را به منوی خود اضافه کنید. فراموش نکنید که روی آن کلیک کنید ذخیره منو پس از اتمام کار را فشار دهید.


اکنون منوی کشویی شما برای نمایش در پست ها و صفحات وب سایت شما آماده است.
با پیروی از هر یک از روش های فوق، می توانید به راحتی یک منوی کشویی در محتوای وب سایت خود ایجاد کنید. همچنین، به تمیز نگه داشتن نوار منوی وب سایت شما و کاربرپسند بودن آن کمک می کند.
آیا قصد دارید یک سایت برای خودتان ایجاد کنید؟ سپس، مقاله راهنمای جامع ما را بررسی کنید چگونه یک وب سایت بسازیم از ابتدا
نتیجه
خوب، فعلاً همین است! در این مقاله به آن اشاره کرده ایم آموزش ساخت منوی کشویی در وردپرس. ما امیدواریم که به شما کمک کند تا تمام روش های ایجاد یک منوی کشویی در وردپرس را بدانید.
بنابراین اگر سؤال یا پیشنهادی در مورد این مقاله دارید، در نظرات زیر با ما در میان بگذارید. همچنین می توانید تجربه خود را از ایجاد یک منوی کشویی در وردپرس به اشتراک بگذارید.
شما همچنین می توانید مقاله ما را در مورد بررسی کنید بهترین افزونه های نظرسنجی وردپرس برای سایت شما و چگونه یک کسب و کار می تواند از استفاده از تجزیه و تحلیل در وب سایت خود بهره مند شود.
همچنین فراموش نکنید که ما را دنبال کنید فیس بوک و توییتر برای مقالات مفیدتر
برخی از پیوندهای موجود در این مقاله/صفحه پیوندهای وابسته هستند. اگر روی چنین پیوند وابسته ای کلیک کنید و محصول را خریداری کنید، درصد مشخصی از کمیسیون از فروشنده دریافت می کنیم. اما این به هیچ وجه بر قیمتی که می پردازید تأثیر نمی گذارد.