تکامل آیفون [Infographic]


اپل (i)Phone را دوباره اختراع کرد.
از زمانی که اولین آیفون در سال 2007 عرضه شد، همه ما با این شعار آشنا شده ایم. و همین هفته گذشته، اپل اعلام کرد که این کار را دوباره با آیفون 14 انجام خواهد داد. پس مطمئناً برای جشن گرفتن مجبور شدیم اینفوگرافیک آیفون بسازیم!
با مجموعهای کاملاً جدید از ویژگیهای نوآورانه – دوربین 48 مگاپیکسلی، تراشه A16 Bionic، SOS اضطراری از طریق ماهواره، تشخیص تصادف، عمر باتری تمام روز و جزیره دینامیک بازسازیشده، برای نام بردن چند مورد – آخرین نسخه اپل وعده ارائه میدهد. بزرگ.
کنجکاو هستید ببینید آیفون در طول سالها چگونه پیشرفت کرده است و مدلها و ویژگیهای مختلف چگونه روی هم قرار میگیرند؟
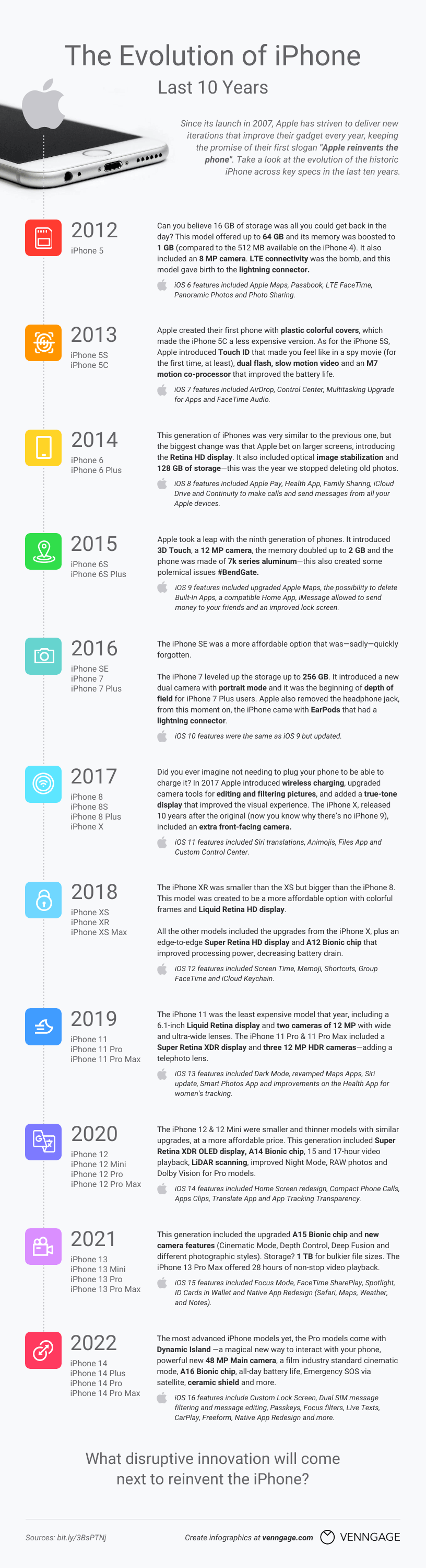
به پیمایش برای اینفوگرافیک در مورد تکامل همه مدلهای آیفون ادامه دهید. به علاوه، مشخصات فنی و دیگر تمایزات مهم. من همچنین چند نکته طراحی را به اشتراک گذاشته ام تا در صورت الهام گرفتن از شما برای ساختن خودتان اینفوگرافیک جدول زمانی.
برای پرش به جلو کلیک کنید:
اینفوگرافیک آیفون: سیر تکاملی آیفون
توجه داشته باشید، Venngage از اشتراک گذاری استقبال می کند! شما اجازه استفاده از این اینفوگرافیک را در وبلاگ یا وب سایت خود دارید. برای افزودن این اینفوگرافیک به سایت خود کافی است کد HTML زیر را کپی کنید. یا اگر میخواهید به آمار یا واقعیت خاصی اشاره کنید، لطفاً پیوندی به این پست وبلاگ به عنوان منبع قرار دهید.
