

سربرگ و پاورقی یکی از مهم ترین قسمت های یک وب سایت است. هدر وب سایت شما اولین چیزی است که بازدید کننده هنگام ورود به سایت شما متوجه آن می شود. هدر به نوار ناوبری اشاره دارد که لوگوی کسب و کار، پیوندها به تمام صفحات مهم، هر CTA و روشی برای تماس با شما از طریق شماره تلفن یا آدرس ایمیل را نشان می دهد.
یک سربرگ با ساختار مناسب برای وب سایت شما بسیار مهم است و می توان از آن برای تبلیغ هر پیام یا تبلیغات استفاده کرد. برای مشتریان بالقوه برای کاوش در وب سایت سهولت ایجاد می کند. یک هدر خوب مانند یک فروشنده خوب عمل می کند. به عنوان مثال، استفاده از تماس برای اقدام با 20٪ تخفیف فقط برای امروز، کاربران را ترغیب می کند تا محصول شما را خریداری کنند.
هدر می تواند انواع خاصی داشته باشد، مانند چسبنده یا ثابت. هدر چسبنده به عنوان هدر ثابت نیز شناخته می شود. این یک ابزار ناوبری هوشمند است که با اسکرول کردن بازدیدکنندگان به پایین، منوی اصلی بالای صفحه را اصلاح می کند.
اهمیت هدر چسبنده
هدر چسبنده یک هدر ثابت است که به کاربران امکان می دهد بدون رفتن به بالای صفحه به سرعت به جستجو و تمام صفحات مهم دسترسی داشته باشند. با توجه به الف مطالعه، 22 درصد از کاربران اینترنت گفت که وبسایتهایی که سربرگهای چسبناک دارند، راحتتر حرکت میکنند. یکی دیگر مطالعه دریافتند که استفاده از یک هدر چسبنده در یک وب سایت تجارت الکترونیک باعث افزایش 3 درصدی تبدیل شده است.
ایجاد یک هدر چسبنده در المنتور ساده نیست، به خصوص اگر برای اولین بار است که یک وب سایت ایجاد می کنید. بنابراین، ما یک راهنمای گام به گام ایجاد کردهایم که به شما کمک میکند یک هدر چسبنده با Elementor بدون نوشتن یک خط کد طراحی کنید.
بیا شروع کنیم!
1. نحوه ایجاد هدر چسبنده با استفاده از Elementor Pro
هدر چسبنده یک راه بسیار کارآمد برای ایجاد راحتی برای کاربران وب سایت شما است. بیایید ببینیم چگونه می توانیم به سرعت یک هدر چسبنده با استفاده از سازنده تم Elementor طراحی کنیم که به عنوان یک ویژگی برتر در Elementor Pro.
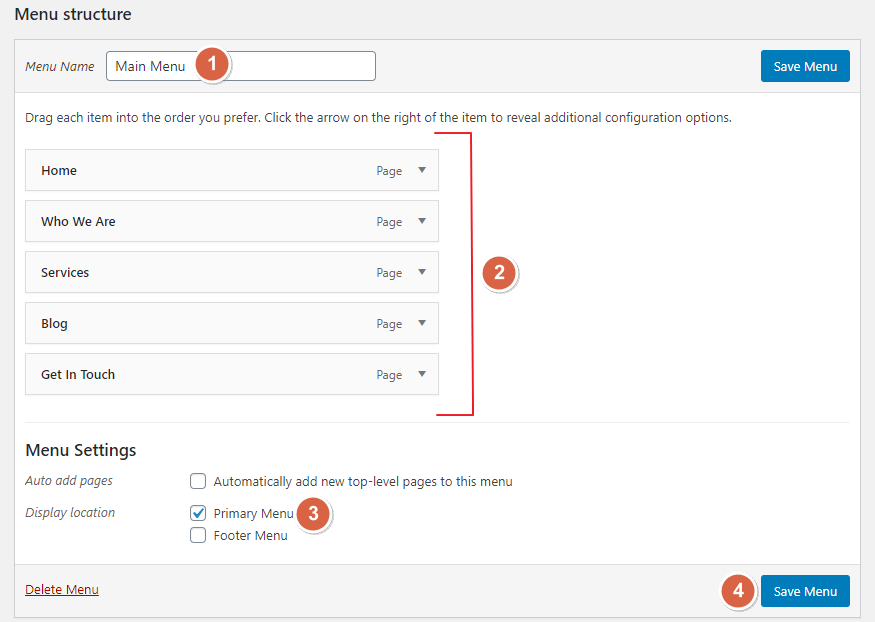
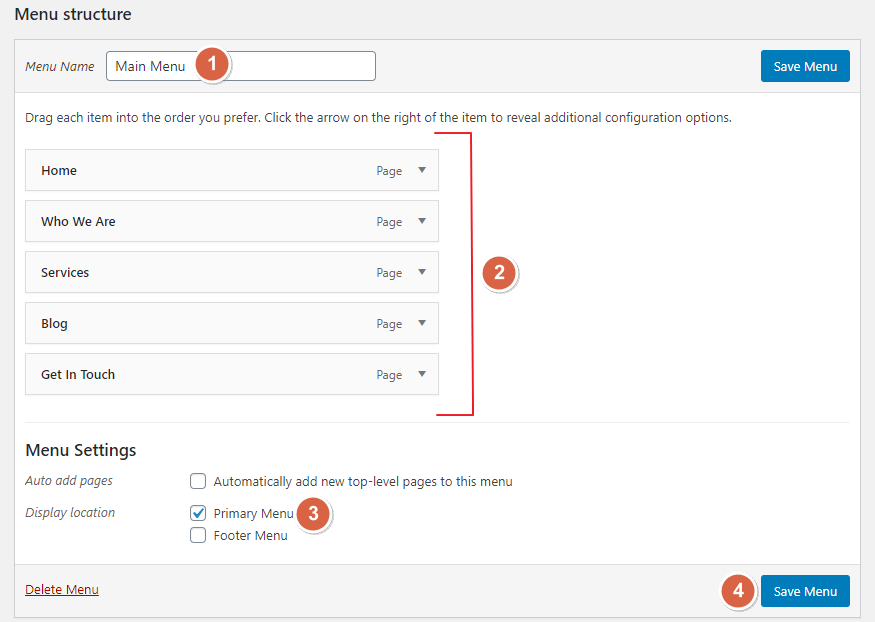
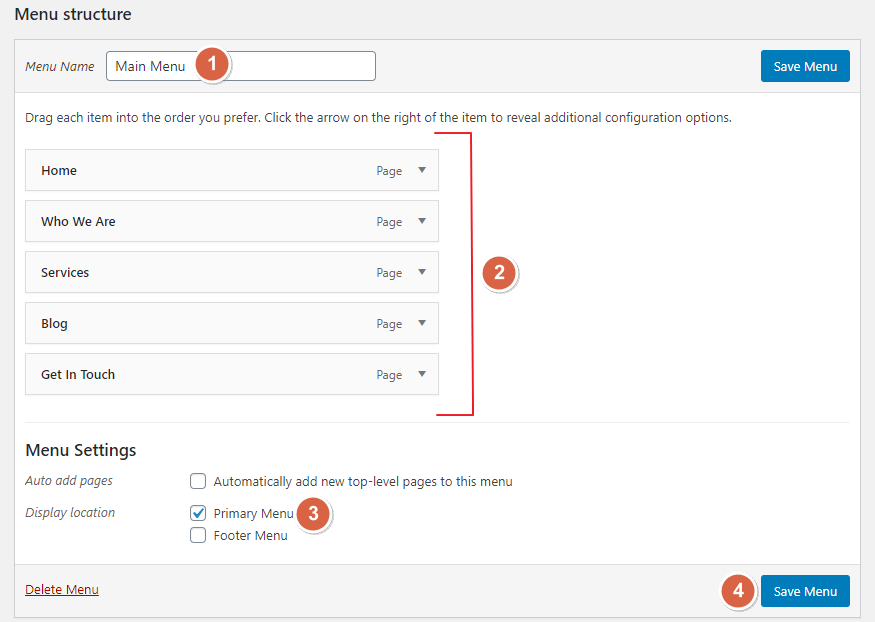
مرحله 1: یک منوی اصلی ایجاد کنید


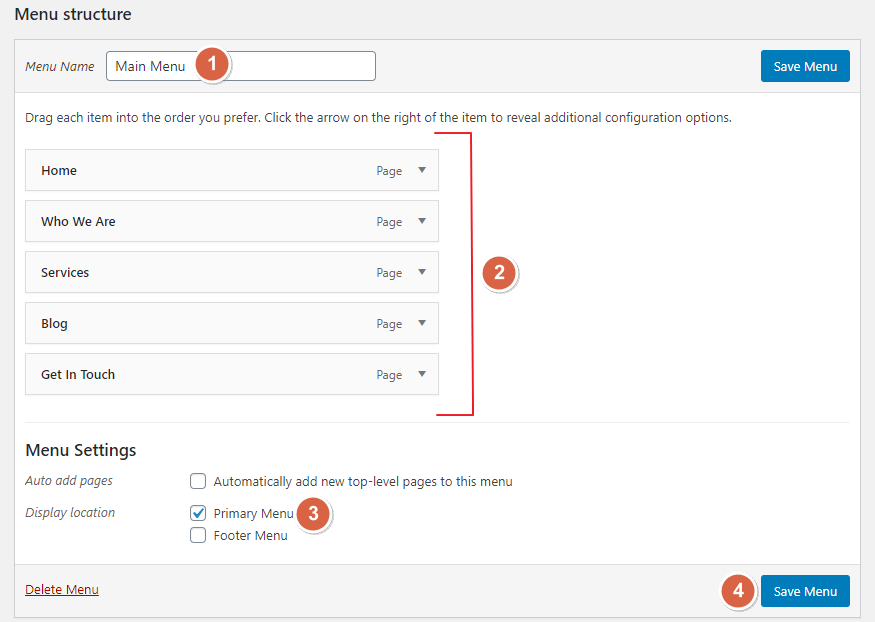
قبل از ایجاد هدر چسبنده برای وب سایت خود، ابتدا باید منوی اصلی را ایجاد کنید در wp-admin > ظاهر > منوها. اضافه کردن تمام صفحات مهمی که می خواهید در هدر خود نشان دهید باید در اینجا لیست شوند.
مرحله 2: Theme Builder را باز کنید


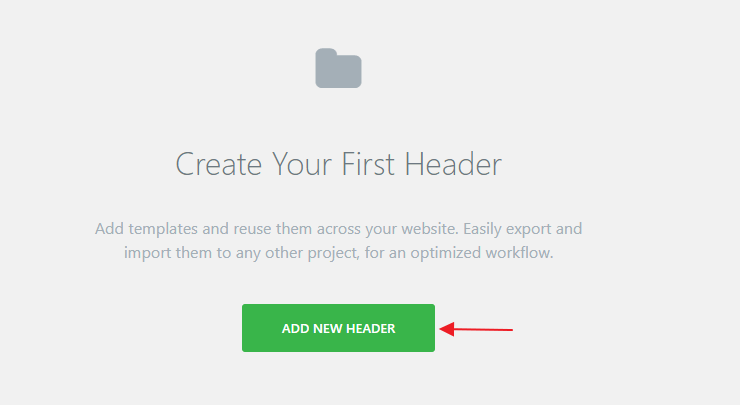
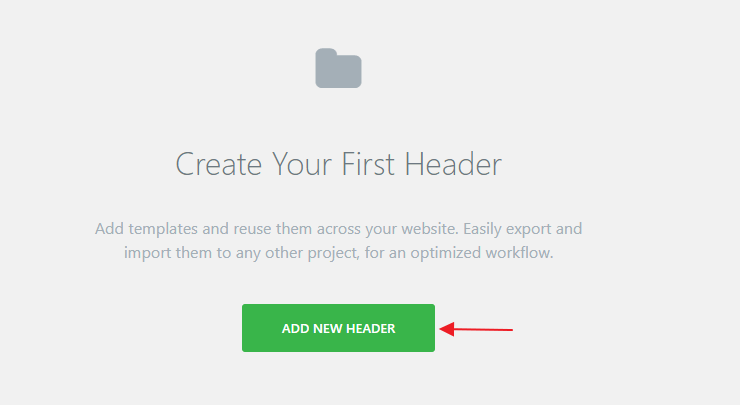
پس از ایجاد منوی اصلی، به Elementor Templates > Theme Builder بروید. در صفحه تم ساز، بر روی بخش Header کلیک کنید و “Add New Header” را انتخاب کنید.


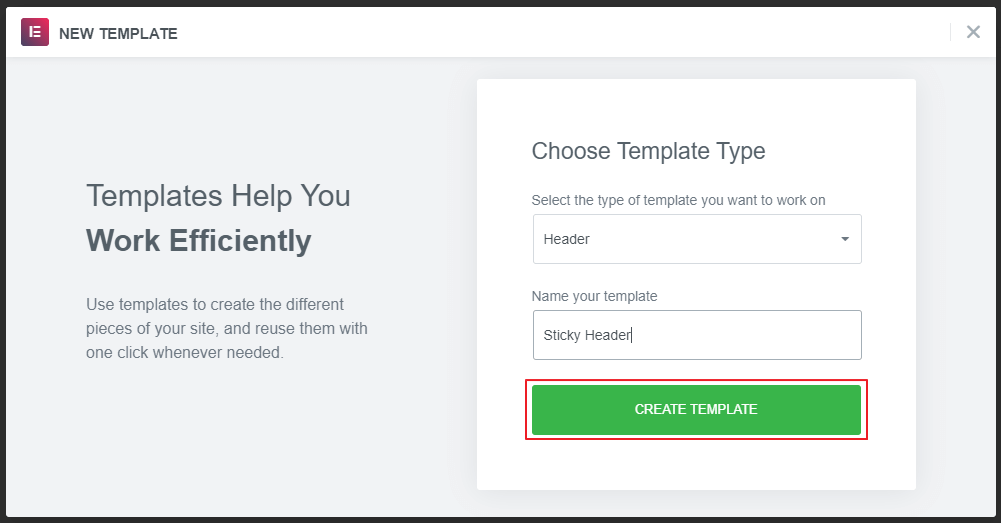
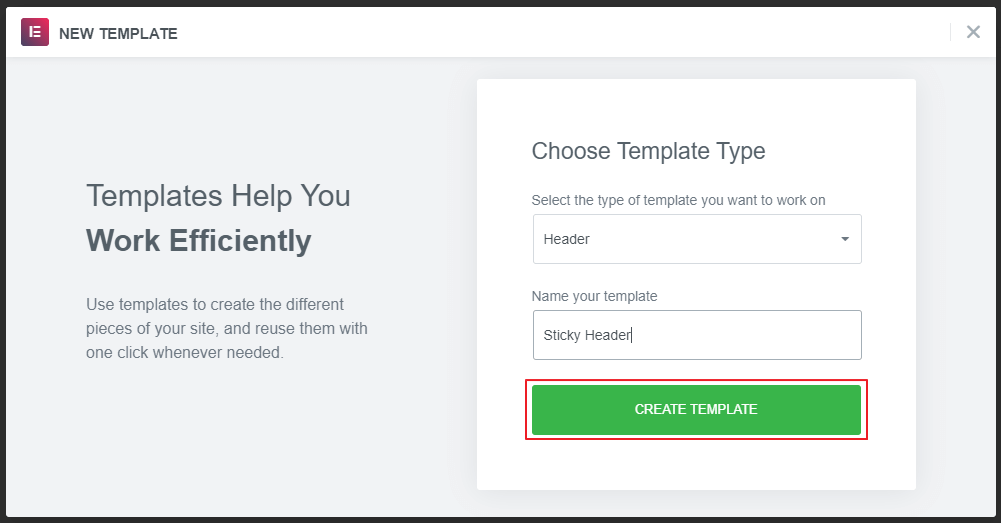
پس از آن، یک پاپ آپ ظاهر می شود؛ نام قالب هدر را بنویسید و روی “ایجاد الگو” کلیک کنید.


اکنون به صفحه Elementor Editor هدایت خواهید شد. در این صفحه، می توانید هر قالب هدر از پیش ساخته شده را انتخاب کنید یا قالب خود را ایجاد کنید. در اینجا، ما یک هدر چسبنده از ابتدا ایجاد می کنیم.
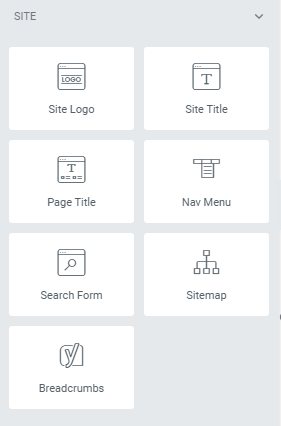
قبل از شروع ساخت هدر، مهم است که Elementor بیش از 7 ویجت را ارائه می دهد که می توانید برای ایجاد هدر خود از آنها استفاده کنید.