<img src="https://majalewp.ir/wp-content/uploads/2022/09/1663352508_127_تکامل-آیفون-Infographic.png" alt="The Evolution of the iPhone [INFOGRAPHIC]"/><a href="https://venngage.com/blog/iphone-infographic">The Evolution of the iPhone [Infographic] </a> created by <a href="https://venngage.com/">Venngage Infographic Maker</a>
3 نکته طراحی، بر اساس این #اینسپوگرافیک
1. متن سنگین؟ یک سلسله مراتب واضح ایجاد کنید
از آنجایی که هدف اینفوگرافیک ها ساده سازی داده های پیچیده، افزودن جذابیت بصری و دفاع در برابر اضافه بار اطلاعات است. ایجاد یک سلسله مراتب بصری واضح کلیدی است
به عنوان یک اصل طراحی، سلسله مراتب بصری به سازماندهی اطلاعات کمک می کند تا بینندگان بتوانند جزئیات مهم را بررسی کنند و با آنچه در صفحه است درگیر بمانند. این به ویژه برای محتوای غنی از اطلاعات مهم است!
اگرچه متن سنگینی است – با توجه به وظیفه ای که در دست داریم، این تکامل اینفوگرافیک آیفون به لطف یک چیدمان متمرکز که از تکرار، تاکید (بیشتر در این مورد در یک ثانیه) و هم ترازی ثابت استفاده می کند، از ایجاد طاقت فرسا جلوگیری می کند.
نتیجه نهایی؟ با یک سلسله مراتب بصری واضح، هر طرحی میتواند آموزشی و در عین حال قابل هضم باشد.
2. یکپارچگی برند و جذابیت بصری را با استفاده از رنگها ایجاد کنید
در حالی که ما یک پسزمینه روشن در اینفوگرافیک آیفون خود برای افزایش خوانایی انتخاب کردهایم، احساس نکنید که نیازی به دوری کامل از رنگ ندارید!
توجه داشته باشید که چگونه هر نماد دارای یک رنگ روشن است که از پالت رنگ برند اپل مشتق شده است. این باعث افزایش علاقه بصری به روشی می شود که با برند سازگار می ماند.
علاوه بر این، رنگها سلسلهمراتب بصری اینفوگرافیک ما را تقویت میکنند – توجه خوانندگان را به خود جلب میکنند در حالی که خطوط دید را به پایین صفحه میکشند.
3. برای مقایسه آسان تاکید کنید
به دنبال راهی برای کمک به خوانندگان برای اسکن صفحه و مقایسه آسان هستید؟ مطمئن شوید که تاکید را در طراحی خود بگنجانید!
به عنوان یک اصل طراحی، تاکید اطلاعات مهم را در یک نگاه نشان می دهد، بنابراین بینندگان می توانند بدون خواندن همه چیز، ویژگی ها را شناسایی و ارجاع دهند. تکامل ما در اینفوگرافیک آیفون این کار را با تغییر وزن فونت انجام می دهد. به طور خاص، طراح ما بر شماره مدل، مشخصات فنی و بهروزرسانیهای iOS تأکید کرد.
مربوط: اصول طراحی چیست؟ یک شکست کامل
اینفوگرافیک جدول زمانی خود را با Venngage ایجاد کنید
بنابراین، آیا شما احساس الهام می کنید؟ آیا علاقه مند به ساخت اینفوگرافیک خود هستید؟
(یا فقط از جناس های بد خسته شده اید؟)
با ساز خط زمانی Venngage، ایجاد نمایش های بصری از نقاط عطف مهم، پروژه ها، رویدادها و موارد دیگر آسان است — بدون نیاز به تجربه طراحی.
برای شروع، به سادگی از کتابخانه عظیم ما انتخاب کنید قالب های حرفه ای طراحی شده – از جمله تکامل اینفوگرافیک آیفون که در بالا نشان داده شد – متن و تصاویر خود را عوض کنید و رونق بگیرید: همه چیز برای اختراع مجدد آماده است.