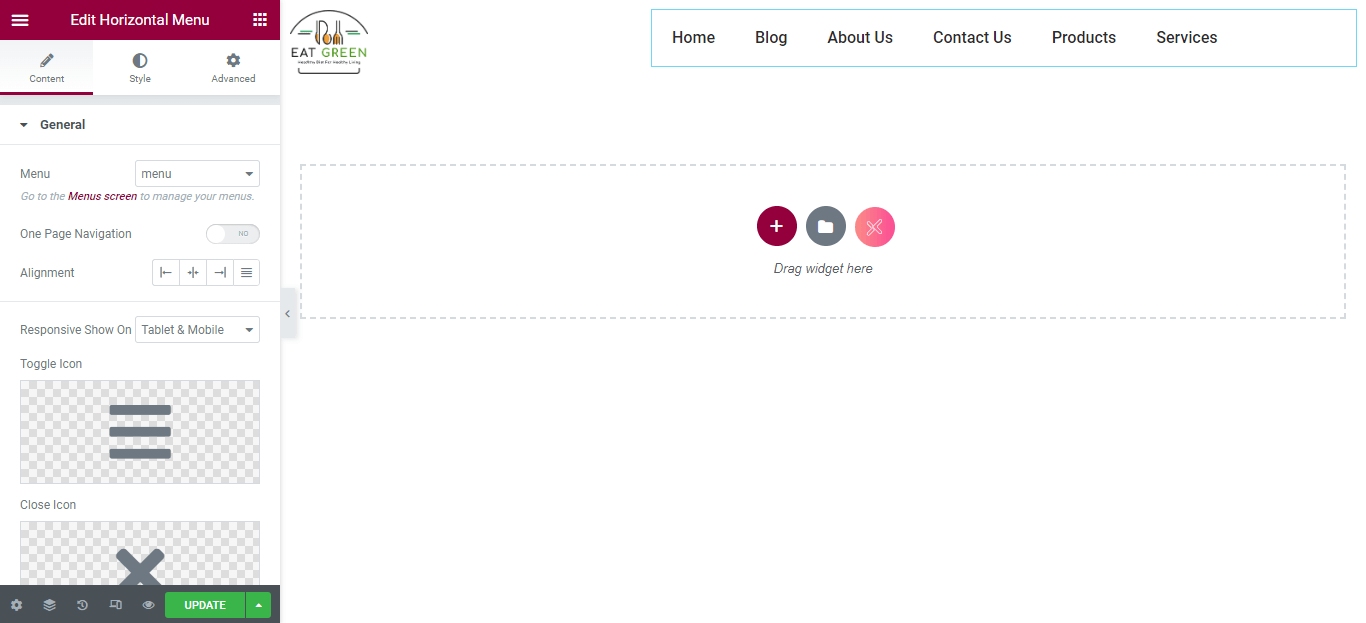
مرحله 3: یک قالب هدر در Elementor بسازید
اکنون ساختار دو ستونی (یک ستون برای لوگو و دیگری برای منوی افقی) را انتخاب کنید.


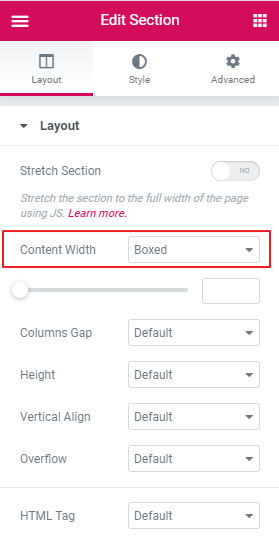
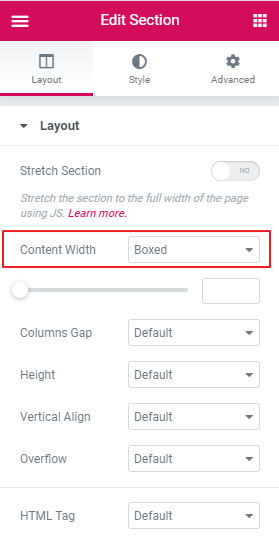
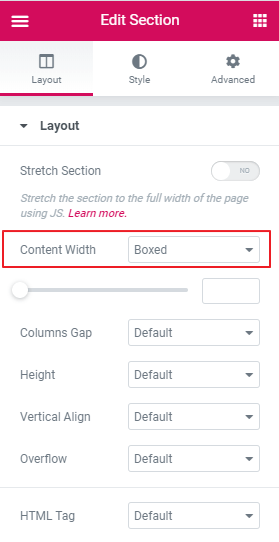
سپس به layout رفته و گزینه boxed in content width را انتخاب کنید.


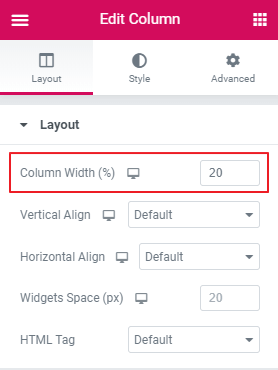
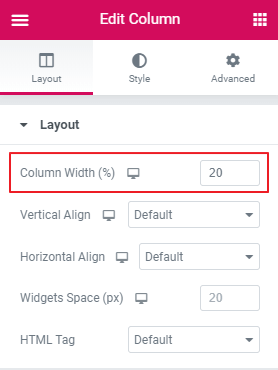
عرض ستون را تا 20٪ در زیر “Edit Column” انتخاب کنید.


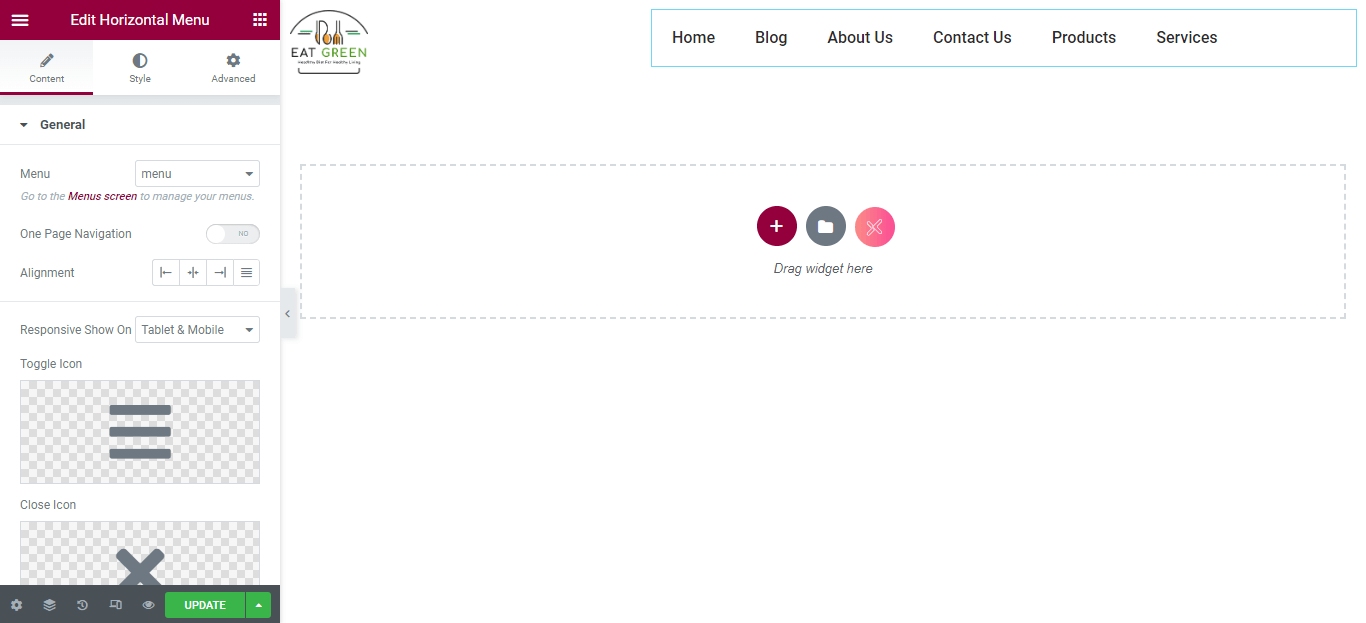
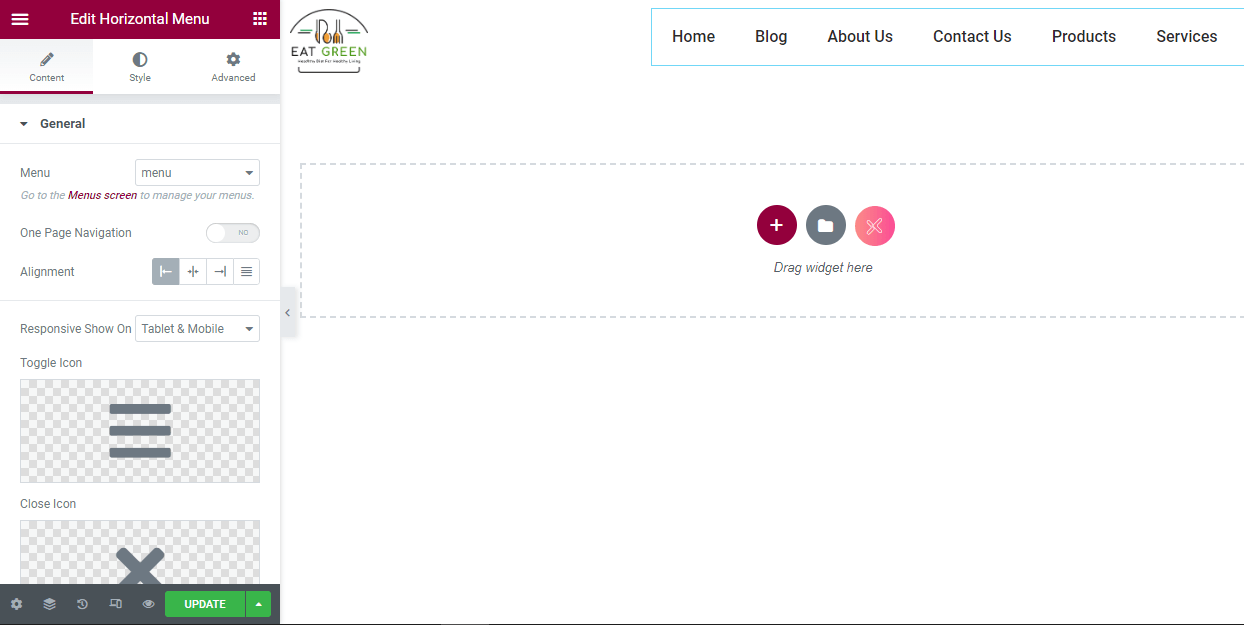
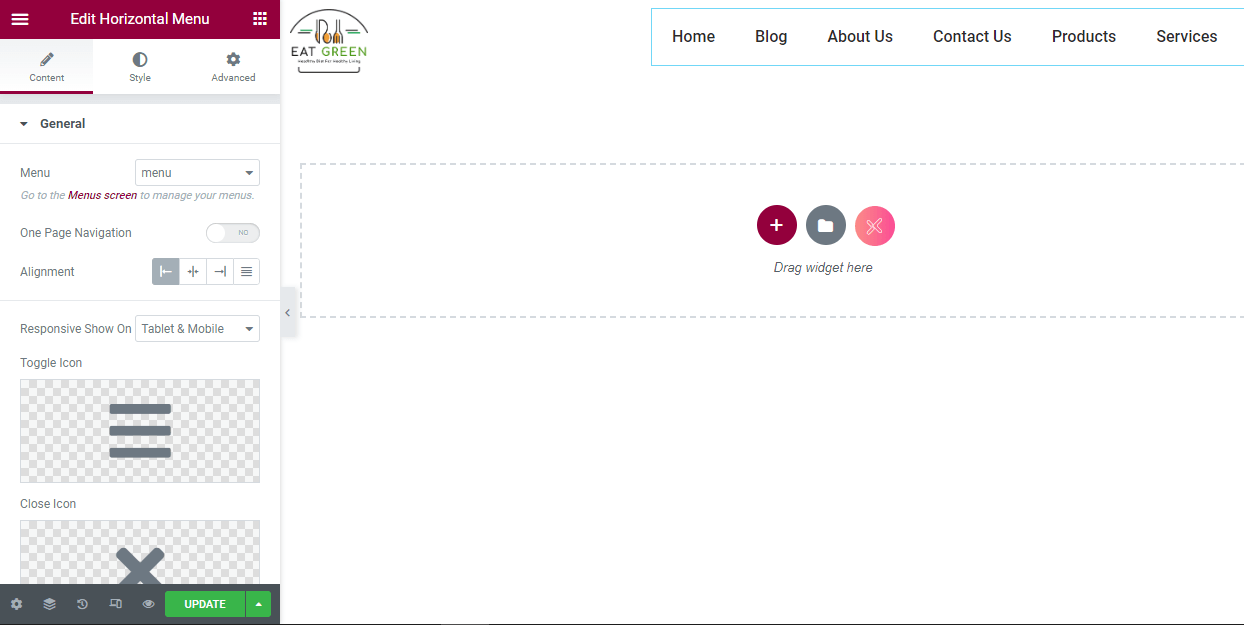
حالا لوگوی وب سایت خود را به ستون سمت چپ اضافه کنید و تراز سمت چپ را انتخاب کنید. سپس در ستون سمت راست، Nav Menu را اضافه کنید و منویی را که در مرحله 1 ایجاد کردید انتخاب کنید. اکنون منوی اصلی را در سمت راست تراز کنید.


در این آموزش، ما در حال ایجاد یک هدر اولیه هستیم. میتوانید با افزودن افکتهای انیمیشن شناور، رنگ پسزمینه و دکمهها، هدر شیکتری ایجاد کنید.
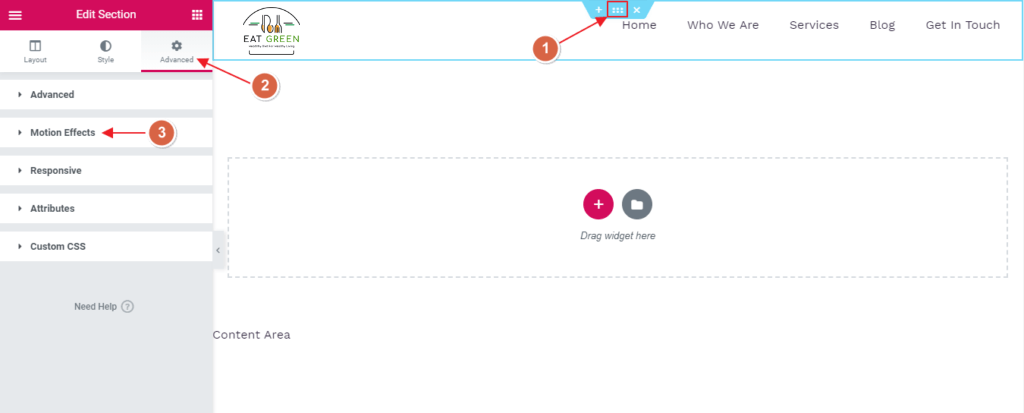
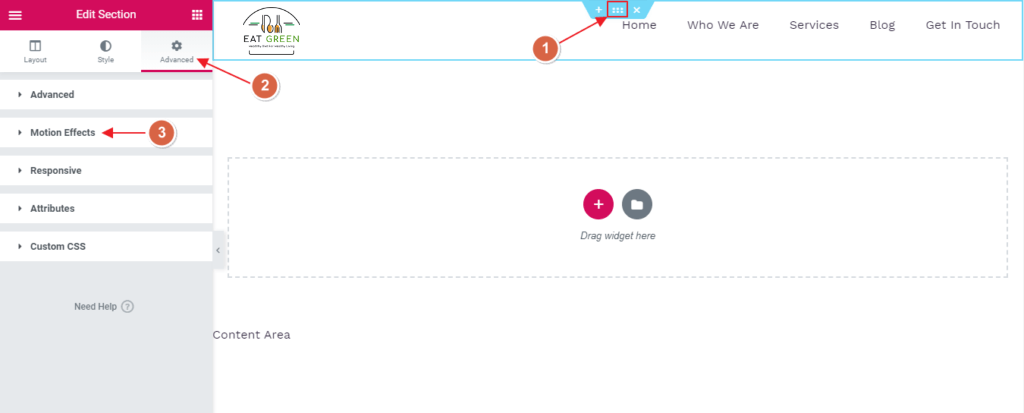
مرحله 4: سربرگ Elementor خود را چسبناک کنید
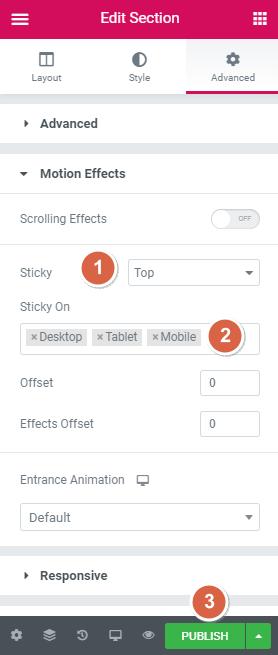
اکنون که یک هدر اصلی طراحی کرده اید، زمان آن است که آن را چسبناک کنید. برای رفع مشکل، روی قسمت Edit کلیک کنید و به Advanced > Motion Effects بروید.


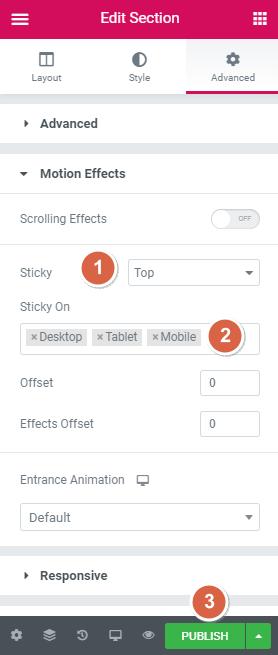
در بخش پیشرفته، از منوی بازشو، sticky to the top را انتخاب کنید، دستگاههایی را که میخواهید هدر چسبنده خود را روی آن نمایش دهید انتخاب کنید و روی دکمه انتشار کلیک کنید.


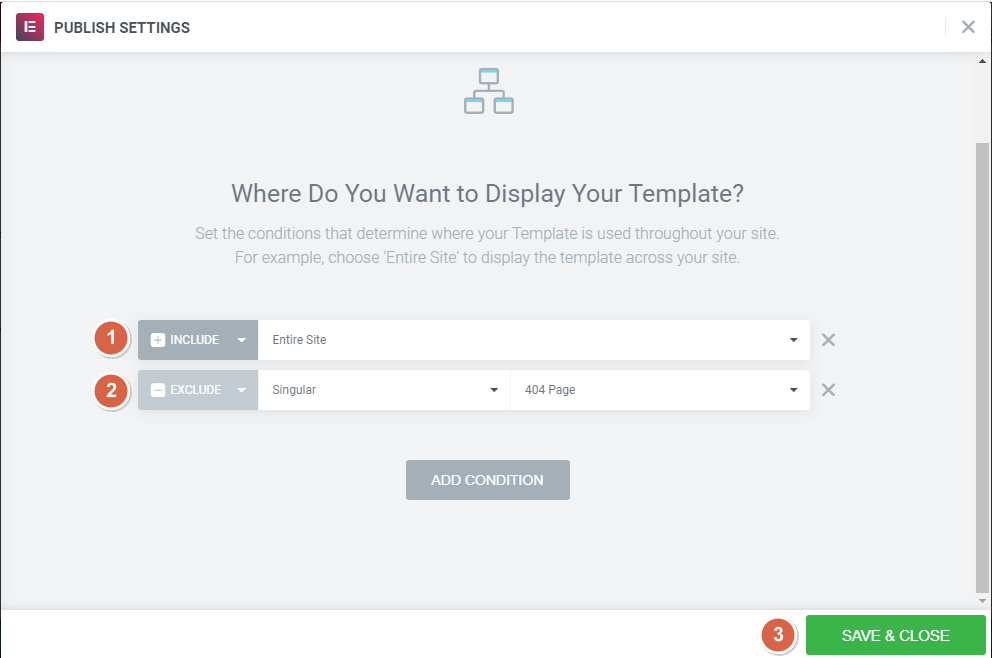
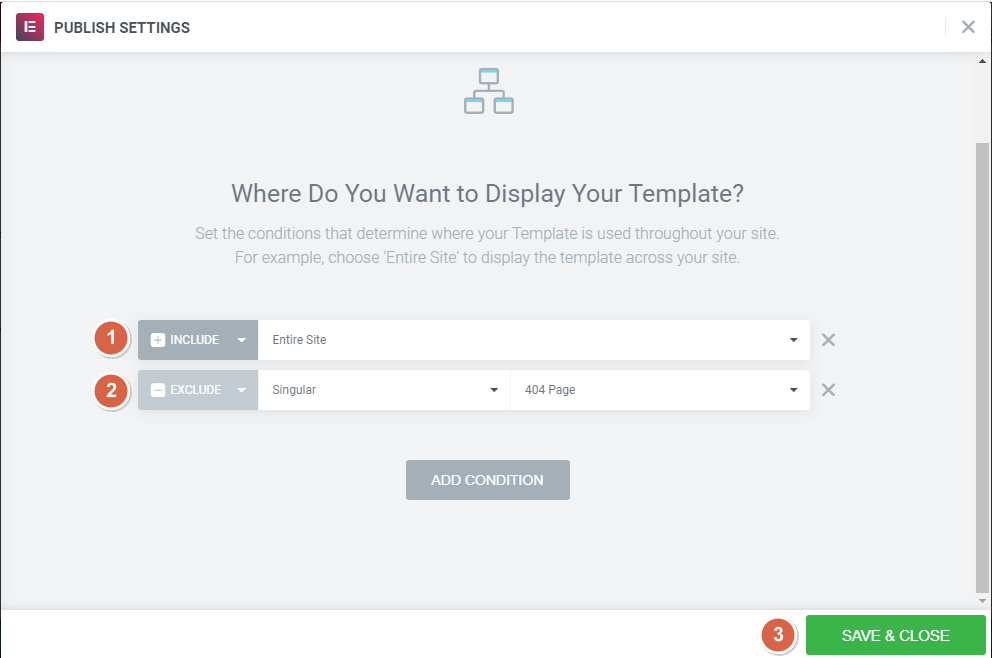
پس از انتشار، یک صفحه پاپ آپ جدید ظاهر می شود که از شما می خواهد “یک شرط” را برای هدر خود اضافه کنید. تنظیم شرایط تعیین می کند که هدر شما در کجای وب سایت شما استفاده شود. به عنوان مثال، “کل سایت” را انتخاب کنید تا آن را در سراسر سایت خود نمایش دهید.


تمام شد، اکنون می دانید که چگونه در چند مرحله یک هدر چسبنده در Elementor ایجاد کنید.
با CSS سفارشی سبک بیشتری اضافه کنید
می توانید با استفاده از یک کلاس CSS سفارشی هدر چسبنده Elementor خود را شیک تر کنید. میتوانید رنگ پسزمینه، ارتفاع، جلوه چسبنده و افکتهای انتقال اضافه کنید. بیایید ببینیم چگونه می توانیم به آن دست پیدا کنیم.
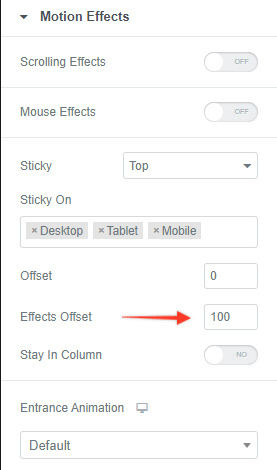
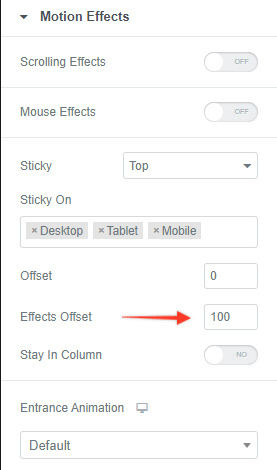
به بخش “ویرایش” برگردید و به Advanced > Motion Effects بروید.
در قسمت جلوههای حرکتی به «افکتهای افست» بروید و مقدار 100 را وارد کنید. این فاصله پیمایشی است که هر زمان که کاربر روی وبسایت شما میآید، جلوه پیمایش ظاهر میشود.


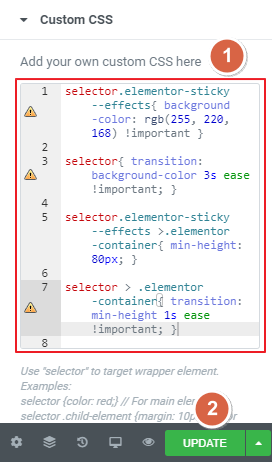
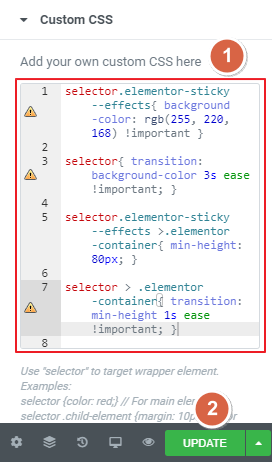
به پایین اسکرول کنید و منوی کشویی «CSS CSS» را باز کنید. کلاس CSS ارائه شده در زیر را جایگذاری کنید. شما همچنین می توانید این CSS را ویرایش کنید تا آن را هر طور که دوست دارید طراحی کنید.


CSS سفارشی:
selector.elementor-sticky–-effects {
background-color: rgb(255, 220, 168) !important;
}
selector {
transition: background-color 3s ease !important;
}
selector.elementor-sticky–-effects > .elementor-container {
min-height: 80px;
}
selector > .elementor-container {
transition: min-height 1s ease !important;
}2. با استفاده از Xpro Elementor Theme Builder یک منوی Sticky Header رایگان ایجاد کنید
همچنین می توانید از Xpro رایگان استفاده کنید Elementor Theme Builder برای ایجاد یک هدر چسبنده با یک تجربه طراحی خلاقانه کامل. این یک افزونه رایگان Elementor است که به شما این قابلیت را میدهد که با استفاده از قالبهای هدر ممتاز و ابزارکهای تمساز، یک هدر چسبنده ایجاد کنید.
بیایید ببینیم چگونه می توانیم با استفاده از این افزونه تم ساز، یک هدر چسبنده در Elementor ایجاد کنیم.
مرحله 1: افزونه Xpro Theme Builder را نصب کنید
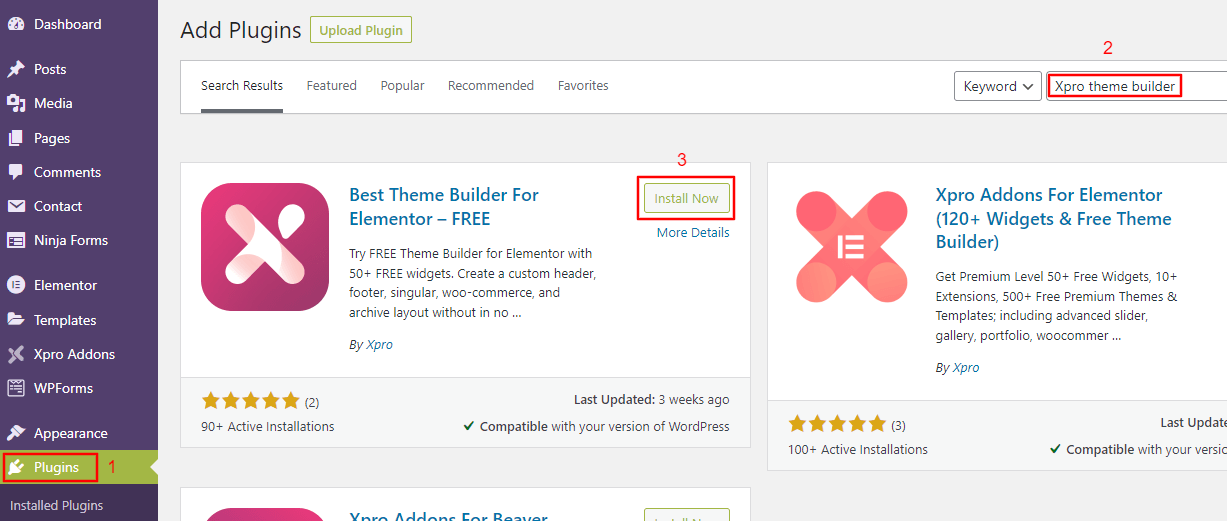
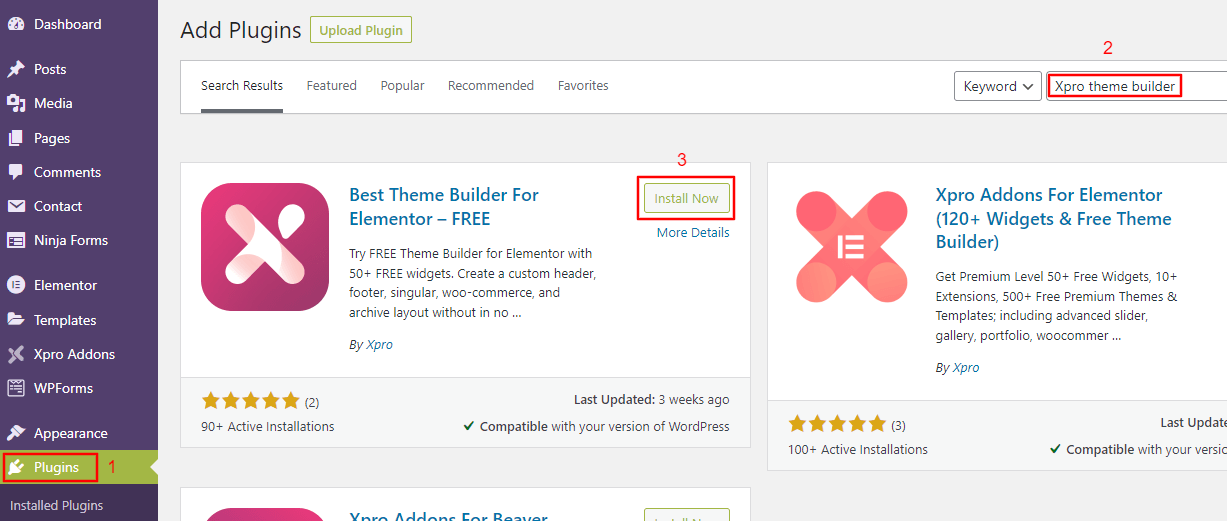
به داشبورد وردپرس خود > افزونه ها > افزودن جدید بروید.
اکنون، آن را جستجو کنید تم ساز Xpro Elementor، روی دکمه “Install Now” کلیک کنید و پس از نصب آن را “Activate” کنید.


پس از فعال سازی افزونه، گزینه “Xpro Addons” را در نوار کناری dashboard.ss خود خواهید دید.
مرحله 2: یک هدر چسبنده ایجاد کنید
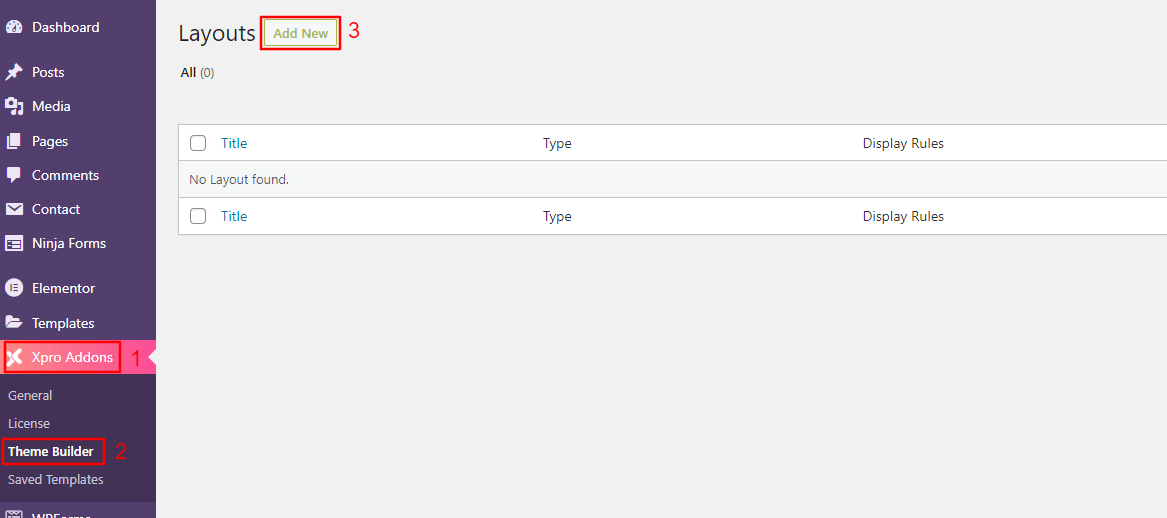
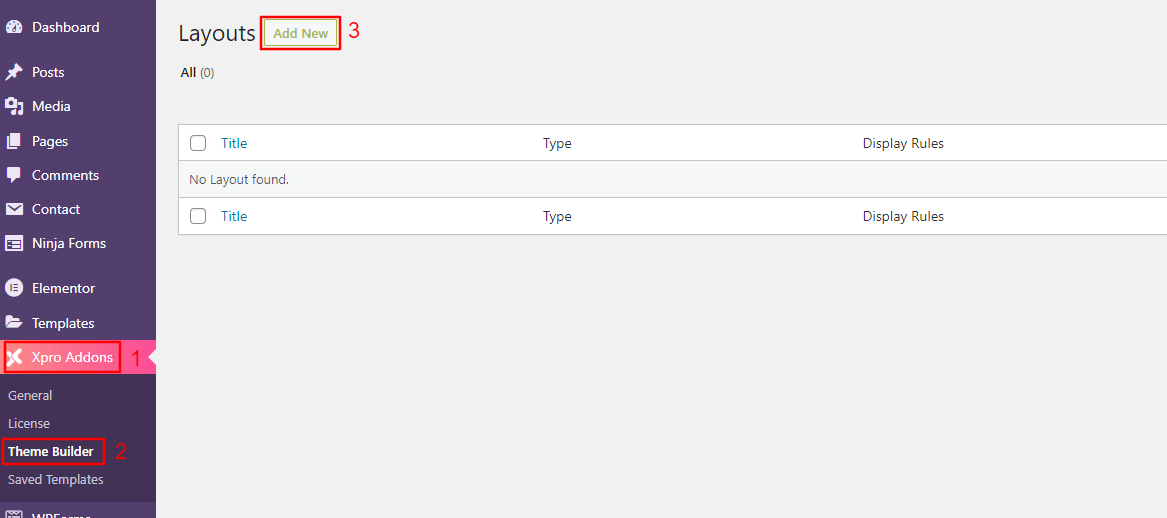
برای ایجاد استیکی به Xpro Addons > Theme Builder > Add new بروید.


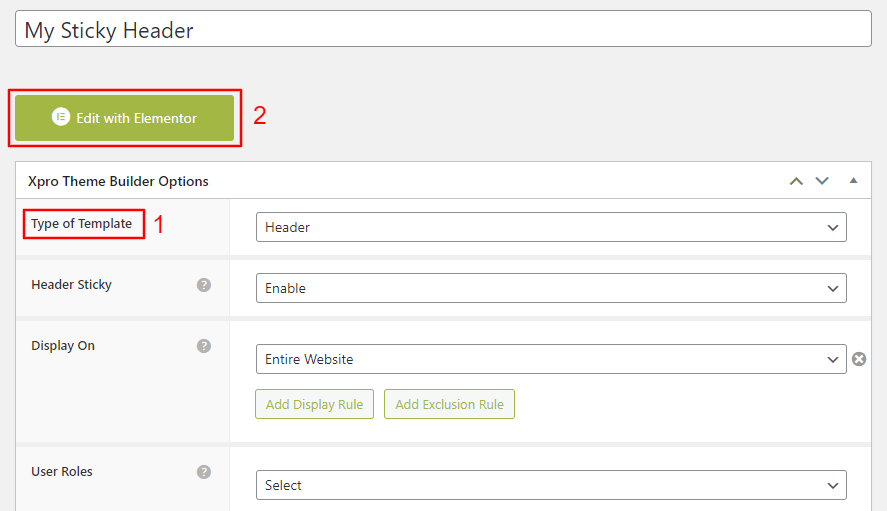
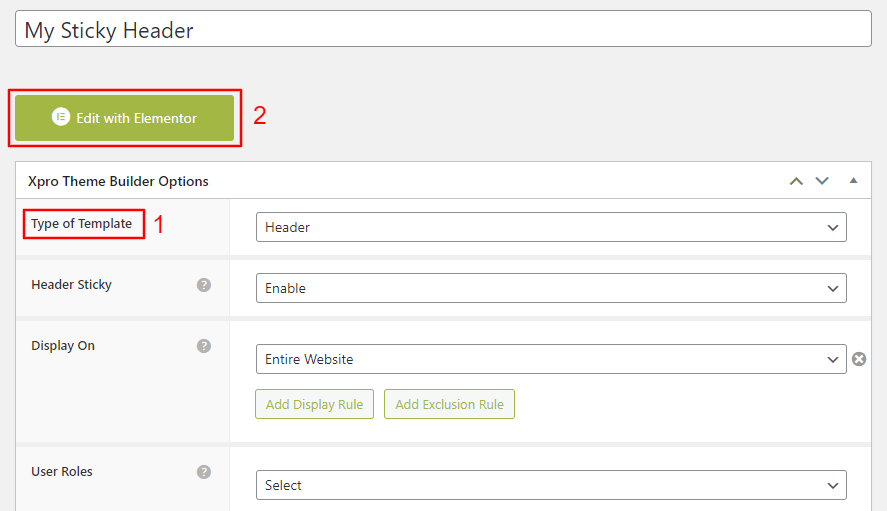
عنوان هدر چسبنده خود را اضافه کنید. گزینه “Header” را از منوی بازشوی “Type of template” انتخاب کنید.
از گزینه “Header Sticky” گزینه “Enable” را انتخاب کنید و پس از ذخیره تنظیمات خود، روی دکمه “Edit with Elementor” کلیک کنید. همچنین می توانید تنظیمات دیگر را با توجه به انتخاب خود تغییر دهید.


اکنون به صفحه ویرایشگر Elementor هدایت خواهید شد. در این صفحه می توانید هر یک از قالب های از پیش ساخته شده مدرن را انتخاب کنید یا قالب خود را بسازید. در اینجا، ما یک هدر چسبنده از ابتدا ایجاد می کنیم.
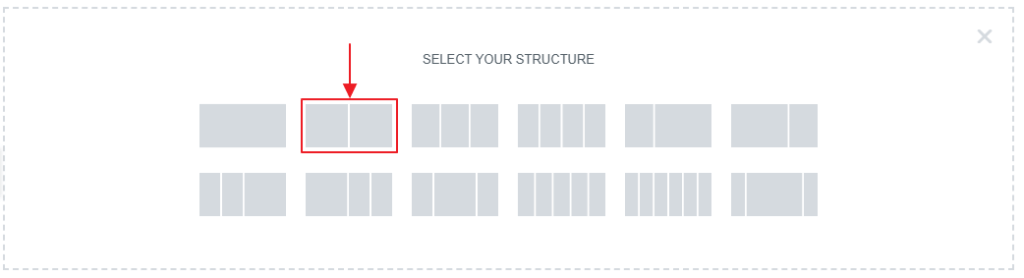
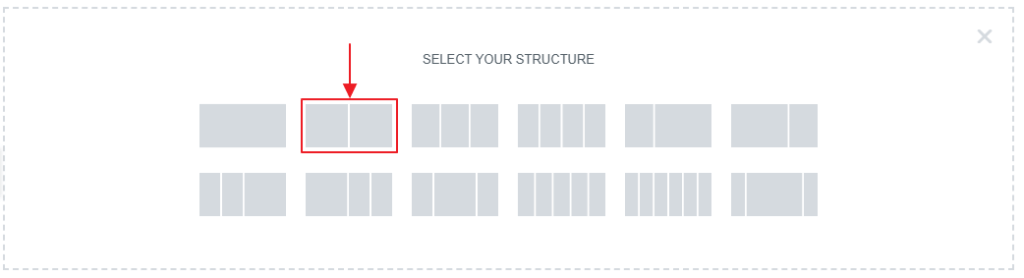
ساختار دو ستونی را انتخاب کنید، یکی برای لوگو و دیگری برای منو.


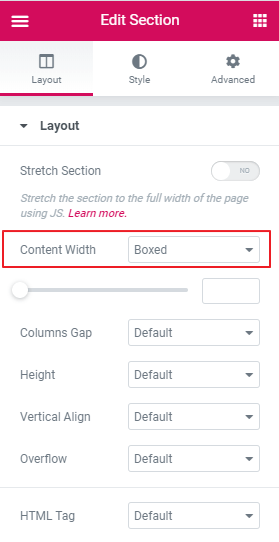
اکنون از گزینه “Layout”، عرض محتوای خود را روی “Boxed” قرار دهید.


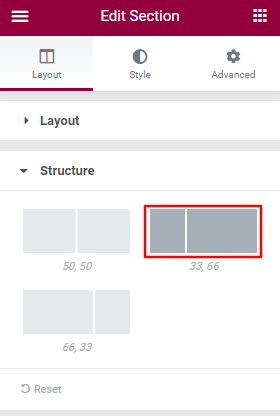
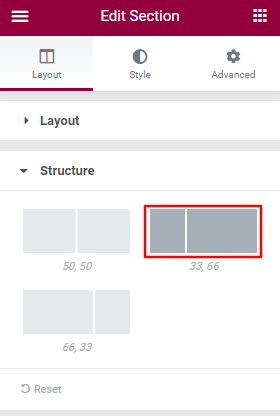
ساختار را با نسبت “33،66” از منوی کشویی Structure تنظیم کنید.


“لوگوی سایت” وب سایت خود را به ستون سمت چپ اضافه کنید و گزینه تراز سمت چپ را در قسمت کشویی عمومی انتخاب کنید. سپس در ستون سمت راست، Nav Menu را اضافه کنید و “Main Menu” را انتخاب کنید. حالا منوی اصلی را در سمت راست تراز کنید.


اکنون روی بهروزرسانی کلیک کنید و هدر شما در سایت شما فعال میشود.


3. یک منوی هدر چسبنده با myStickymenu ایجاد کنید
myStickymenu یکی دیگر از افزونه های وردپرس است که می تواند برای ایجاد یک هدر سفارشی زیبا برای وب سایت Elementor خود استفاده شود. میتوانید یک نوار خوشآمدگویی برای اطلاعیهها ایجاد کنید، یک شمارش معکوس برای تبلیغات اضافه کنید، و موارد دیگر.
بیایید یک منوی چسبناک ایجاد کنیم myStickymenu.
مرحله 1: افزونه را نصب کنید
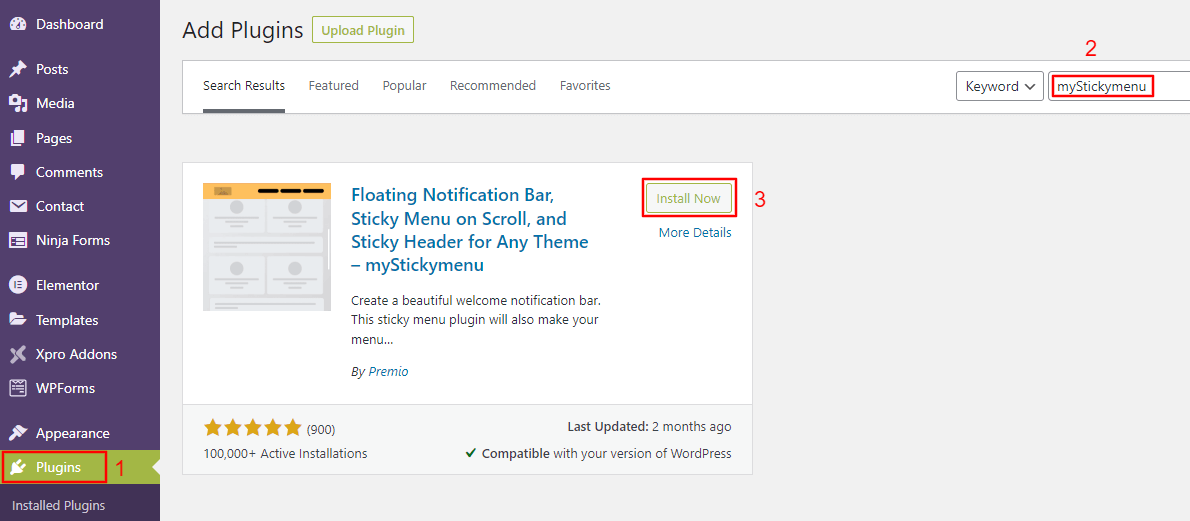
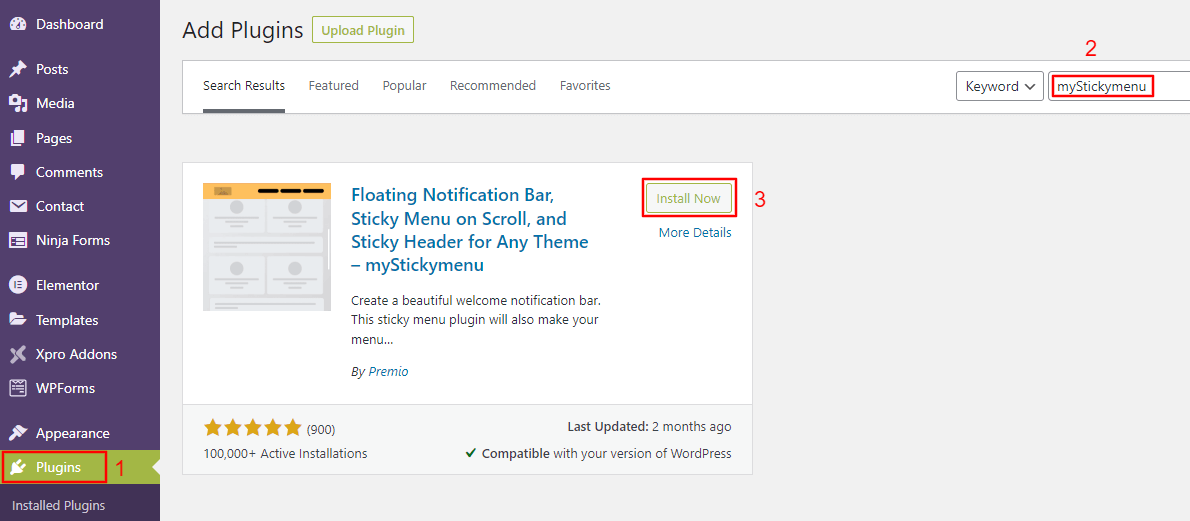
برای نصب افزونه، به داشبورد WP > Plugins > Add New بروید.


اکنون myStickymenu را جستجو کنید، روی “Install Now” کلیک کنید و سپس روی “فعال کردن” کلیک کنید.
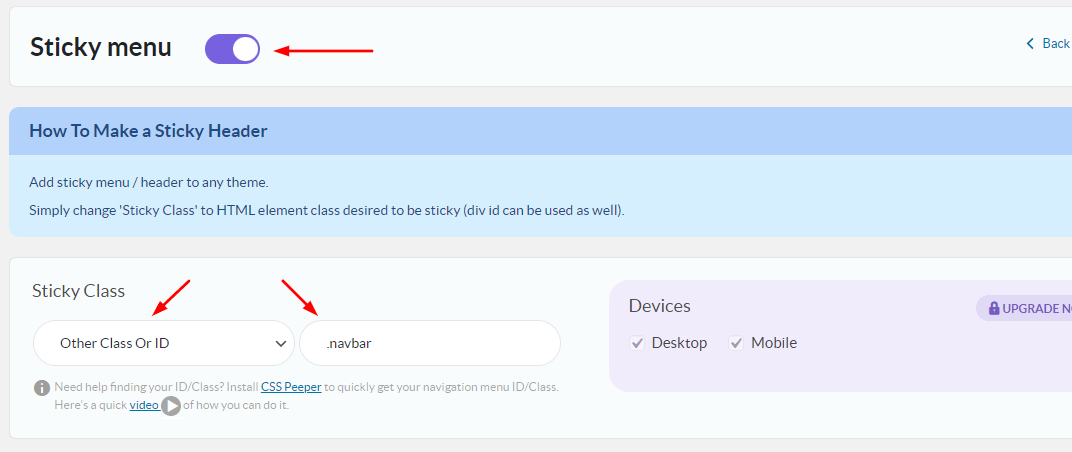
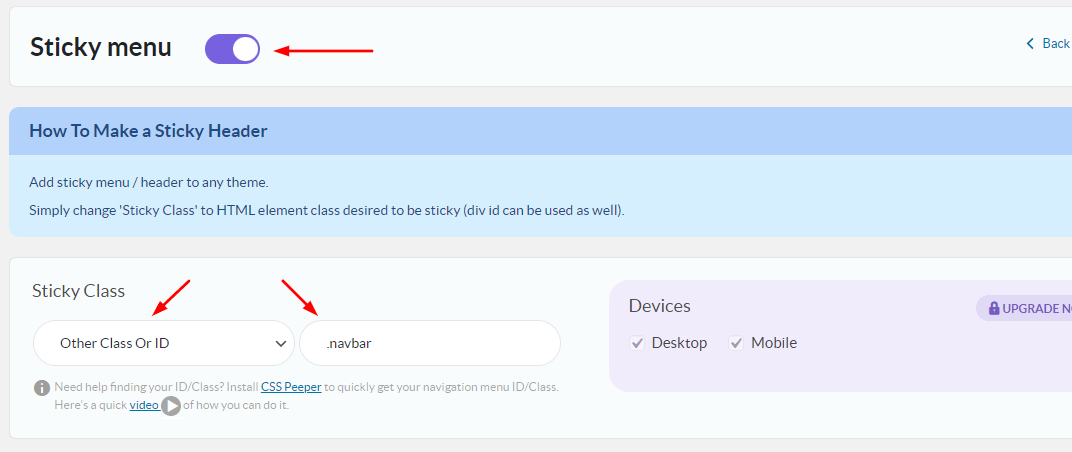
مرحله ۲: Sticky Settings را فعال کنید
به تنظیمات > myStickymenu بروید. دکمه منوی چسبنده را تغییر دهید و «کلاس یا شناسه دیگر» را از منوی کشویی زیر «کلاس چسبنده» انتخاب کنید.


تنظیمات دیگر مانند کدورت یا رنگ پس زمینه را با توجه به اهداف طراحی وب خود تغییر دهید. اکنون به پایین اسکرول کنید و روی دکمه ذخیره کلیک کنید. وب سایت خود را به روز کنید تا هدر چسبنده را در عمل ببینید.
myStickymenu افزونه خوبی برای ایجاد هدر چسبنده است، اما یک اشکال دارد. شما فقط می توانید یک هدر چسبنده اولیه با آن ایجاد کنید. برای دریافت گزینه های سفارشی سازی بیشتر، باید طرح خود را از 25 دلار در سال ارتقا دهید.
4. یک CSS Sticky Navbar در وردپرس ایجاد کنید
آخرین گزینه در وبلاگ ما برای ایجاد هدر چسبنده در Elementor استفاده از CSS سفارشی در قالب وردپرس شما است. برای ایجاد یک نوار ناوبری چسبنده با استفاده از CSS، وارد داشبورد وردپرس خود شوید و مراحل زیر را دنبال کنید.
مرحله 1: سفارشی ساز وردپرس را باز کنید
به Appearance > Customize > Additional CSS بروید.


مرحله 2: کد CSS را اضافه کنید
کد CSS زیر را اضافه کنید.
nav {
background: #ffff;
height: 70px;
z-index: 999;
margin: 0 auto;
border-bottom: 1px solid #dadada;
width: 100%;
position: fixed;
top: 0;
left: 0;
right: 0;
}
اکنون می توانید هدر خود را مطابق میل خود سفارشی کنید، اما این نیاز به دانش کامل HTML و CSS دارد. اکثر تم ها این ویژگی را به عنوان یک عملکرد برتر ارائه می دهند. اما، ما استفاده کرده ایم تم رایگان Xpro به عنوان مثال.
اگر سایت شما محتوای طولانی ارائه می دهد، اضافه کردن یک هدر پیمایش چسبنده ممکن است به بهبود تجربه کاربر کمک کند. ایجاد یک هدر چسبنده با تم ساز Elementor Pro و Xpro Elementor در مقایسه با سایر روش های برجسته شده در این وبلاگ بسیار آسان است. مورد ارائه شده توسط Xpro نیز همراه است افزونه های رایگان Xpro. در پایان، این انتخاب شماست که هر روشی را که برای وب سایت Elementor خود مناسب می دانید انتخاب کنید.
اگر سوالی در رابطه با نحوه ایجاد هدر چسبنده در Elementor دارید، در بخش نظرات با ما در میان بگذارید. ما با خوشحالی به شما کمک خواهیم کرد.